项目6 公司网站“党建工作”页面设计
发布时间:2023-11-21 11:08
发布人:袁安翠
浏览次数:206
【 项目6:公司网站“党建工作”页面设计 】 | |||
本项目我们首先进行“党建工作”页面的设计,通过本页面的设计,我们JQuery的基本语法与使用,熟练使用JQuery、JavaScript、插件Swiper等进行轮播图的设计,并能使用他们进行页面交互效果的添加。 | |||
【 案例展示 】 | |||
| |||
学习任务 | 重点、难点 | 突破方法 | |
1. ”党建工作”页面的设计。 | 1. JQuery的使用。 2. 教学难点:页面交互效果的实现。 | 采用翻转课堂、项目导入的教学模式,采用分组讨论、案例教学、演示动画等教学方法,运用在线教学平台。 | |
知识目标 | 能力目标 | 素质目标 | |
1.掌握JQuery的基本语法; 2.掌握JavaScript实现页面交互; 3.掌握JQuery实现动画的方法; 4.掌握“党建工作”页面设计实现。 | 1.能够熟练应用JQuery完成基本操作; 2.能够利用JavaScript实现页面交互; 3.能够利用JQuery实现页面动画; 4.能够实现“党建工作”页面设计。 | 1.具有爱国爱党的爱国主义情怀; 2.提升职业自豪感; 3.具有实践动手能力; 4.具备团队协作精神。 | |
课程思政——爱国主义教育 | |||
| |||
【 课程设计】 | |||
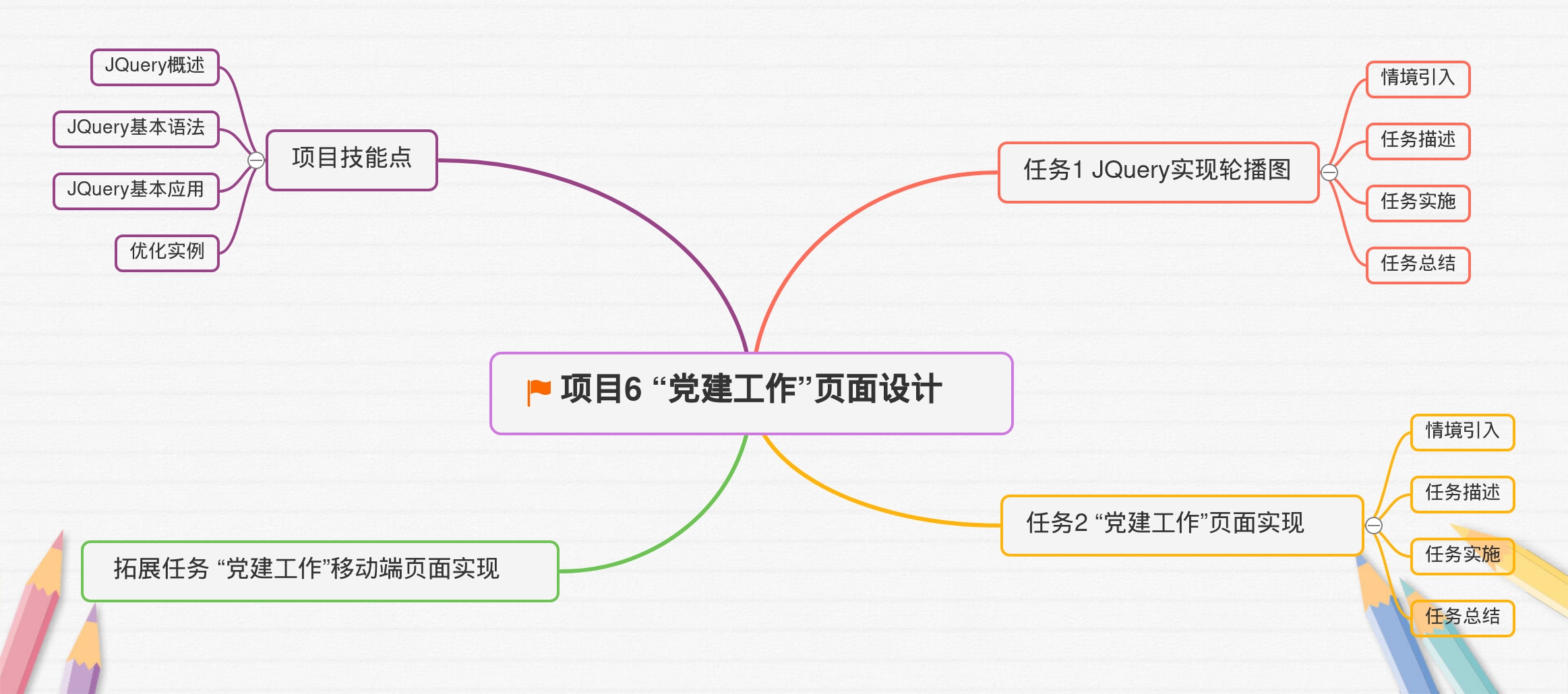
思维脑图 | |||
| |||
【 资料下载 】 | |||
单元设计 |
| ||
课程教案 | |||
演示文稿 |
| ||
任务工单 | |||
素材下载 | |||
课内同步项目 | |||
课外扩展项目 | |||
练习题 | |||
疑难问题解答 | |||