知识点:二级菜单
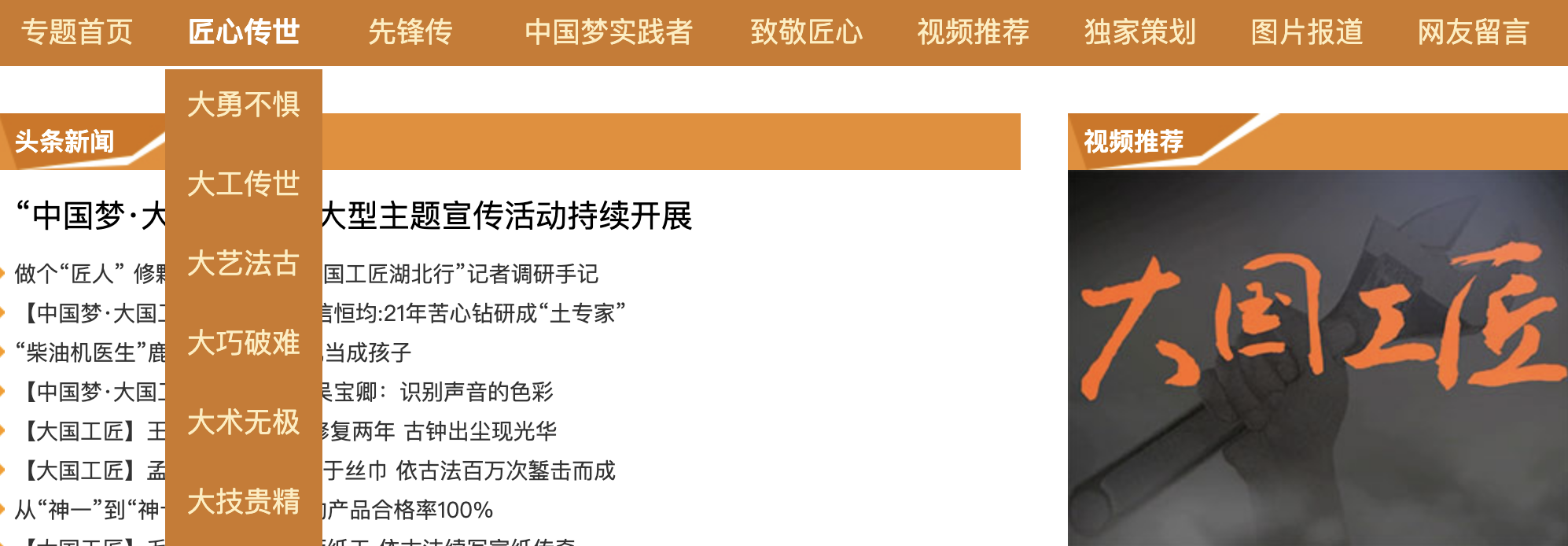
二级菜单是非常常见的一种网页效果,本例中,我们将制作如图所示的二级菜单。

制作步骤如下:
1.先制作好一级导航菜单
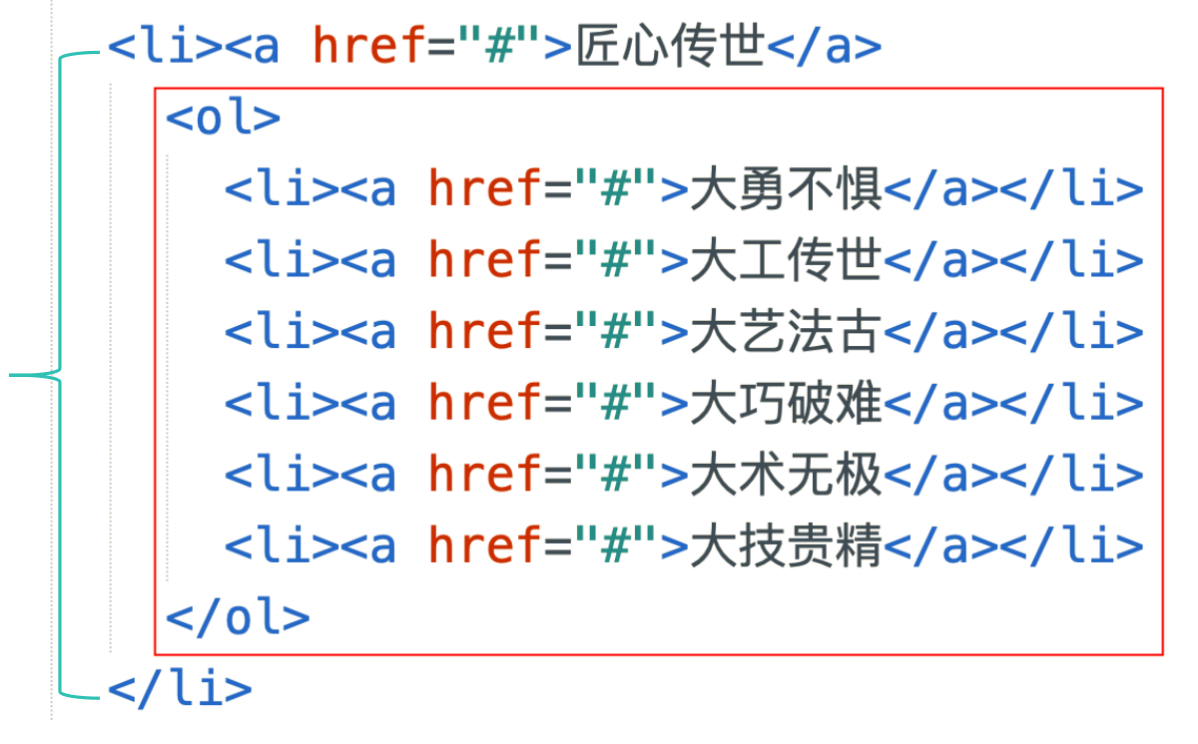
2.在“匠心传世”这个列表项中,放入一个列表,为了便于区分,一级菜单的列表项用ul无序列表,二级菜单里的列表用ol有序列表,结构如下。
重点注意:ol是上一级列表项的孩子,放在li内部,<li><ol></ol></li>

3.设置CSS样式,使用position属性进行定位,记住:“父相子绝”
4.初始状态ol不显示,display:none;鼠标移到li上时,ol显示,display:block
nav ul li{
display:inline-block;
width: 100px;
position: relative; /*相对定位*/
text-align: center;
}
nav ul li ol{
position: absolute; /*绝对定位*/
left:0;
top:46px;
background-color: rgb(208,120,34);
display: none; /*ol不可见*/
font-size: 0;
}
nav li:hover ol{ /*鼠标移到列表项上时*/
display: block; /*ol可见*/
}
网站示例
教育部网站
