知识点:iconfont
发布时间:2019-12-16 22:29
发布人:侯素玲
浏览次数:1087
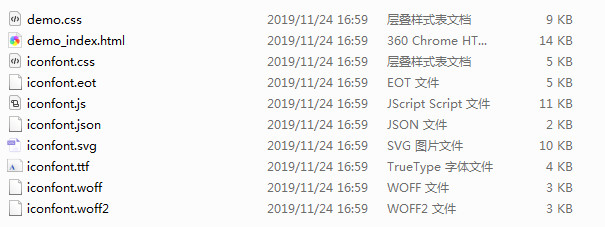
初次使用需要注册登录,选中需要的图标,添加至购物车,添加完毕后,点击购物车,系统提示需新建项目,新建完成后,系统会自动生成相应的文件,如图所示:

4. CSS3 Transform的perspective属性
5. 网页的linke rel="icon"详解 favicon深究
Favicon是favorites icon的缩写,亦被称为website icon(网页图标)、page icon(页面图标)或urlicon(URL图标)。Favicon是与某个网站或网页相关联的图标。网站设计者可以多种方式创建这种图标,而目前也有很多 建议包含以下两行HTML代码:
<link rel="shortcut icon" href="https://example.com/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="https://example.com/favicon.ico" type="image/vnd.microsoft.icon">