项目2-1 使用CSS设置网页文本字体样式
学习任务
制作含有图像文字的新闻网页,CSS样式中至少定义三种基础选择器,使用行内式、嵌入式、链接式等引入CSS样式的方法。
说明: 仅制作新闻主体部分,页眉、导航条、页脚暂不制作
学习目标
1.熟悉CSS的样式规则
2.掌握在网页中使用CSS样式的方法,熟练掌握链接式、嵌入式两种方式
3.熟练掌握三种CSS基础选择器
4.能够熟练使用文本属性、字体属性设置文字样式,实现常见网页的文字排版。
观看视频
视频1-4 | |
| 视频5 | 字体属性 |
视频6 | |
视频7 | |
视频8 |
任务1要求
1.整个网页的文字要求颜色为#333,正文的字体大小为16px
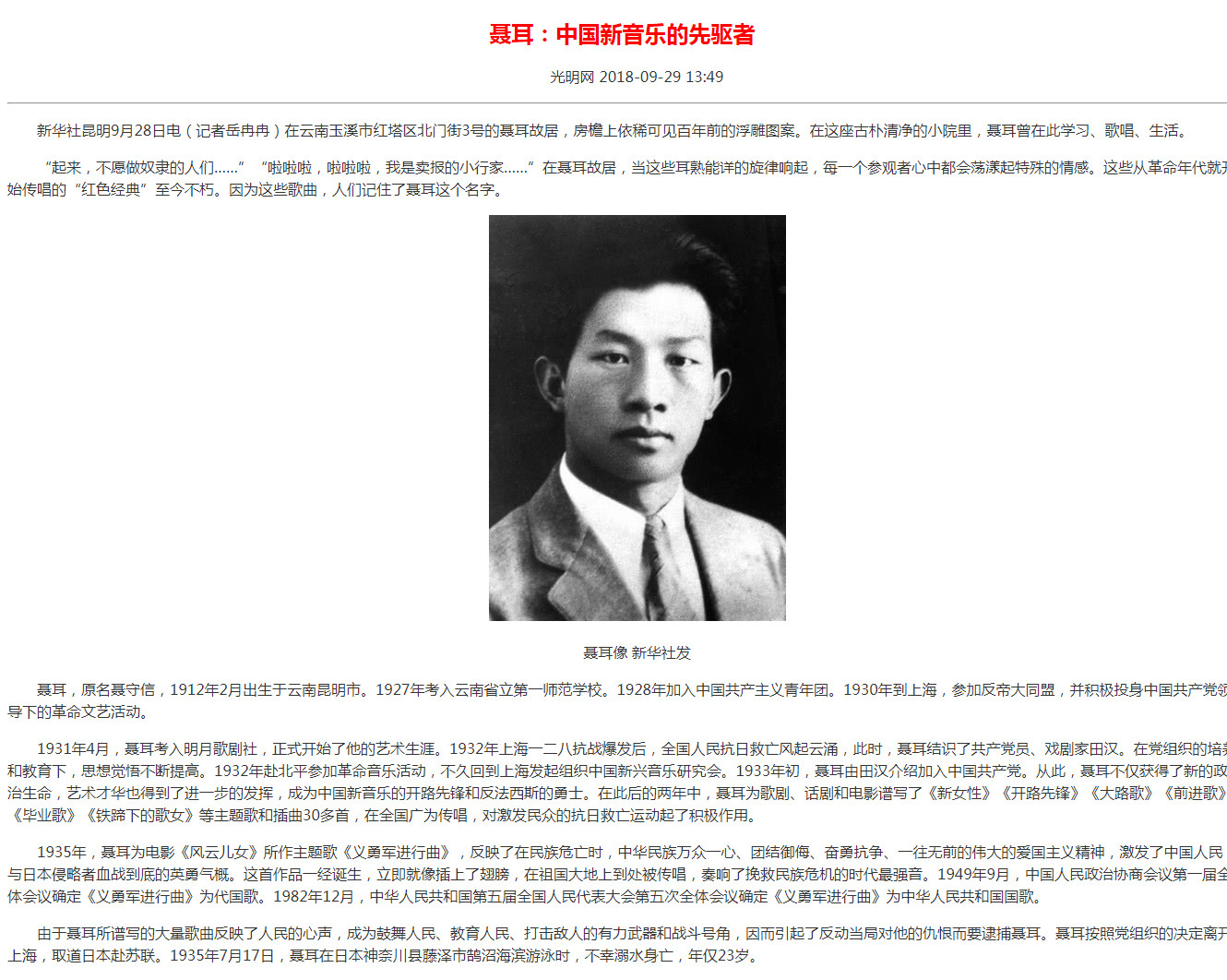
2.文章的标题“聂耳:中国新音乐的先驱者”要求设置为红色red、粗体、水平居中显示,字号大小24px
3.文章的作者“光明网2018-09-29 13:49”要求设置为水平居中,正常字体不加粗
4.聂耳的照片水平居中,“聂耳像 新华社发” 文字设置为水平居中
5.段落首行缩进2个字,行距为150%
任务1效果图:

