知识点:盒子模型
一、认识盒子模型
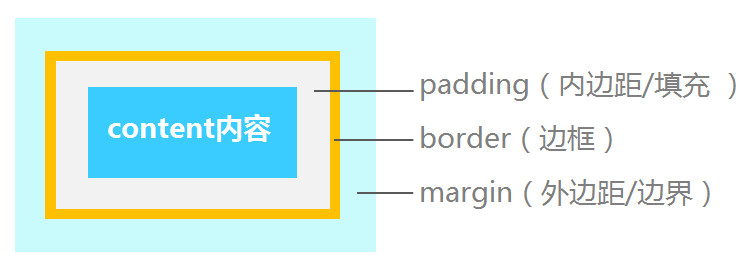
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、填充(padding)、边框(border)和外边距(margin)组成。

盒子模型
二、padding属性示例
1.padding:8px; /*设置四个方向的填充为8px*/
2.padding:5px 10px; /*设置上下填充为5px,左右为10px*/
3.padding:5px 10px 20px 30px; /*设置上,右,下,左填充为分别为5px, 10px,20px,30px*/
4.padding-top:8px; /*单独设置上填充为8px*/
5.padding-left : 20px; /*单独设置左填充为20px*/
三、margin属性示例
1.margin:5px ; /*四个方向外边距都为5像素*/
2.margin:5px 10px; /*上下边距为5像素,左右边距为10像素*/
3.margin:5px 10px 3px; /*上边距为5像素,左右边距为10像素,下边距3px*/
4.margin:5px 10px 15px 15px; /*上边距为5像素,右边距为10像素,下边距15px,左边距15像素*/
5.margin-left:20px; /*单独设置左边距为20像素*/
小技巧
设置左右边距为 auto,可以让元素水平居中。网页布局常用代码:
margin:0 auto ; /*设置上下边距为0,左右边距为 auto*/
小知识
body默认的margin不为0
四、盒子模型实例练习
1.html部分
<body>
<p>盒子中包含的内容</p>
</body>
2.css部分
<style type="text/css">
.box{
width:200px; /*盒子模型的宽度*/
height:50px; /*盒子模型的高度*/
border:1px solid #ccc; /*盒子模型的边框*/
background:#f8f8f8; /*盒子模型的背景颜色*/
padding:30px; /*盒子模型的内边距*/
margin:20px; /*盒子模型的外边距*/
}
</style>