模块二 任务指令
团队任务
以小组为单位,完成模块二的学习。该模块包括5个项目,通过这5个项目的学习,我们可以了解CSS的基本语法规则,熟悉并掌握CSS常用的文本属性、字体属性、链接伪类、背景属性、边框属性,同时学习表格标记、表单标记,能够使用常见的CSS属性美化网页中的各种元素。
具体如下:
(1) 每个人都需要把模块二的所有视频至少观看一遍
(2)学习使用HBuilderX或VSCode软件编辑制作网页,把视频中涉及到的网页代码至少练习一遍
(3)以小组为单位提交一个网页作品,该网页应使用CSS属性美化网页中的文本、超链接、列表、表格、表单等元素
(4)以小组为单位提交小组合作评估表,以“班级 小组名”命名
(5)网页作品和小组合作评估表提交到班级钉钉群“模块二”文件夹下
任务期限:课程开始3-6周内
学习建议
课程引入 | CSS通常称为CSS样式或样式表,主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形以及版面的布局等外观显示样式。
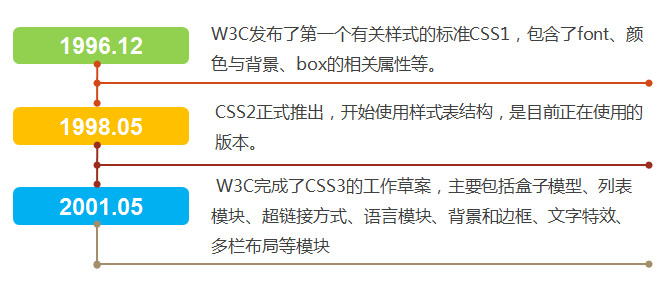
图2-1 CSS发展历史 观看视频《认识CSS3》
| ||
学习目标 | 思政目标 1.激发学生的爱国主义情怀,增强学生国防观念和组织纪律性 2.引导学生随时了解国家方针政策,关注时事,做到“家事国事天下事,事事关心” 3.引导学生重视专业学习,重视技能训练,激发学生学习的内在动力 4.提醒学生注意信息安全,增强网络安全意识 | ||
知识目标 1. CSS基本规则 2. CSS字体属性、文本属性 3. CSS链接伪类 4. CSS背景属性、边框属性 5. CSS盒子模型 | |||
能力目标 能够使用CSS常见属性,设置网页中常见元素标题、段落、图像、超链接、列表等 | |||
素质目标 1. 自主学习能力 2. 规范编写代码的能力 3. 认真细心的工作态度 | |||
| 学习内容 | 项目2-1 使用CSS控制文本样式 | 建议:4学时 | |
| 项目2-2 使用CSS设置超链接样式 | 建议:2学时 | ||
| 项目2-3 使用CSS美化列表 | 建议:2学时 | ||
| 项目2-4 使用CSS美化表格 | 建议:2学时 | ||
| 项目2-5 制作学员信息登记表 | 建议:6学时 | ||
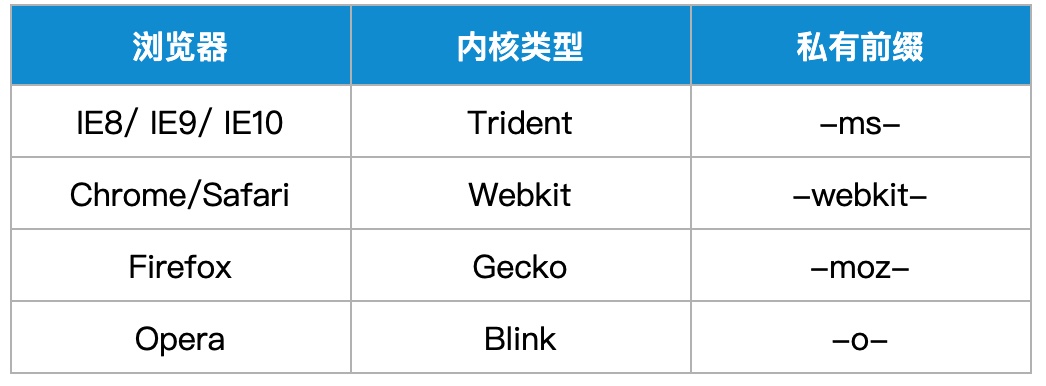
| 拓展阅读 | 浏览器对CSS3的支持情况 目前,各浏览器厂商对CSS3各属性的支持程度不一样,在标准尚未明确的情况下,会用厂商的前缀加以区分,通常把这些加上私有前缀的属性称之为“私有属性”。各主流浏览器都定义了自己的私有属性,以便让用户更好的体验CSS的新特性。 表1 各主流浏览器的私有前缀
在使用有前缀的样式同时,也应该使用无前缀的。这样可以保证当浏览器移除了前缀,使用标准CSS3规范时,样式仍然有效。 代码示例 #style1{ -webkit-box-shadow:0 3px 5px #999; -moz-box-shadow:0 3px 5px #999; -o-box-shadow:0 3px 5px #999; box-shadow:0 3px 5px #999; /*无前缀的样式*/ } | ||
学习资源 | 1. 菜鸟教程 https://www.runoob.com/ 2. 哔哩哔哩 web前端开发 3. CSS3 浏览器支持情况 点击查看 4. 模块二 练习题 | ||
意见反馈 | 请大家在课程首页“课程评价”区或小组合作评估表中对本模块进行反馈。 通过您的反馈和意见,希望在未来的课程中改进我们的质量。 | ||