新建目录
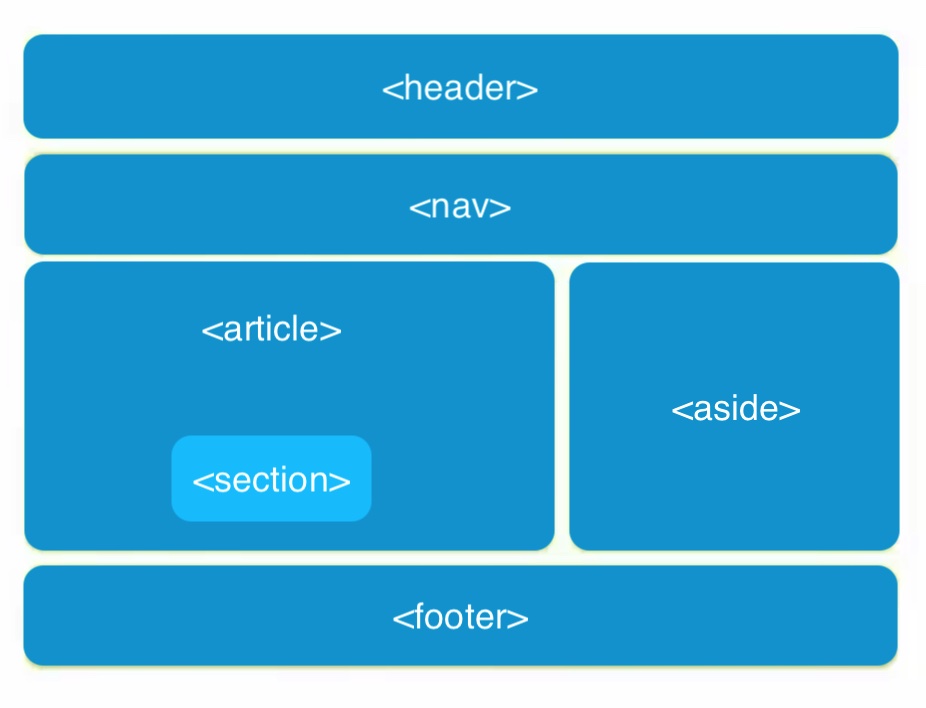
html5中的很多标记都是有结构性的,这些标记的作用与块元素非常相似。如图所示:

1. header标记
HTML5中的header标记是一种具有引导和导航作用的结构元素,该标记包含所有通常放在页面头部的内容。
2.nav标记
nav标记用于定义导航链接,是HTML5新增的元素,该元素可以将具有导航性质的链接归纳在一个区域中,使页面元素的语义更加明确。示例如下:
<nav>
<ul>
<li><a href="#">首页</li>
<li><a href="#">公司概况</li>
<li><a href="#">产品展示</li>
<li><a href="#">联系我们</li>
</ul>
</nav>
3.article标记
article元素代表文档、页面或者应用程序中与上下文不相关的独立部分,该元素经常被用于定义一篇日志、一条新闻或用户评论等。示例如下:
<article>
<h1>新疆“小沙棘”落地成金 “生态 经济”促农增收</h1>
<p> 金秋时节,在新疆布尔津县万亩沙棘地里,一串串红彤彤的沙棘果挂满枝头,粒粒清亮。当地居民李正信正忙着采摘,“今年又是丰收年,不愁销路。”2018年,布尔津10万亩沙棘喜获丰收,沙棘树成为该县的生态树、农牧民的致富树、企业的效益树。
</p>
......
</article>
4.aside标记
aside元素用来定义当前页面或者文章的附属信息部分,它可以包含与当前页面或主要内容相关的引用、侧边栏、广告、导航条等其他类似的有别于主要内容的部分。在HTML5出现之前,一般使用<div id=“aside”></div>标记来定义。
aside元素的用法主要分为两种:
(1)被包含在article元素内作为主要内容的附属信息。
(2)在article元素之外使用,作为页面或站点全局的附属信息部分。
5.section标记含义
section标记用于对网站页面上的内容进行分节,一个section元素通常由标题和内容组成。在使用section元素时,需要注意:
(1)不要将section元素用作设置样式的页面容器,那是div的特性。section元素并非一个普通的容器元素,当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用div。
(2)没有标题的内容区块不要使用section元素定义。
示例如下:
<article>
<header>
<h2>小云的个人介绍</h2>
</header>
<p>小云是一个好学生,学习很努力……</p>
<section>
<h2>评论</h2>
<article>
<h3>评论者:A</h3>
<p>小云学习很努力</p>
</article>
<article>
<h3>评论者:B</h3>
<p>小云每天早晨坚持读英语</p>
</article>
</section>
</article>
6.footer标记含义
footer元素用于定义一个页面或者区域的底部,它可以包含所有通常放在页面底部的内容。
在HTML5出现之前,一般使用<div id=“footer”></div>标记来定义页面底部,而HTML5中通过footer元素可以轻松实现。