任务2 “新闻中心”页面内容实现
【 项目2:公司网站“新闻中心”页面设计 】 | |||
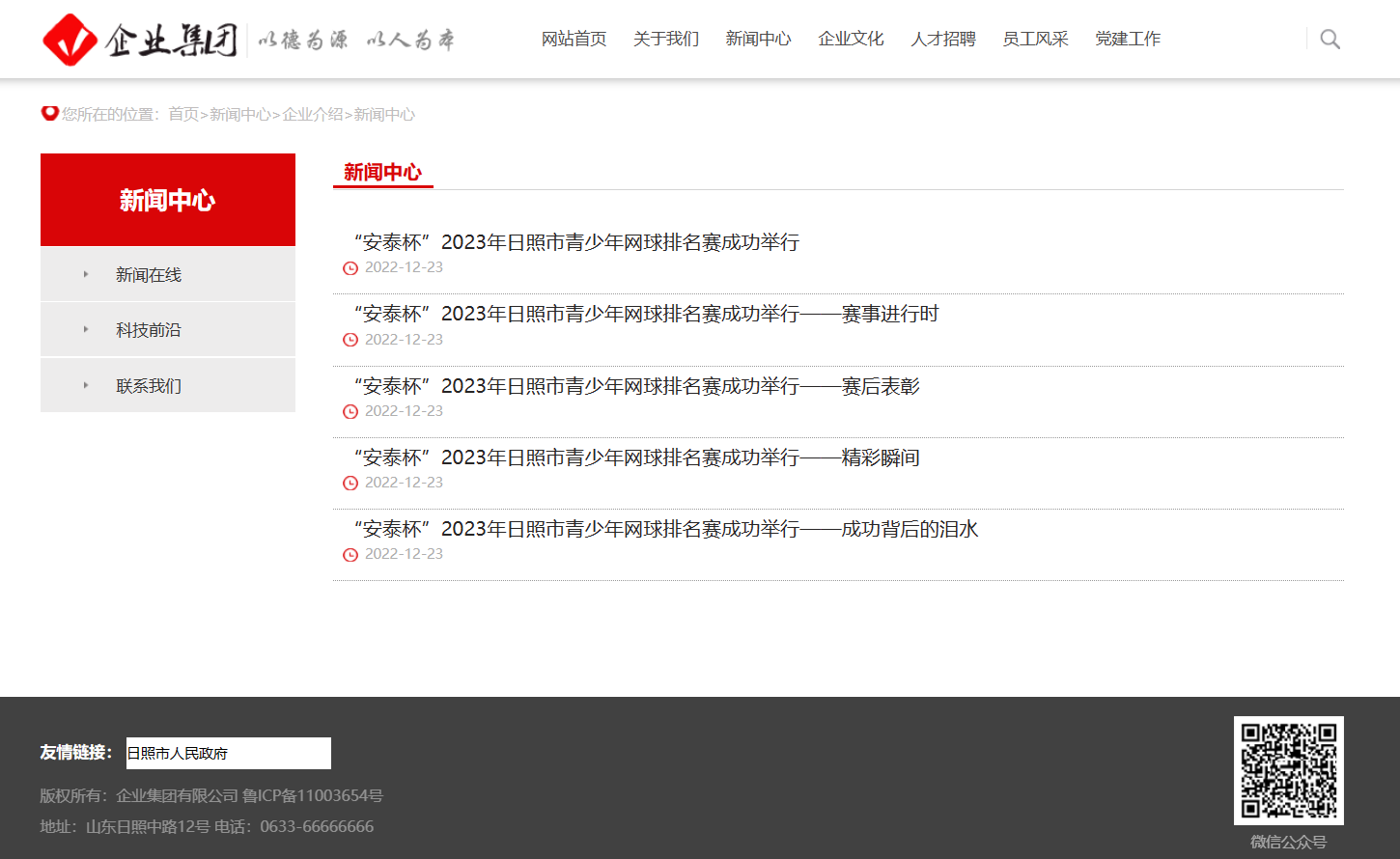
本项目我们首先进行”新闻中心”页面的设计,通过本页面的设计,我们熟悉列表式内容的规划,熟练使用列表与超链接元素进行页面规划布局,并能进行模板的应用及添加鼠标交互效果。 | |||
【 案例展示 】 | |||
| |||
学习任务 | 重点、难点 | 突破方法 | |
1. ”新闻中心”页面实现。 | 1.“新闻中心”页面内容实现。 2. 教学难点:交互效果实现。 | 采用翻转课堂、项目导入的教学模式,采用分组讨论、案例教学、演示动画等教学方法,运用在线教学平台。 | |
知识目标 | 能力目标 | 素质目标 | |
1.掌握常见HTML5中列表元素的使用; 2.掌握常见HTML5中超链接的使用; 3.熟悉常见的鼠标交互效果; 4.掌握JavaScript简单使用 5.了解“新闻中心”导航栏与侧边栏交互效果的添加。 | 1.能够熟知HTML5中鼠标交互效果; 2.能够利用JavaScript实现“新闻中心”导航栏与侧边栏的优化。 | 1.具有计划、组织和协调能力; 2.提升职业自豪感; 3.具有实践动手能力; 4.具备团队协作精神。 | |
课程思政——工匠精神 | |||
| |||
【课前导学区】 | |||
| 1、发布任务 2、辅学资源 | ||
【 视频讲解】 | |||
知识储备及案例实现 | |||
【 课后自测区 】 | |||
自评自测 | 扫描二维码回答问题 扫描二维码自测 | ||
1、 材料阅读 【简介】大国工匠刘丽案例展示。
| |||
【 资料下载 】 | |||
单元设计 |
| ||
课程教案 | |||
演示文稿 | |||
任务工单 | |||
素材下载 | |||
课内同步项目 | |||
课外扩展项目 | |||
练习题 | |||
疑难问题解答 | |||