CSS核心基础-CSS样式规则
一、观看视频《CSS样式规则》
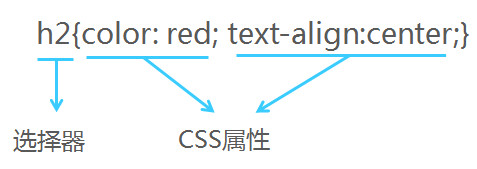
使用HTML时,需要遵从一定的规范。具体格式如下:
选择器{属性1:属性值1; ......; 属性n:属性值n;}
如图所示:

CSS代码结构中的几个特点,具体如下:
CSS样式中的选择器区分大小写,属性和值不区分大小写,一般习惯将“选择器、属性和值”都采用小写的方式。
多个属性之间用英文状态下的分号隔开。
如果属性的值由多个单词组成且中间包含空格,则必须为这个属性值加上英文状态下的引号。
为了提高CSS代码的可读性,通常会加上CSS注释。
二、观看视频《CSS样式的引入方式》
CSS样式表的引用有4种方式:
(1)行内式(使用较少)
(2)内嵌式(使用较多)
(3)链接式(最常用)
(4)导入式(使用较少)
(1)行内式
行内式也称为内联式,是通过标记的style属性来设置元素的样式,其基本语法格式如下:
<标记名 style="属性1:属性值1; ...... 属性n:属性值n;"> 内容 </标记名>
该语法中style是标记的属性,实际上任何HTML标记都拥有style属性,用来设置行内式。其中属性和值的书写规范与CSS样式规则相同,行内式只对其所在的标记及嵌套在其中的子标记起作用。
代码示例:
<h2 style="color:red;text-align:center;">使用CSS行内式修饰二级标题的字体大小和颜色</h2>
(2)内嵌式
内嵌式是将CSS代码集中写在HTML文档的<head>头部标记中,并且用<style>标记定义,其基本语法格式如下:
<style type="text/css">
选择器 {属性1:属性值1; ......; 属性n:属性值n;}
</style>
该语法中,<style>标记一般位于<head>标记中,也可以把它放在HTML文档的任何地方。
代码示例:
<style type="text/css">
h2{text-align:center;} /*定义标题标记居中对齐*/
a{ /*定义超链接的样式*/
font-size:16px;
text-decoration:none;
}
</style>
(3)链接式
链接式是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过<link />标记将外部样式表文件链接到HTML文档中,其基本语法格式如下:
<head>
......
<link href="CSS文件的路径" type="text/css" rel="stylesheet" />
</head>
该语法中,<link />标记需要放在<head>头部标记中,并且必须指定<link />标记的三个属性,具体如下:
href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
type:定义所链接文档的类型,在这里需要指定为“text/css”,表示链接的外部文件为CSS样式表。
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
(4)导入式
导入外部样式表文件,语法如下:
<style type=“text/css”>
<!--
@import url(CSS文件的路径);
-->
</style>
三、观看视频《CSS的基础选择器》
CSS的基础选择器
1.标记选择器
标记选择器是用HTML标记作为选择器,其基本语法格式如下:
标记名{属性1:属性值1;......; 属性n:属性值n; }
代码示例1:用段落标记p做选择器
p{
font-size:14px;
color:#666;
font-family:"微软雅黑";
}
代码示例2:用超链接标记a做选择器
a
{
text-decoration:none;
}
2.类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下:
.类名{属性1:属性值1; ......; 属性n:属性值n; }
该语法中,类名即为HTML元素的class属性值,大多数HTML元素都可以定义class属性。
类选择器最大的优势是可以为元素对象定义单独或相同的样式。
类选择器示例:
.col{width:440px;}
.green{color:green;}
.f16{font-size:16px;}
.f18{font-size:18px;}
3.id选择器
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下:
#id名{属性1:属性值1; ......; 属性n:属性值n; }
该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。
id选择器示例:
#scrolldiv_zz
{
height: 105px;
margin:0px;
width:900px;
float:left;
position:relative;
}
四、观看视频《CSS选择器:并集、交集、后代》
4.交集选择器
交集选择器,由两个选择器构成,其中第一个为标记选择器,第二个为class选择器或id选择器,两个选择器之间不能有空格。
例如:
h3.special
5.并集选择器
并集选择器是各个选择器通过逗号连接而成的,任何形式的选择器(包括标记选择器、class类选择器、id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为他们定义相同的CSS样式。
6.后代选择器
后代选择器用于选取某元素的后代元素。
后代选择器用来选择元素或元素组的后代,其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就成为外层标记的后代。
7.通配符选择器
通配符选择器用“*”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的元素。
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}
五、观看视频《CSS的层叠性、继承性、优先级》
1.层叠性
所谓层叠性是指多种CSS样式的叠加。例如,当使用内嵌式CSS样式表定义<p>标记字号大小为12像素,链入式定义<p>标记颜色为红色,那么段落文本将显示为12像素红色,即这两种样式产生了叠加。
2.继承性
所谓继承性是指书写CSS样式表时,子标记会继承父标记的某些样式,如文本颜色和字号。例如,定义主体元素body的文本颜色为黑色,那么页面中所有的文本都将显示为黑色,这是因为其他的标记都嵌套在<body>标记中,是<body>标记的子标记。
并不是所有的CSS属性都可以继承,例如,下面的属性就不具有继承性:
边框属性border
外边距属性margin
内边距属性padding
背景属性background
定位属性、布局属性、元素宽高属性
3.优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。为了体验CSS优先级,首先来看一个具体的例子,其CSS样式代码如下:
p{ color:red;} /*标记样式*/
.green{ color:green;} /*class样式*/
#header{ color:blue;} /*id样式*/
<p id="header" class=“green">
我到底显示什么颜色?
</p>
CSS优先级原则:
1.标记选择器具有权重1,类选择器具有权重10,id选择器具有权重100。因此文本显示为蓝色。
2.行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,它拥有比上面提到的选择器都大的优先级。
3.权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
4.CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。例如:
header{color:red!important;}
5.选择器优先级
行内样式>ID选择器>class选择器>元素选择器>通用选择器
权重 1000 100 10 1
六. 浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
1.私有前缀
-moz-:代表 firefox 浏览器私有属性
-ms-:代表 ie 浏览器私有属性
-webkit-:代表 safari、chrome 私有属性
-o-:代表 Opera 私有属性
2.提倡的写法
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius:10px;