页面布局及样式实现
发布时间:2021-09-10 14:33
发布人:张晓诺
浏览次数:342
【 任务2:页面布局及样式实现 】 | |||
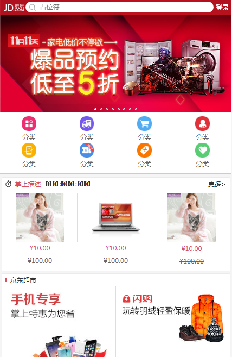
互联网发展至今,相信很多读者对“网上购物”并不陌生,本章将带领读者完成一个模拟网上商城的移动端项目,将其命名为“京东掌上商城”。 经过前面几个项目的学习,小明对界面设计有了一定的了解和实际动手操作能力,本任务重点讲解APP界面中各部分的代码实现,要求学生掌握简单的HTML5 CSS3 JavaScript的书写。 | |||
【 案例展示 】 | |||
| |||
学习任务 | 重点、难点 | 突破方法 | |
1. 页面具体内容的实现。 2. 页面整体布局的实现。 | 1.流式布局 2.移动端APP页面内容书写 3.移动端APP页面内容布局的实现 4. 教学难点: 流式布局、全屏页面布局、过渡和动画结束时间。 | 采用翻转课堂、项目导入的教学模式,采用分组讨论、案例教学、演示动画等教学方法,运用在线教学平台。 | |
知识目标 | 能力目标 | 素质目标 | |
1、了解APP页面的整体结构。 2、能够参考教材完成项目代码。 3、掌握HTML5 CSS3进行页面代码的实现。 | 1、了解APP页面的整体结构。 2、能够参考教材完成项目代码。 3、掌握HTML5 CSS3进行页面代码的实现。 | 1. 养成积极主动学习意识; 2. 养成勤于动手的习惯; 3. 培养团队合作能力。 | |
课程思政——团队能力 | |||
| |||
【 视频讲解】 | |||
知识储备及案例实现 | |||
【 资料下载 】 | |||
单元设计 | |||
课程教案 | |||
演示文稿 | |||
任务工单 | |||
素材下载 | 1、通用样式 2、图片素材 | ||
课内同步项目 | |||
课外扩展项目 | |||
练习题 | |||