项目2-5 制作学员信息登记表
学习任务
根据任务要求,制作学员信息登记表。
学习目标
1.能够合理使用表单的各种控件
2.能够使用CSS设置表单样式
3.能够使用正则表达式验证表单的输入是否合理
观看视频
视频1 | |
| 视频2 | input标记 |
| 视频3 | |
| 视频4 | 制作学员信息登记表 |
任务要求
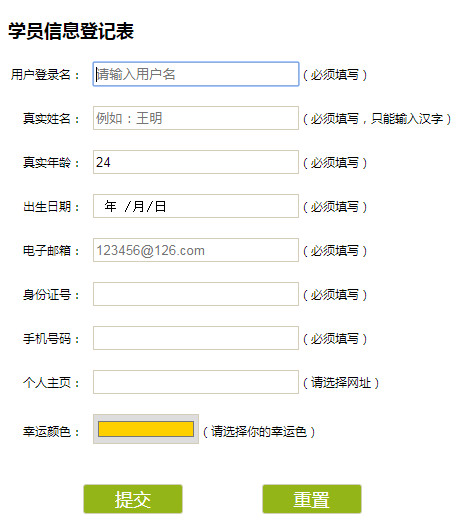
制作如图所示的含有各种表单控件的学员信息登记表。

要求如下:
1.用户登录名:文本框,设置input的属性placeholder
2.真实姓名:文本框,只允许输入汉字的正则表达式为pattern="^[u4e00-u9fa5]{0,}$",设置required必填,自动获得输入焦点 autofocus属性
3.真实年龄:number类型,最小值0,最大值120,设置required 属性
4.出生日期:date类型,value="1990-10-1"
5.电子邮箱:E-mail类型,设置placeholder="123456@126.com" 必填required 多项multiple
6.身份证号:文本框,设置required 属性,pattern="^d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$"
7.手机号码:tel类型,设置required 属性,pattern="^d{11}$"
8.个人主页:url类型,设置list="urllist",设置datalist
<datalist id="urllist">
<option>https://www.itcast.cn</option>
<option>https://www.boxuegu.com</option>
<option>https://www.w3school.com.cn</option>
</datalist>
9.幸运颜色:color类型,设置初始颜色value="#fed000"
拓展训练

素材下载
参考代码
1.html文件部分
<form action="#" method="post">
<p> <span>账号:</span>
<input type="text" name="username" value="admin"/>
</p>
<p>
<span>密码:</span> <input type="password" name="pwd" />
</p>
<p>
<input type="button" value="登录"/>
<input type="button" value="注册"/>
</p>
</form>
2.CSS文件
body{ font-size:12px; font-family:"宋体";} /*全局控制*/
body,form,input,p{ padding:0; margin:0; border:0;} /*重置默认样式*/
form{
width:320px;
height:150px;
padding-top:20px;
margin:50px auto; /*使表单在浏览器中居中*/
background:#f5f8fd; /*为表单添加背景颜色*/
border-radius:20px; /*设置圆角边框*/
border:3px solid #4faccb;
}
p{
margin-top:15px;
text-align:center;
}
p span{
width:40px;
display:inline-block;
text-align:right;
}
.num,.pass{ /*对文本框设置共同的宽、高、边框、内边距*/
width:152px;
height:18px;
border:1px solid #38a1bf;
padding:2px 2px 2px 22px;
}
.num{ /*定义第一个文本框的背景、文本颜色*/
background:url(images/1.jpg) no-repeat 5px center #FFF;
color:#999;
}
.pass{ /*定义第二个文本框的背景*/
background:url(images/2.jpg) no-repeat 5px center #FFF;
}
.btn01,.btn02{
width:60px;
height:25px;
border-radius:3px; /*设置圆角边框*/
border:1px solid #6b5d50;
margin-left:30px;
}
.btn01{ background:#3bb7ea;} /*设置第一个按钮的背景色*/
.btn02{ background:#fb8c16;} /*设置第二个按钮的背景色*/