技能点:border-image
发布时间:2024-04-25 10:15
发布人:侯素玲
浏览次数:383
学习任务
使用border-image制作可视化大屏
学习目标
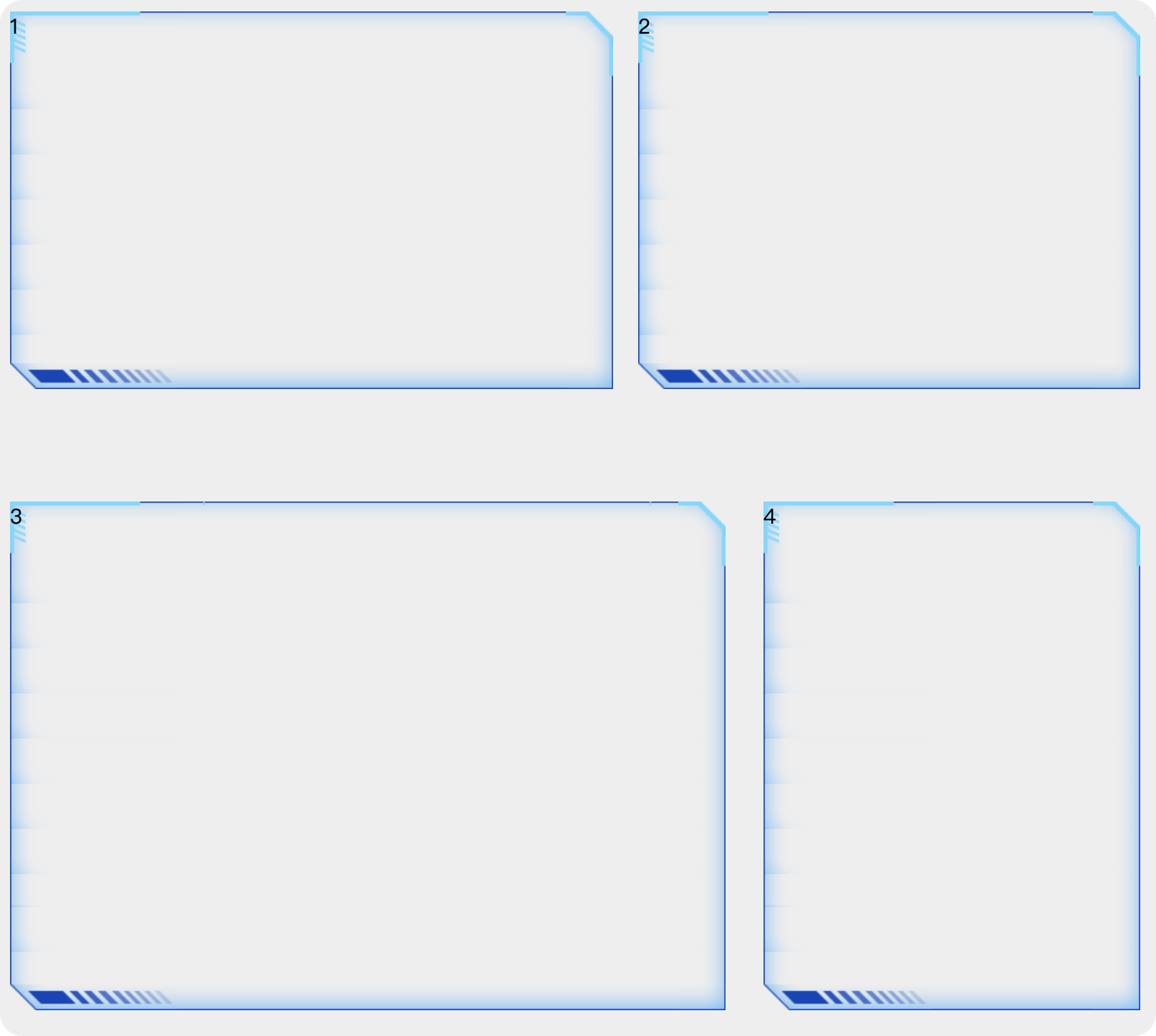
如图所示的4个区域,背景图案相同,但是大小不同,这种效果不必准备4张图片,使用border-image属性即可。

border-image各属性含义具体如下
属性 | 功能 |
用于指定要用于边框所用图像的路径 | |
图像边界向内偏移 | |
图像边界的宽度 | |
| 用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。 |
素材下载
参考代码
1.HTML代码
<section>
<div class="panel" id="main1">
1
</div>
<div class="panel" id="main2">
2
</div>
</section>
2.CSS代码
.panel {
/* border: 15px solid transparent; */
border-image-source: url(images/border-img.png); /*指定图像*/
border-image-slice: 54 37 20 130; /*上、右、下、左的裁切位置*/
border-image-width: 54px 37px 20px 130px; /*边框宽度*/
border-image-repeat:repeat;
margin-bottom: 10px;
}