新建目录
发布时间:2023-02-09 08:19
发布人:袁安翠
浏览次数:518
【 项目1:公司网站“关于我们”页面设计 】 | |||
本项目我们首先进行”关于我们”页面的设计,通过本页面的设计,我们熟悉网站站点的规划,熟练使用H5中语义元素进行页面规划布局,并能进行模板的应用。 | |||
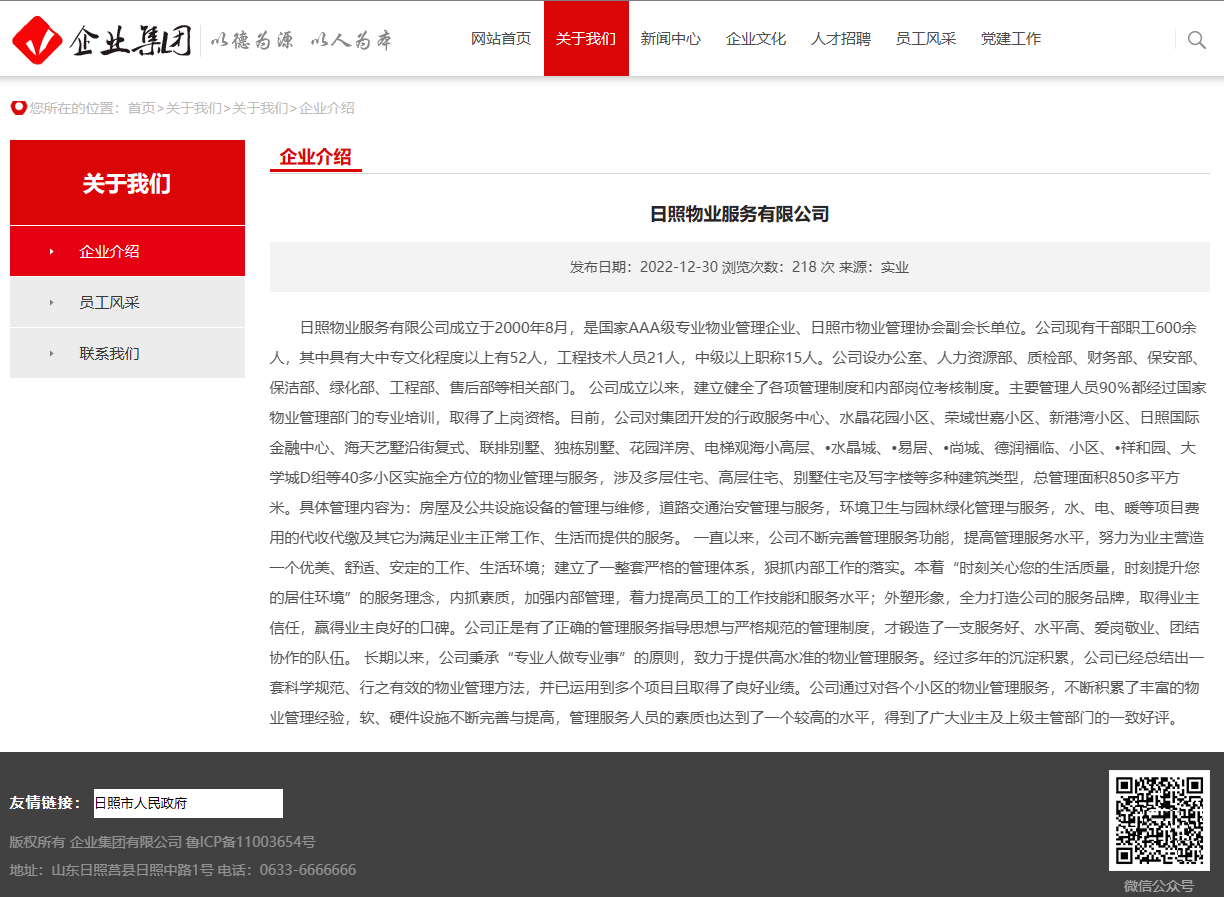
【 案例展示 】 | |||
| |||
学习任务 | 重点、难点 | 突破方法 | |
1. 站点的创建; 2.”关于我们”页面区块的划分; 3.“关于我们”页面实现。 | 1.HTML5中语义元素。 2.“关于我们”页面的页面布局实现。 | 采用翻转课堂、项目导入的教学模式,采用分组讨论、案例教学、演示动画等教学方法,运用在线教学平台。 | |
知识目标 | 能力目标 | 素质目标 | |
