JavaScript动态效果实现
【 任务3:JavaScript动态效果实现制 】 | |||
互联网发展至今,相信很多读者对“网上购物”并不陌生,本项目将带领读者完成一个模拟网上商城的移动端项目,将其命名为“京东掌上商城”。 经过前面几个项目的学习,小明对界面设计有了一定的了解和实际动手操作能力,本任务重点讲解APP界面中各部分的代码实现,要求学生掌握简单的JavaScript实现轮播图与倒计时。 | |||
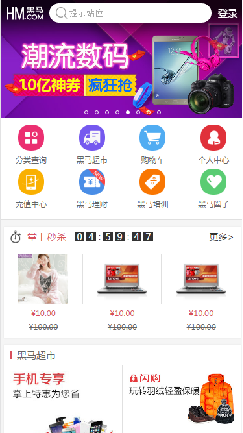
【 案例展示 】 | |||
| |||
学习任务 | 重点、难点 | 突破方法 | |
1. 轮播图的实现。 2. 倒计时的实现。 | 1. JavaScript简单的语法结构 2. JavaScript实现无缝轮播 3. 定时器实现倒计时 4. 教学难点: JavaScript语法、定时器。 | 采用翻转课堂、项目导入的教学模式,采用分组讨论、案例教学、演示动画等教学方法,运用在线教学平台。 | |
知识目标 | 能力目标 | 素质目标 | |
1、了解JavaScript简单的语法结构。 2、能够使用JavaScript实现轮播图。 3、能够使用JavaScript实现倒计时。 | 1、了解JavaScript简单的语法结构。 2、能够使用JavaScript实现轮播图。 3、能够使用JavaScript实现倒计时。 | 1. 养成积极主动学习意识; 2. 养成勤于动手的习惯; 3. 培养团队合作能力。 | |
课程思政——创新能力培养 | |||
| |||
【 视频讲解】 | |||
知识储备及案例实现 | |||
【 资料下载 】 | |||
单元设计 | |||
课程教案 | |||
演示文稿 | |||
任务工单 | |||
素材下载 | 1、通用样式 2、图片素材 | ||
课内同步项目 | |||
课外扩展项目 | |||
练习题 | |||