- 1
-
- 课程资料
- 2
-
- Bootstrap是什么
- 3
-
- 基础知识——HTML/CSS...
- 4
-
- Bootstrap布局与基本...
- 5
-
- Bootstrap组件Com...
- 6
-
- Bootstrap动态JS插...
- 7
-
- 常用第三方扩展插件
表单元素
本节课用到了完整的bootstrap包中的内容,包括:
css目录下的bootstrap.min.css
js目录下的jquery.min.js、bootstrap.min.js
fonts目录下的相关文件。
全部代码:
类库文件:
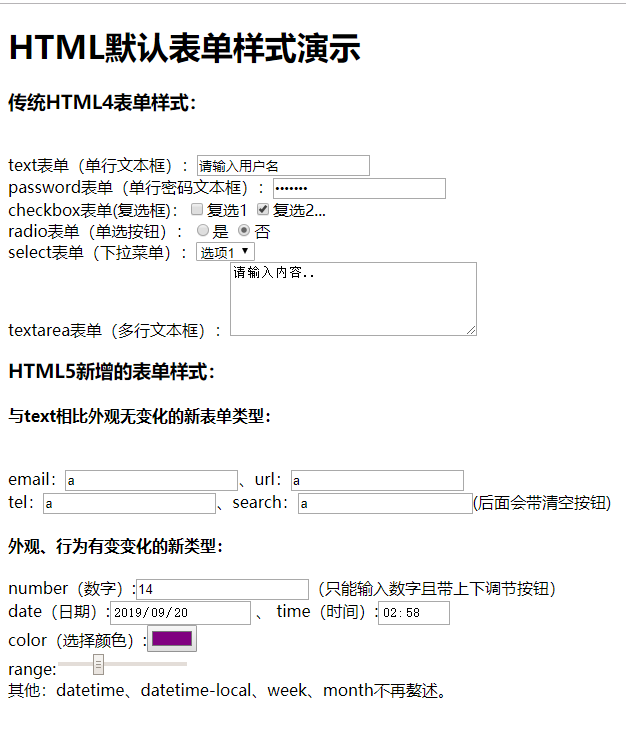
一、HTML的表单回顾
默认的表单类型和表单样式。
案例1 form.html

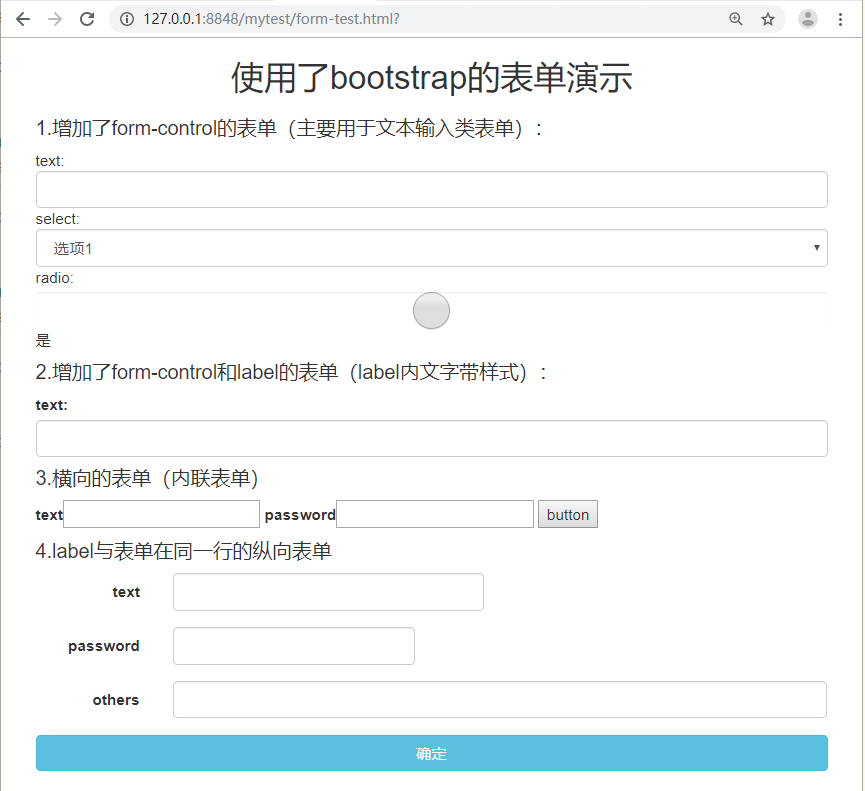
二、bootstrap表单的使用——表单的排版布局
表单的默认、横向和纵向布局。
案例1 form-test.html

