技能点:小米布局
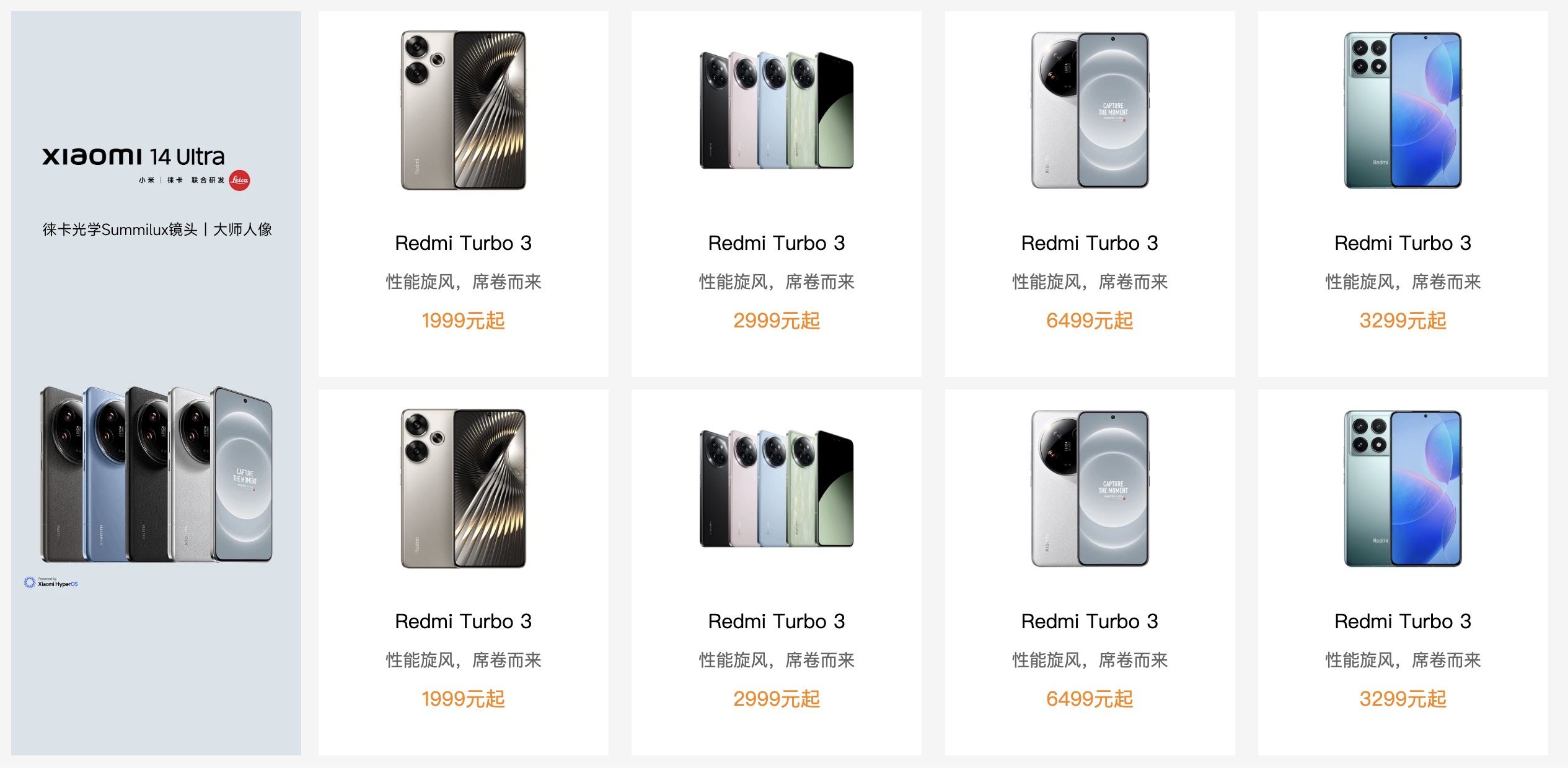
布局效果

1.最外层是container,铺满整个屏幕;
2.里层是box,宽度1240,水平居中;弹性布局,对left和right生效
3.box里分为左left、右right两个盒子;
4.右侧盒子right包括8个phones,弹性布局,对8个phones生效
5.右侧盒子是上下2排,需要换行,flex-wrap: wrap;
一、html代码
<body>
<div class="container">
<section class="box">
<div class="left">
</div>
<div class="right">
<div class="phones">
</div>
......
<div class="phones">
</div>
</div>
</section>
</div>
</body>
二、CSS代码
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
color: #333;
font-size: 16px;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
/*最外层的容器高620px*/
.container {
background-color: #e5e5e5;
width: 100%;
height: 620px;
padding-top:10px;
padding-bottom: 10px;
margin-top: 20px;
}
/* 里面的容器高600px ,水平居中*/
.box {
width: 1240px;
height: 600px;
margin: 0 auto;
display: flex; /*父元素弹性布局,子为.left和.right*/
justify-content: space-between;
overflow: hidden;
}
.box .left {
width: 234px;
background-color: #23c6d9;
height: 100%;
}
.box .right {
width: 992px;
height: 100%;
display: flex;
justify-content: space-between;
flex-wrap: wrap; /*换行*/
align-content: space-between; /*交叉轴上对齐方式,多行*/
}
.right .phones {
width: 234px; /*234*4=936*/
height: 295px;
overflow: hidden;
background-color: #fff;
}
</style>
三、单个商品的html结构
<div class="phones">
<a href="#">
<div><img src="images/phone1.webp" alt=""></div>
<h3>Redmi Turbo 3</h3>
<h4>性能旋风,席卷而来</h4>
<p class="price">1999元起</p>
</a>
</div>
三、单个商品的CSS代码
.box .right {
width: 992px;
height: 100%;
display: flex;
justify-content: space-between;
flex-wrap: wrap; /*换行*/
align-content: space-between; /*交叉轴上对齐方式,多行*/
}
.box .right .phones {
width: 234px; /*234*4=936*/
height: 295px;
overflow: hidden;
background-color: #fff;
}
.box .right .phones img {
width: 160px;
height: 160px;
}
.box .right .phones h3 {
font-size: 16px;
font-weight: normal;
color:#000;
margin-top: 10px;
}
.box .right .phones h4 {
font-size: 14px;
color: #666;
padding: 10px;
font-weight: normal;
}
.right .phones .price {
color: red;
}