拖放文件
发布时间:2021-09-10 14:33
发布人:张晓诺
浏览次数:347
【 任务3:拖放文件 】 | |||
在HTML5中,拖放是标准的一部分,任何元素都能拖放,拖放(Drag和Drop)是HTML5标准的组成部分,拖放是一种常见的特性,即抓取对象以后拖到另一个位置。 在HTML5之前,网页当中实现拖拽要借助JS中的(onmousedown onmonousemove),现在html5内部就支持了拖拽的功能,结合js能够极大的方便。 | |||
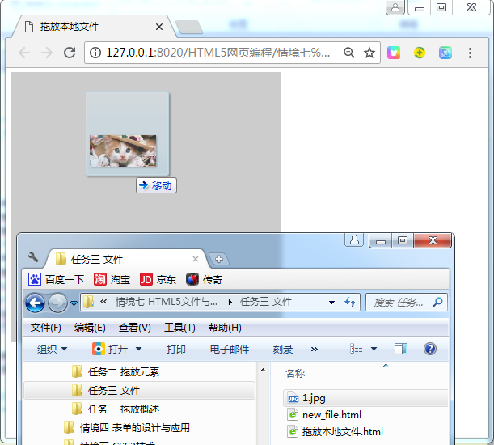
【 案例展示 】 | |||
| |||
学习任务 | 重点、难点 | 突破方法 | |
1. 本地文件拖放。 | 1. 文件拖放相关API。 2. 教学难点:本地文件拖放。 | 采用翻转课堂、项目导入的教学模式,采用分组讨论、案例教学、演示动画等教学方法,运用在线教学平台。 | |
知识目标 | 能力目标 | 素质目标 | |
1.掌握文件拖放的相关API。 2.掌握本地文件拖放。 | 1.能够熟练进行本地文件的拖放。 2.能够熟练应用API进行文件拖放。 | 1. 养成积极主动学习意识; 2. 养成勤于动手的习惯; 3. 培养团队合作能力。 | |
课程思政 | |||
| |||
【 视频讲解】 | |||
知识储备及案例实现 | |||
【 资料下载 】 | |||
单元设计 | |||
课程教案 | |||
演示文稿 | |||
任务工单 | |||
素材下载 | |||
课内同步项目 | |||
课外扩展项目 | |||
练习题 | |||
疑难问题解答 | |||