任务2要求
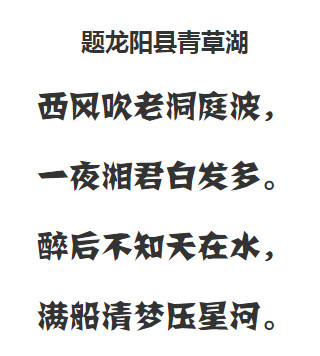
练习使用@font-face属性,制作含有特殊字体的网页,效果如下图所示。

素材下载
拓展训练1
军训是每年大一新生入学的必修课,“军训见证成长,青春融进祖国”,请复制访问以下网址https://www.rzpt.cn/news/ctnshow.php/aid/19515,制作完成“学校举行2019级新生军政训练闭训式”网页新闻主体部分。
要求标记选择器、类选择器、id选择器三种选择器都要定义,行内式、嵌入式、链接式三种引用方式都用到,熟练应用链接式和嵌入式。
拓展训练2

素材下载
网页参考代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>服装推广软文</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<p class="one"><span class="a">NO.3</span><span class="b">BUTTERFLY</span></p>
<p class="two"><span class="a">in August</span><span class="b"> 28th.2015</span></p>
<h2><span class="a">2018</span><span class="b"> 秋装全面上新</span></h2>
<p class="three">全场两件<span>包邮</span></p>
<p class="four">所有邂逅相逢,所有萍聚水遇,都在缘分的天空下慢慢演绎。一款柔情含蓄的衣饰或是一袭与众不同的衣衫,都会成为你不同凡响必要法宝。在火热激情的青春里,在热烈奔放的夏之海洋里,你会选择什么样的精彩?</p>
</body>
</html>
style.css参考代码
@charset "utf-8";
/* CSS Document */
*{margin:0; padding:0;}
@font-face{font-family:ONYX; src:url(font/ONYX.TTF);}
@font-face{font-family:TCM; src:url(font/TCCM____.TTF);}
@font-face{font-family:ROCK; src:url(font/ROCK.TTF);}
@font-face{font-family:BOOM; src:url(font/BOOMBOX.TTF);}
@font-face{font-family:LTCH; src:url(font/LTCH.TTF);}
@font-face{font-family:jianzhi; src:url(font/FZJZJW.TTF);}
span{font-weight:bold;}
.one .a{font-family:ONYX; font-size:48px; color:#333;}
.one .b{font-family:TCM; font-size:58px; color:#4c9372;}
.two .a{font-family:ROCK; font-size:24px; font-weight:bold; font-style:oblique; color:#333;}
.two .b{font-family:ROCK; font-size:36px; font-weight:bold; color:#333;}
h2 .a{font-family:BOOM; font-size:60px;}
h2 .b{font-family:LTCH; font-size:50px; color:#e1005a;}
.three{font-family:"微软雅黑"; font-size:36px;}
.three strong{color:#e1005a;}
.four{width:500px; font-family:"微软雅黑"; font-size:14px; color:#747474;white-space:nowrap; overflow:hidden; text-overflow:ellipsis;}