项目1-2 制作图文并茂的网页
学习任务
制作图文并茂的网页
学习目标
1.掌握标题标记、段落标记、换行标记等常见的文本控制标记
2.学会在网页中合理、正确地使用图像
观看视频
视频1 | HTML文本控制标记 |
视频2 | 网页中的图像格式 |
| 视频3 | 图像标记 |
| 视频4 | 绝对路径与相对路径 |
学习内容
1.标题标记<hn> ,n的取值是1-6
为了使网页更具有语义化,经常会在页面中用到标题标记,HTML提供了6个等级的标题,即<h1>、<h2>、<h3>、<h4>、<h5>和<h6>,从<h1>到<h6>重要性递减。其基本语法格式如下:
<hn align="对齐方式">标题文本</hn>
2.段落标记<p></p>
在网页中要把文字有条理地显示出来,离不开段落标记,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标记就是<p>。其基本语法格式如下:
<p align="对齐方式">段落文本</p>
3.水平线标记<hr />
在在网页中常常看到一些水平线将段落与段落之间隔开,这些水平线可以通过插入图片实现,也可以简单地通过标记来完成,也可以通过CSS边框属性实现。<hr />就是创建横跨网页水平线的标记。<hr />是单标记。其基本语法格式如下:
<hr 属性="属性值" />
4.换行标记<br />
在HTML中,如果希望某段文本强制换行显示,就需要使用换行标记<br />。
5.特殊字符标记
空格、小于号、大于号、版权符号等
6.图像标记<img />
<img src="图像文件路径" alt="图像说明" title="图像提示" width="宽度数值" height="高度数值" />
动手实践
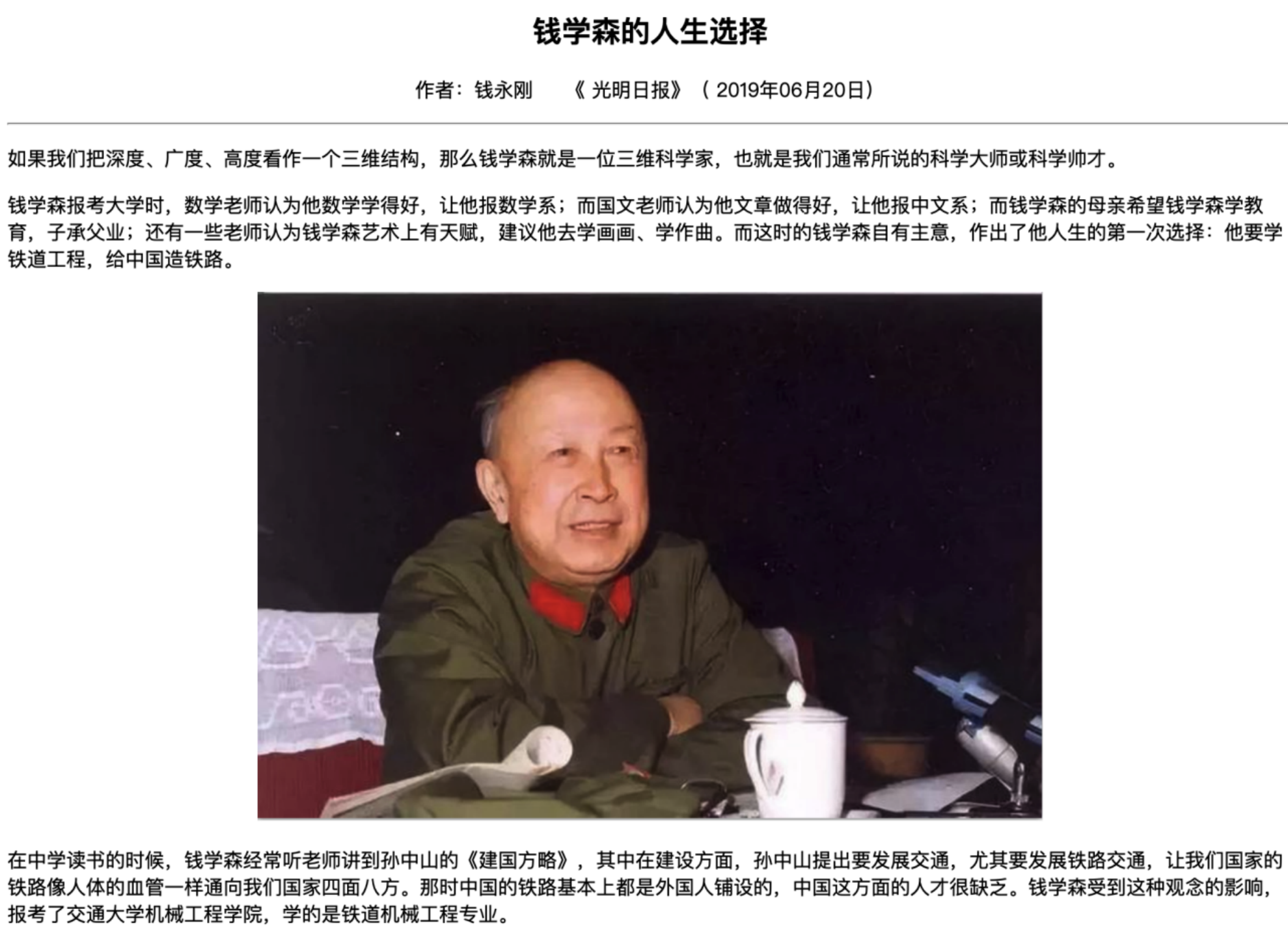
任务1 制作含有图像的网页:《钱学森的人生选择》网页(素材在图像下方下载)。
1955年10月8日,钱学森回到阔别已久的祖国,离开美国前,他说:“我将竭尽全力建设自己的国家,使我的同胞能过上有尊严和幸福的生活 ”
1.第一行是标题,可以用<h2>钱学森的人生选择</h2>实现。标题的居中,我们可以使用“align=center”属性来控制。
2.第二行是新闻作者,可以用标题标记<h4>作者:钱永刚.....</h4>实现。
3.横线使用水平线标记<hr />实现。
4.正文部分使用段落标记<p>...</p>实现,每一段都在<p>标记中。
5.在第二段和第三段之间使用<img />标记。
(1) 图像使用相对路径
(2) 图像能够正常显示
(3) 图像如果不能正常显示,会出现提示文字“钱学森照片”
(4) 鼠标移动到图像上时,会有提示文字"钱学森"

素材下载
拓展训练

素材下载
如何获取网络上的图片资源?
