项目六 HTML Canvas
【 项目导学 】 | |
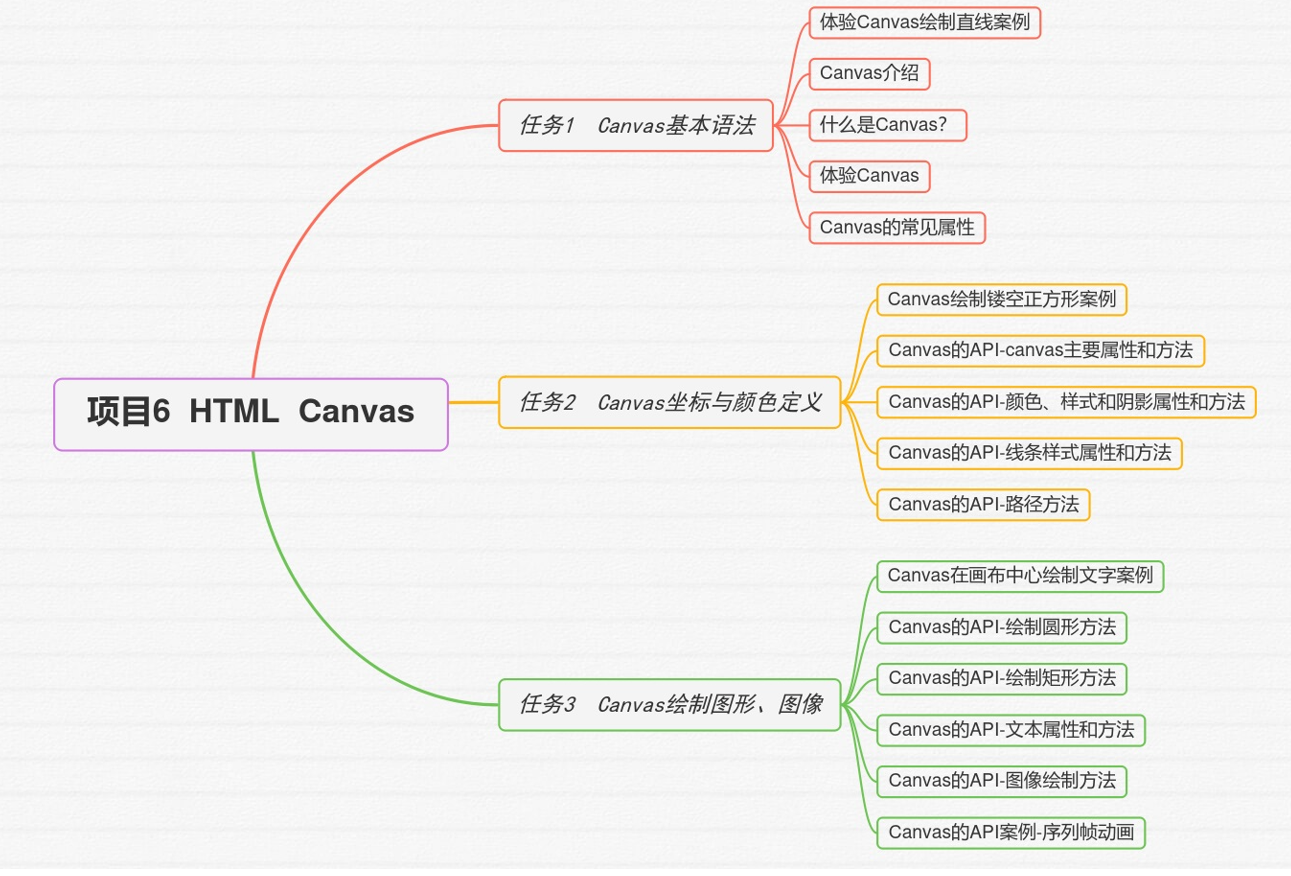
【 项目思维导图 】 | |
| |
【 项目引入 】 | |
小明初入职场,公司中前端设计师安排小明做他的助理,在工作中帮助他制作一些简单的H5开发及效果实现,小明首先熟悉网页设计相关技术。 近几年HTML5、CSS3、JavaScript一直是互联网技术中最受关注的两个话题,然而HTML5、CSS3、JavaScript究竟是什么?许多刚刚接触网页制作的初学者也没有一个基本的概念。因此在学习HTML5开发之前,首先需要了解一些与JS相关的API知识,帮助初学者快速进入H5开发状态。
| |
知识目标 | 1.掌握Canvas画布的相关概念及知识; 2.掌握Canvas的基本语法结构; 3.掌握Cancas定义坐标与颜色的方法; 4.掌握Canvas绘制图形、文字、图像。 |
能力目标 | 1.Canvas画布简单控制的能力; 2.Canvas画布定义坐标与颜色的能力; 3.Canvas画布绘制图形、图像、文字的能力; 4.能灵活应用Canvas画布绘制的能力。 |
素质目标 | 1.具备良好的工作态度和责任心; 2.具有较强的团队意识和协作能力; 3.具有较强的学习能力和吃苦耐劳精神; 4.能认识自身发展的重要性以及能确立自身继续发展目标。 |
课程思政 |
1.加强职业道德教育; 2.树立学生的职业精神。
|
【 项目总结】 | |
通过本项目的学习,使初入职场的小明,公司中前端设计师的安排下,通过学习能在网页中绘制图形、图像、文字。需要具备以下能力: l、掌握Canvas画布的概念、API引用的相关知识。 2、掌握Canvas画布进行绘制前的基本语法结构的书写。 3、掌握Canvas画布利用API进行坐标定义及颜色定义的能力。 4、掌握Canvas画布利用API进行图形、图像、文字绘制的能力。 5、加强职业道德教育,树立学生的团队合作精神,创新精神,精益求精的工匠精神。 | |
【 项目效果图 】 | |
| |