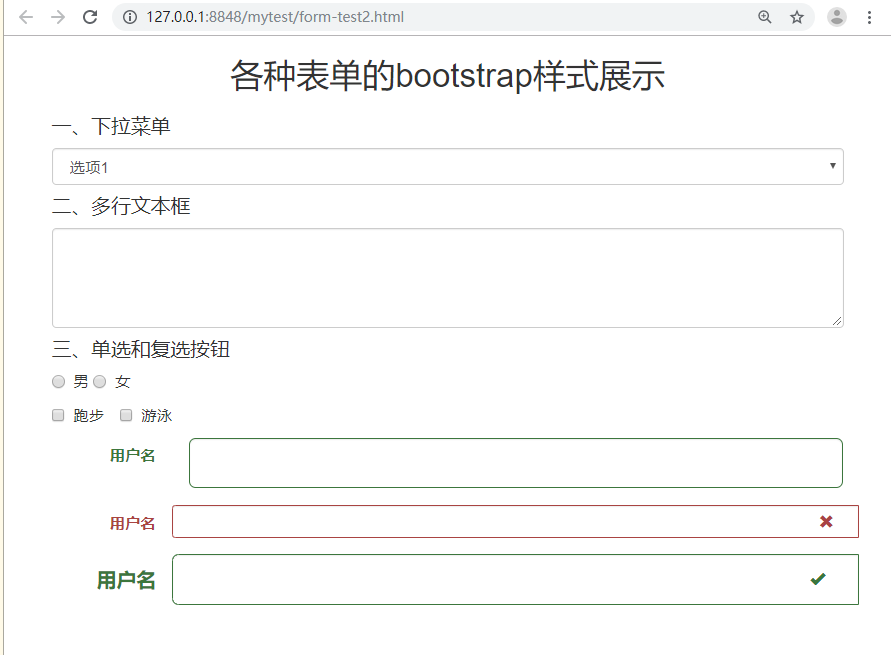
三、bootstrap常见表单以及带有验证样式的表单
常见的表单,带有颜色验证、图案验证的表单。
表单的默认、横向和纵向布局。
案例1 form-test2.html

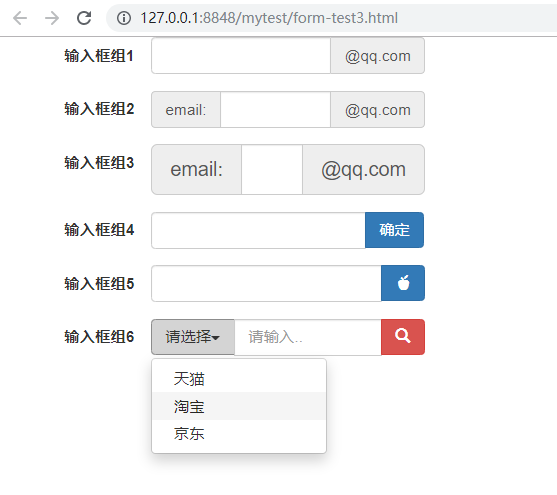
四、bootstrap神奇的表单组合——输入框组
输入框组——文本输入框组、按钮输入框组、菜单输入框组极其混合应用。
表单的默认、横向和纵向布局。
案例1 form-test3.html
本案例除了需要引用bootstrap的css库,还需要引入两个js库。
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>

带下拉菜单的按钮:
点击按钮出现一个下拉菜单(本功能用到jquery和bootstrap.min.js)

做法:
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
请选择<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">菜单选项1</a></li>
<li><a href="#">菜单选项2</a></li>
<li><a href="#">菜单选项n</a></li>
</ul>
</div>
带下拉菜单的输入框组:

做法:
<div class="input-group">
<div class="input-group-btn">
<button class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
请选择<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">菜单选项1</a></li>
<li><a href="#">菜单选项2</a></li>
<li><a href="#">菜单选项n</a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>