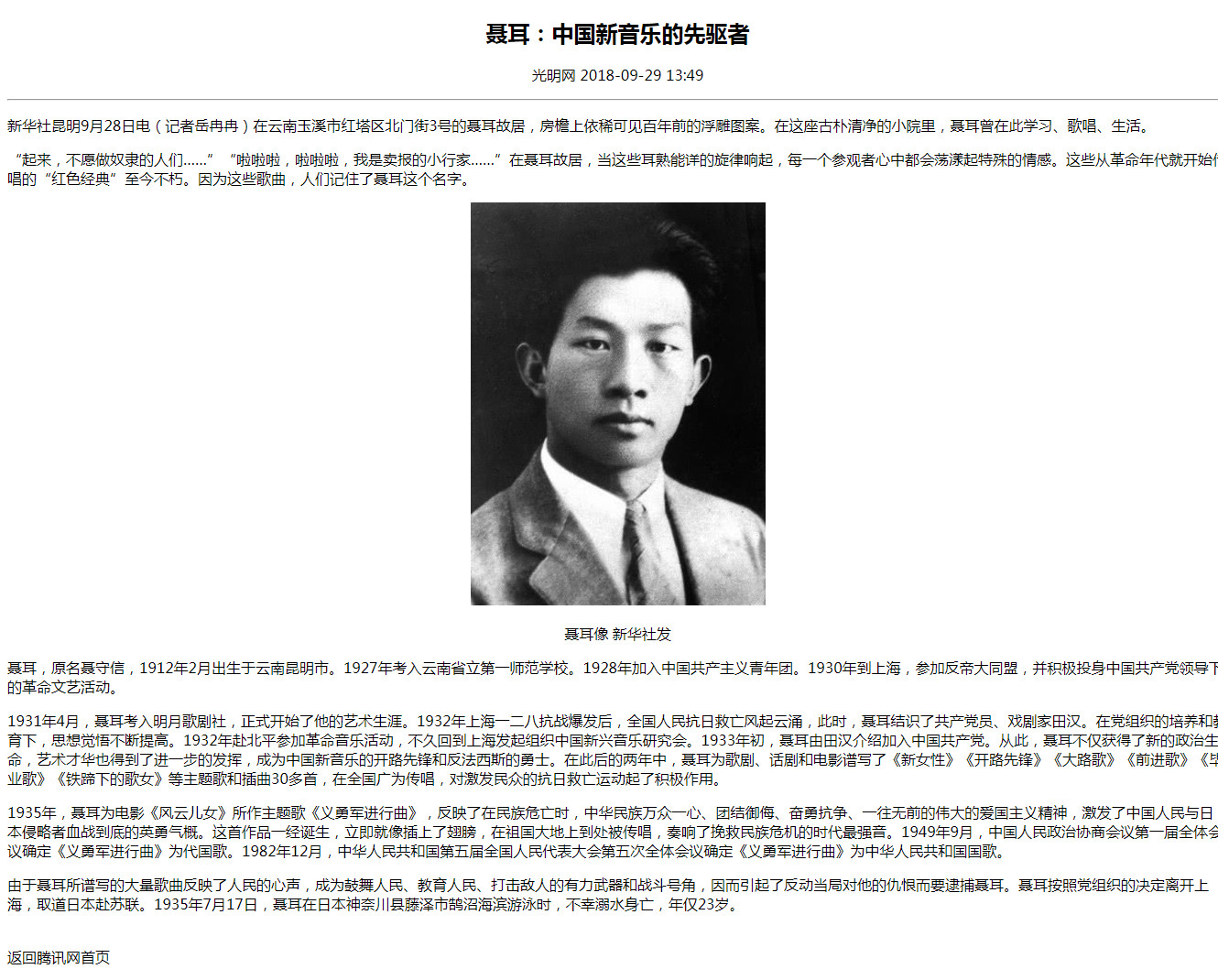
思考一下,在上面的例子中,如何实现让聂耳这张图片居中?