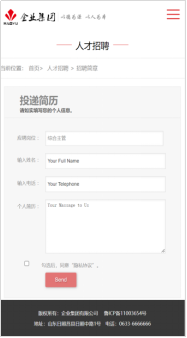
拓展任务 “人才招聘”移动端页面实现
【 项目4:公司网站“人才招聘”页面设计 】 | |||
本项目我们首先进行“招聘简章”页面的设计,通过本页面的设计,我们熟悉HTML5表单元素的使用,熟练使用表单元素进行页面规划布局,并能进行表单提交前的表单验证效果实现。 | |||
【 案例展示 】 | |||
| |||
学习任务 | 重点、难点 | 突破方法 | |
1. ”人才招聘”页面的设计。 | 1. 表单的使用。 2. 教学难点:表单的验证。 | 采用翻转课堂、项目导入的教学模式,采用分组讨论、案例教学、演示动画等教学方法,运用在线教学平台。 | |
知识目标 | 能力目标 | 素质目标 | |
1.掌握常见表单元素; 2.掌握HTML5中新添加的表单元素; 3.熟悉表单提交的不同方式; 4.了解表单验证的相关知识点。 | 1.能够熟练使用已有的模板进行制作页面改造页面; 2.能灵活应用表单元素进行页面布局; 3.能利用JS实现简单交互效果; 4.能进行“人才招聘”页面的代码书写。 | 1.具有计划、组织和协调能力; 2.具有信息安全意识; 3.具有实践动手能力; 4.具有团队协作精神。 | |
课程思政——信息安全 | |||
| |||
【课前导学区】 | |||
| 1、发布任务 2、辅学资源 | ||
【 视频讲解】 | |||
知识储备及案例实现 | |||
拓展任务 移动端页面实现 | |||
【 课后自测区 】 | |||
自评自测 | 扫描二维码回答问题 扫描二维码自测 | ||
1、 材料阅读 【简介】信息安全意识培养。
| |||
【 资料下载 】 | |||
单元设计 |
| ||
课程教案 | |||
演示文稿 | |||
任务工单 | |||
素材下载 | |||
课内同步项目 | |||
课外扩展项目 | |||
练习题 | |||
疑难问题解答 | |||