HTML5页面元素及属性
发布时间:2021-09-10 14:32
发布人:张晓诺
浏览次数:503
【 任务2:HTML5 页面结构元素 】 | |||
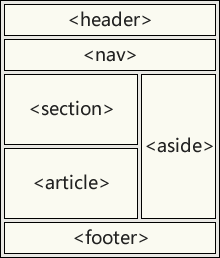
许多网站包含了指示导航、页眉以及页脚的 HTML 代码,例如这些:<div id="nav"> <div class="header"> <div id="footer">。 HTML5 提供了定义页面不同部分的新语义元素:
| |||
【 案例展示 】 | |||
| |||
学习任务 | 重点、难点 | 突破方法 | |
1.掌握页面元素的使用方法。 | 1.能根据不同的情况对表单属性进行合理的使用 2.能对表单属性错误检查 | 采用翻转课堂、项目导入的教学模式,采用分组讨论、案例教学、演示动画等教学方法,运用在线教学平台。 | |
知识目标 | 能力目标 | 素质目标 | |
1.掌握header、aside、section等页面结构元素的使用。 2.掌握其他页面结构元素。 | 1.能够熟练应用页面结构元素进行界面区块划分。 2.能进行不同区块内容的填充。 | 1. 养成积极主动学习意识; 2. 养成勤于动手的习惯; 3. 培养团队合作能力。 | |
课程思政——团队合作 | |||
| |||
【 视频讲解】 | |||
知识储备及案例实现 | |||
【 资料下载 】 | |||
单元设计 | |||
课程教案 | |||
演示文稿 | |||
任务工单 | |||
案例源码下载 | |||
课内同步项目 | |||
课外扩展项目 | |||
练习题 | |||
疑难问题解答 | |||