制作海报新闻入驻页面
发布时间:2019-11-26 19:02
发布人:侯素玲
浏览次数:2603
学习任务
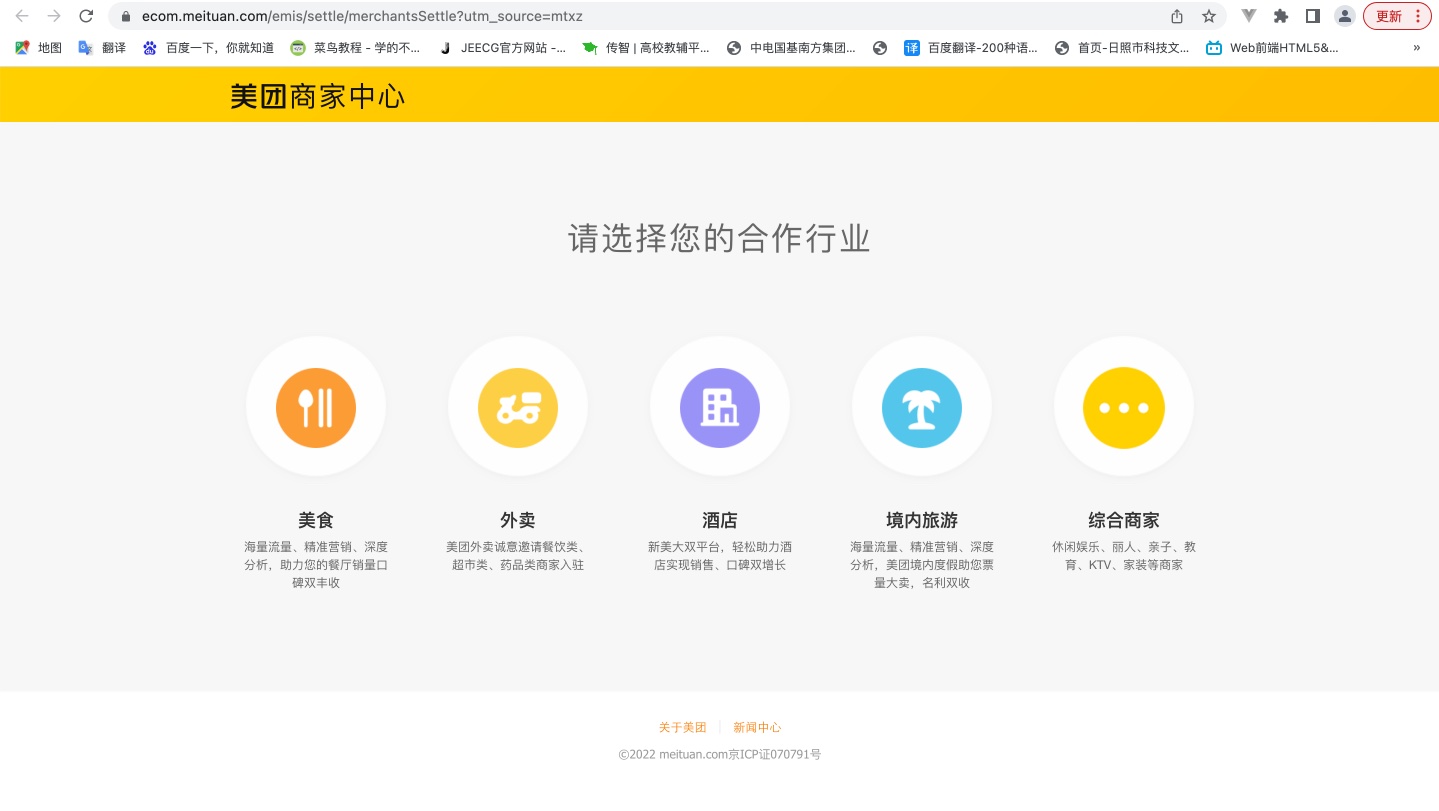
制作海报新闻入驻页面,网页效果如图所示。
网页来源: 海报号

学习目标
1. 理解列表在网页布局中的应用
2.背景属性的应用、过渡属性的应用
准备工作
1.使用HBuilderX新建项目。
在本项目当中,需要建立一个名为haibao的文件夹,然后在文件夹中建立名为settle.html的网页文件,另外建立CSS文件settle.css,并在settle.html中链接使用settle.css文件。该文件夹内还包括css、img文件夹。
2.准备好制作网页需要的图像。在本项目中用到的所有图像放在img文件夹中。
观看视频
| 1.页面结构分析 | ||
| 2.标题部分的制作 | html参考代码 | css参考代码 |
| 3.主体部分的制作 | ||
| 4.页脚部分的制作 |
素材下载
代码说明
<div class="card icon1">
<div class="card icon2">
<div class="card icon3">
<div class="card icon4">
这种写法中,card是这四个div共同的样式部分,icon1、icon2、icon3、icon4是不同的样式部分,两种样式之间用空格分隔,这种写法可以根据需要组合出需要的样式,比较灵活,代码量少,在网页制作中经常使用。
拓展训练
1.美团

2. 城市医院预约挂号统一平台