box-sizing属性
box-sizing属性
用于定义盒子的宽度值和高度值是否包含元素的内边距和边框,其基本语法格式如下。
box-sizing: content-box|border-box|inherit
属性值 | 说明 |
content-box | 指定元素的宽度和高度仅限于内容,元素的填充、边框宽度和高度除外 |
border-box | 对元素指定宽度和高度包括padding和border的指定。内容的宽度和高度从指定的"宽度"和"高度"属性减去各自双方该边框和填充的宽度计算 |
inherit | 指定box-sizing属性的值,应该从父元素继承 |
示例代码
<html>
<head>
<meta charset="utf-8">
<title>box-sizing</title>
<style type="text/css">
.box1{
width:300px;
height:100px;
padding-right:10px;
background:#2EB6D8;
border:10px solid #ccc;
color:#fff;
font-size:18px;
box-sizing:content-box;
}
.box2{
width:300px;
height:100px;
padding-right:10px;
background:#2EB6D8;
border:10px solid #ccc;
color:#fff;
font-size:18px;
box-sizing:border-box;
}
</style>
</head>
<body>
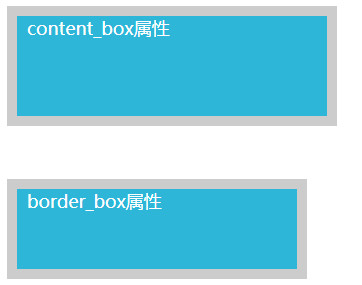
<div>content_box属性</div>
<div>border_box属性</div>
</body>
</html>
网页效果图