项目七 文件与拖放
【 项目导学 】 | |
【 项目思维导图 】 | |
| |
【 项目引入 】 | |
小明初入职场,公司中前端设计师安排小明做他的助理,在工作中帮助他制作一些简单的H5开发及效果实现,小明首先熟悉网页设计相关技术。 近几年HTML5、CSS3、JavaScript一直是互联网技术中最受关注的两个话题,然而HTML5、CSS3、JavaScript究竟是什么?许多刚刚接触网页制作的初学者也没有一个基本的概念。因此在学习HTML5开发之前,首先需要了解一些与JS相关的API知识,帮助初学者快速进入H5开发状态。
| |
知识目标 | 1.掌握拖放的相关概念知识; 2.掌握简单的元素拖放方法; 3.掌握文件的拖放方法。 |
能力目标 | 1.拖放API设置的能力; 2.简单元素拖放设计的能力; 3.简单文件拖放设计的能力。 |
素质目标 | 1.具备良好的工作态度和责任心; 2.具有较强的团队意识和协作能力; 3.具有较强的学习能力和吃苦耐劳精神; 4.能认识自身发展的重要性以及能确立自身继续发展目标。 |
课程思政 |
1.加强职业道德教育; 2.树立学生的职业精神。
|
【 项目总结】 | |
通过本项目的学习,使初入职场的小明,公司中前端设计师的安排下,能在设计的网页中灵活实现元素及文件的拖放。能够具备以下能力: l、掌握拖放的相关概念及功能需求。 2、掌握拖放操作前API结构的书写。 3、掌握网页中元素的灵活拖放。 4、掌握网页中文件的灵活拖放。 5、加强职业道德教育,树立学生的团队合作精神,创新精神,精益求精的工匠精神。 | |
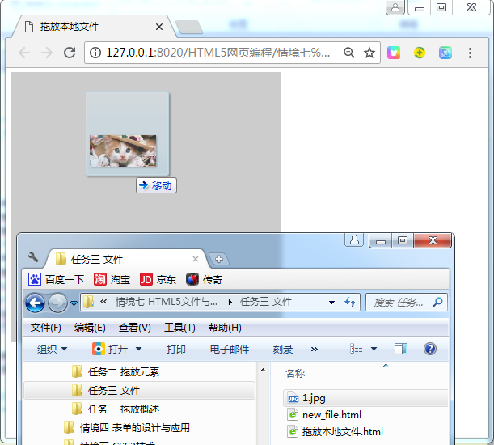
【 项目效果图 】 | |
| |