任务1 “精彩瞬间”页面实现
【 项目3:公司网站“企业文化”页面设计 】 | |||
本项目我们首先进行”企业文化”页面的设计,通过本页面的设计,我们熟悉CSS3动画效果的添加与规划,熟练使用CSS3选择器与CSS3动画效果进行页面规划布局,制作出美观的页面交互效果。 | |||
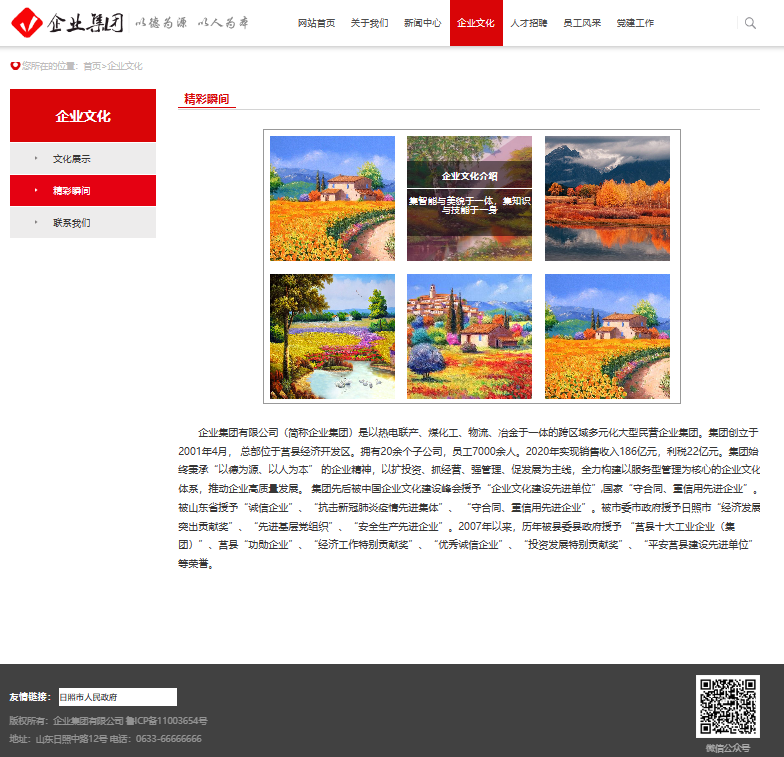
【 案例展示 】 | |||
| |||
学习任务 | 重点、难点 | 突破方法 | |
1. ”金彩瞬间”页面实现。 | 1.“精彩瞬间”页面内容实现。 2. 教学难点:CSS3动画效果实现。 | 采用翻转课堂、项目导入的教学模式,采用分组讨论、案例教学、演示动画等教学方法,运用在线教学平台。 | |
知识目标 | 能力目标 | 素质目标 | |
1.掌握常见CSS选择器的使用; 2.掌握CSS3中新添加的选择器; 3.熟悉CSS3中动画效果添加; 4.了解“精彩瞬间”动画效果的实现。 | 1.能够熟练应用CSS3中选择器; 2.能够利用CSS3中的动画效果实现页面动画。 | 1.具有计划、组织和协调能力; 2.提升职业自豪感; 3.具有实践动手能力; 4.具备团队协作精神。 | |
课程思政——文化自信 | |||
| |||
【课前导学区】 | |||
|
1、发布任务 2、辅学资源 | ||
【 视频讲解】 | |||
知识储备及案例实现 | |||
任务1 “精彩瞬间”页面实现 | |||
【 课后自测区 】 | |||
自评自测 | 扫描二维码回答问题 扫描二维码自测 | ||
1、 材料阅读 【简介】火神山雷神山彰显的中国速度案例。
| |||
【 资料下载 】 | |||
单元设计 |
| ||
课程教案 | |||
演示文稿 | |||
任务工单 | |||
素材下载 | |||
课内同步项目 | |||
课外扩展项目 | |||
练习题 | |||
疑难问题解答 | |||