制作美妆网页
发布时间:2019-12-16 22:24
发布人:侯素玲
浏览次数:2651
学习任务
制作美妆网页
学习目标
加深对盒子模型的理解, 灵活使用过渡属性、变形属性的CSS样式,实现图片的动画效果
准备工作
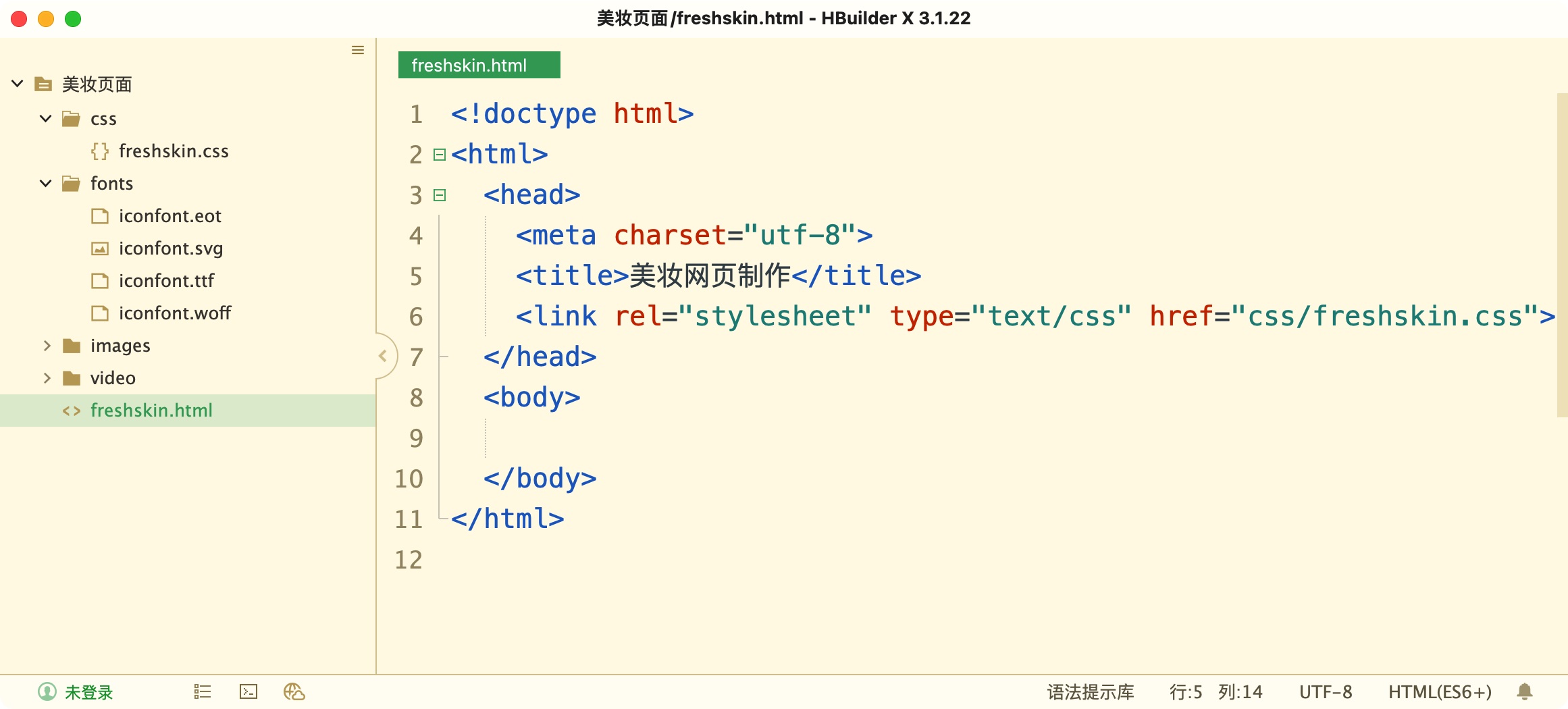
1.使用HBuilderX新建项目。如下图所示
在本项目当中,需要建立一个名为freshskin的文件夹,然后在文件夹中建立名为freshskin.html的网页文件,另外建立CSS文件freshskin.css,并在freshskin.html中链接使用freshskin.css文件。
2.准备好制作网页需要用到的图像、视频、字体文件等。在本项目中,所有图像放在images文件夹中,视频放在video文件夹中,使用iconfont字体图标用到的文件存放在fonts文件夹中。
在freshskin.css中,使用@font-face属性调用iconfont字体,代码如下:
@font-face {
font-family: 'iconfont';
src:url('../fonts/iconfont.ttf');
}
观看视频
| 页面结构分析 | - | - |
| 视频和header | html参考代码 | CSS参考代码 |
| 导航的选项部分 | html参考代码 | CSS参考代码 |
| 导航的搜索框和图标部分 | html参考代码 | CSS参考代码 |
| 图片logo和两个按钮 | html参考代码 | CSS参考代码 |
| 最新单品 | html参考代码 | CSS参考代码 |
| 我要试妆 | html参考代码 | CSS参考代码 |
| 评测中心 | html参考代码 | CSS参考代码 |
| 版权部分 | html参考代码 | CSS参考代码 |
网页素材
拓展训练