1.掌握站点的创建流程; 2.掌握HTML5中语义元素的使用; 3.掌握“关于我们”页面布局; 4.熟悉页面布局规划过程; 5.了解“关于我们”页面页面布局实现。 | 1.能够熟知HTML5中语义元素; 2.能够实现“关于我们”页面的页面布局。 | 1.具有计划、组织和协调能力; 2.提升职业自豪感; 3.具有实践动手能力; 4.具备团队协作精神。 | |
课程思政——创新创业 | |||
| |||
【 课程设计】 | |||
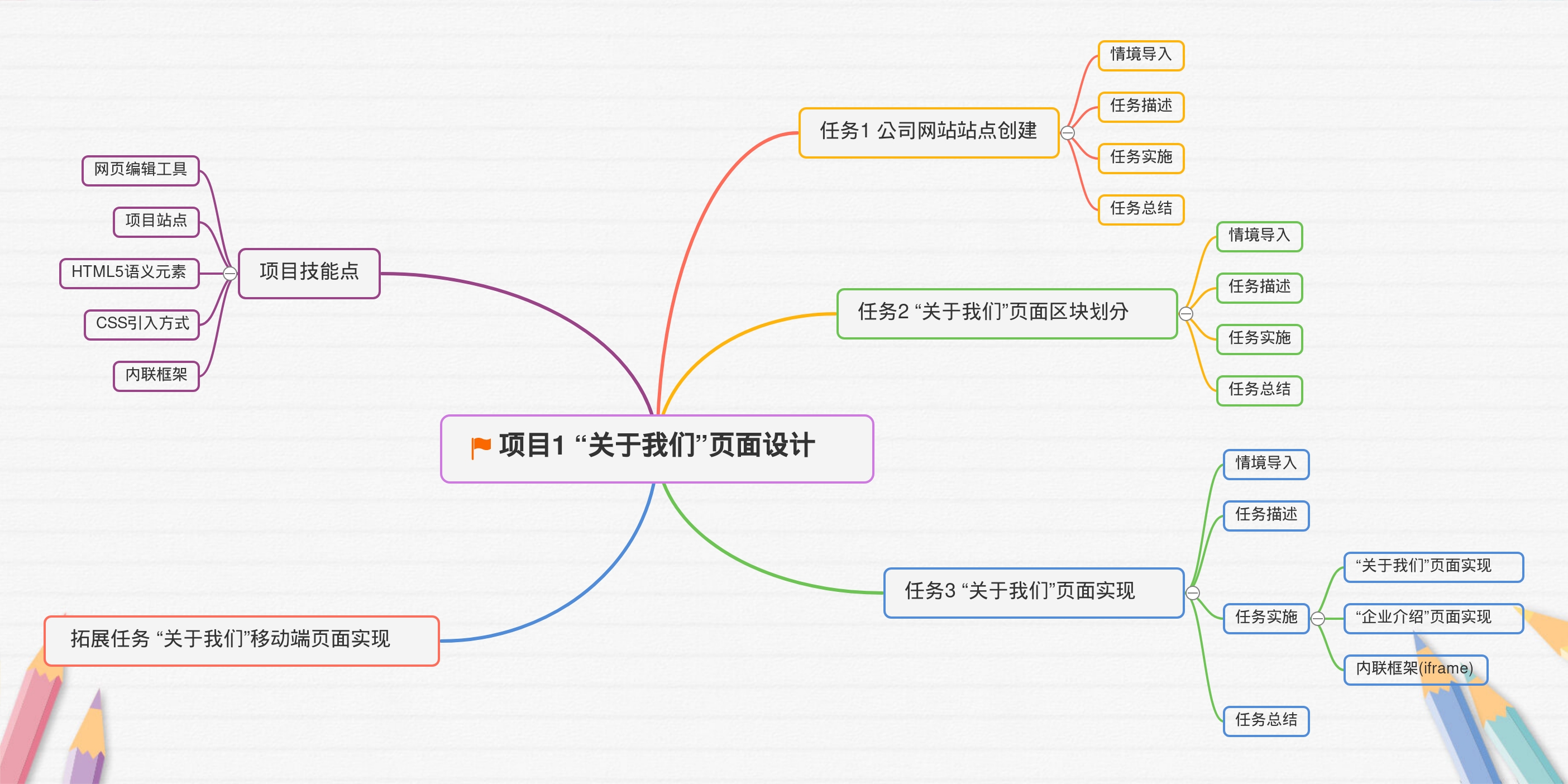
项目知识图谱 | |||
| |||
【 资料下载 】 | |||
单元设计 | |||
课程教案 | |||
演示文稿 | |||
任务工单 | |||
素材下载 | |||
课内同步项目 | “关于我们”移动端页面实现 | ||
课外扩展项目 | |||
练习题 | |||
疑难问题解答 | |||