项目5 公司网站“员工风采”页面设计
发布时间:2023-11-21 11:00
发布人:袁安翠
浏览次数:181
【 项目5:公司网站“员工风采”页面设计 】 | |||
本项目我们首先进行“员工风采”页面的设计,通过本页面的设计,我们熟悉音频视频内容的规划,熟练使用<video><audio>进行页面规划布局,并能进行JavaScipt交互效果的添加。 | |||
【 案例展示 】 | |||
| |||
学习任务 | 重点、难点 | 突破方法 | |
1. ”员工”页面的设计。 | 1.媒体元素<video><audio>的灵活应用。 2. 教学难点:多媒体元素应用及交互。 | 采用翻转课堂、项目导入的教学模式,采用分组讨论、案例教学、演示动画等教学方法,运用在线教学平台。 | |
知识目标 | 能力目标 | 素质目标 | |
1.了解多媒体元素的使用; 2.掌握HTML5中div块级元素进行页面布局; 4.掌握“员工展示”的页面实现。 | 1.能灵活应用块级元素div进行页面布局; 2. 能进行鼠标悬停样式的添加; 3.能利用过渡样式美化页面; 4.能进行“员工展示”页面的代码书写。 | 1.具有爱岗敬意意识; 2.具有榜样引领的意识。 3.具有的职业素养与职业自信。 4.具有职业自豪感。 | |
课程思政——爱岗敬业 | |||
| |||
【 课程设计】 | |||
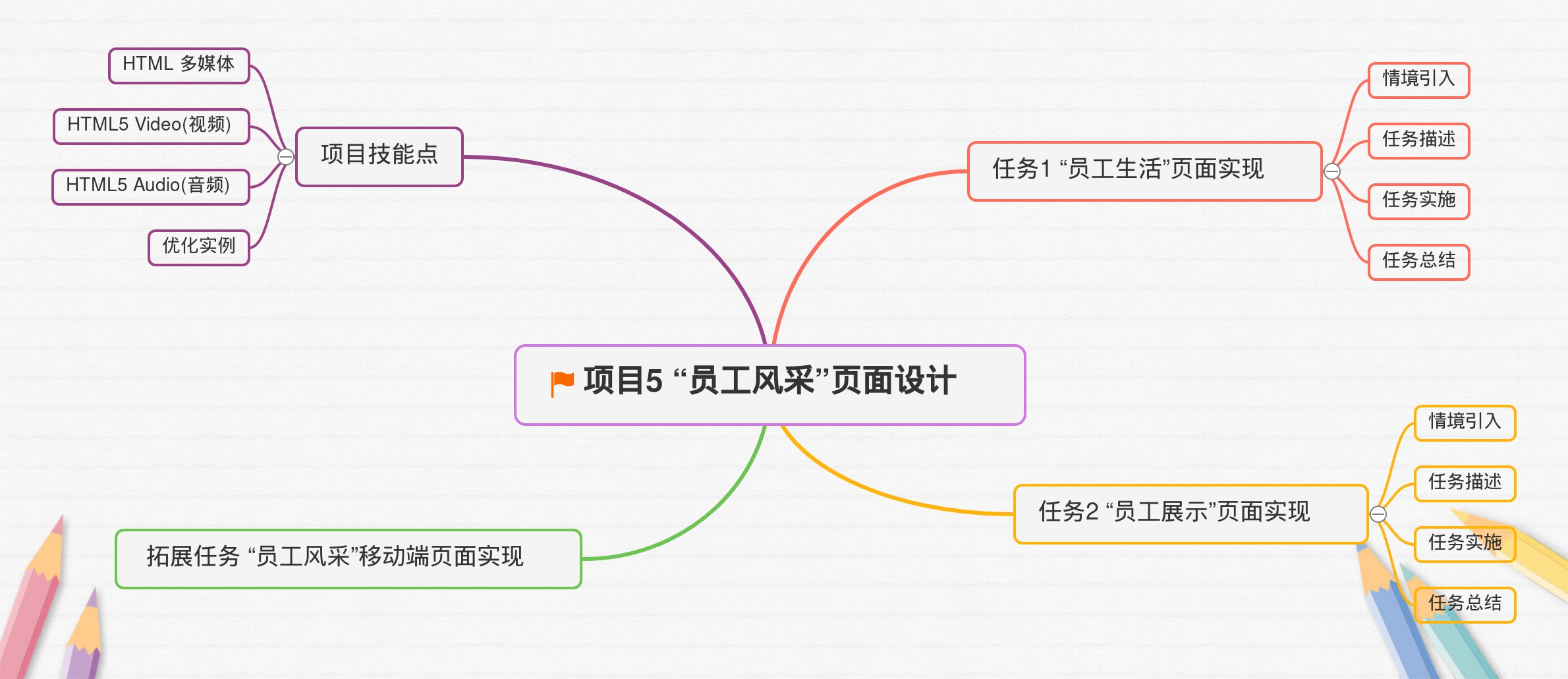
知识图谱 | |||
| |||
【 资料下载 】 | |||
单元设计 |
| ||
课程教案 | |||
演示文稿 |
| ||
任务工单 | |||
素材下载 | |||
课内同步项目 | |||
课外扩展项目 | |||
练习题 | |||
疑难问题解答 | |||