- 1
-
- 课程资料
- 2
-
- Bootstrap是什么
- 3
-
- 基础知识——HTML/CSS...
- 4
-
- Bootstrap布局与基本...
- 5
-
- Bootstrap组件Com...
- 6
-
- Bootstrap动态JS插...
- 7
-
- 常用第三方扩展插件
新建目录
网格系统的延伸知识:
1.适配手机屏幕指令
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放(文字大小会根据手机浏览进行自动缩放),需要在网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width 属性控制设备的宽度。假设您的网站将被带有不同屏幕分辨率的设备浏览,那么将它设置为 device-width 可以确保它能正确呈现在不同设备上。
initial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。
在移动设备浏览器上,通过为 viewport meta 标签添加 user-scalable=no 可以禁用用户缩放(zooming)功能。
通常情况下,maximum-scale=1.0 与 user-scalable=no 一起使用。这样禁用缩放功能后,用户只能滚动屏幕。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
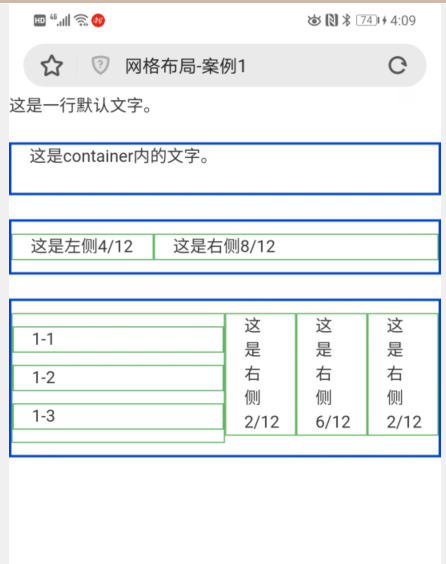
使用viewport之后,在手机端浏览的效果对比:
|
|
| |
使用前(上左) 使用后(上右) 在电脑端效果(下)
可以看出,在试用viewport之前,手机上显示效果与电脑端基本相同。因为手机端屏幕尺寸小,相同分辨率下,元素显得更小,而且浪费了两侧空白区域,所以文字、边框等都非常小,不适合手机阅读。使用viewport之后,自动对相关元素进行了缩放优化,容器宽度与手机屏幕宽度相同,不再有空白区,手机端阅读更加舒服。
案例代码:
2.清除浮动
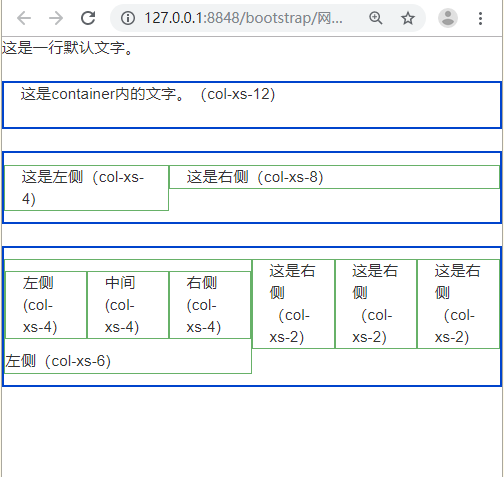
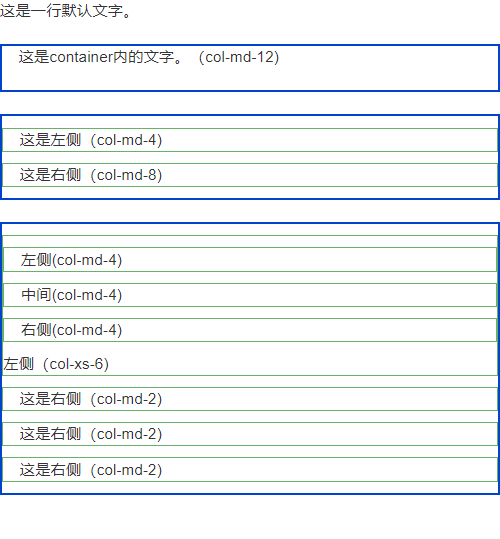
前面已知,随着屏幕大小的变化,Bootstrap可以根据col-**-**的设置,来自动调整布局。而且该设置是向大兼容的,也就是说,设置了col-xs-4,则向大 sm、md、lg宽度下均为4。但不向小兼容,即col-md-4,只有在尺寸>=md时才生效,在小于md时,会自动调整(有可能会被挤压,横向排列的col变成纵向排列),见下例子:
本例中,所有网格均设置了 col-xs-**,因此,不论在大屏幕还是最小屏幕下,布局都不变,各网格的宽度仍然按照设定的比例显示。 |
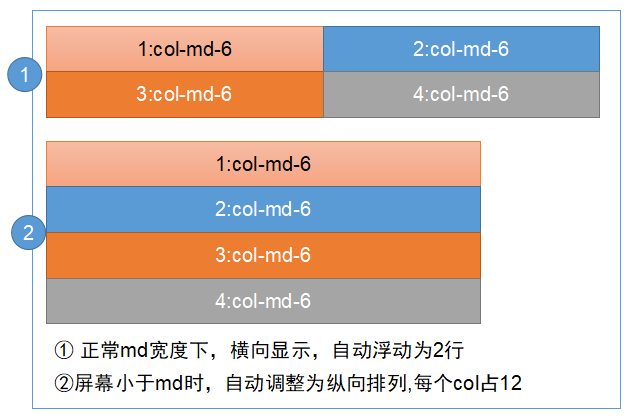
改为col-md-**后,屏幕尺寸小于md后,自动调整为纵向排列。 |
本案例源代码:
Tips:是全部使用XS来强制获得所有尺寸屏幕下的相同界面,还是使用SM-MD-LG等让bootstrap根据屏幕宽度来适配,这个看个人项目的需要,一般情况下,考虑到手机端和电脑端的不同,不建议所有设备下都使用固定的宽度,否则就显示不出移动优先的优势了。
但是,在某些特殊情况下,当bootstrap自动调整宽度时,可能会发生一些意外情况。如下面的例子:
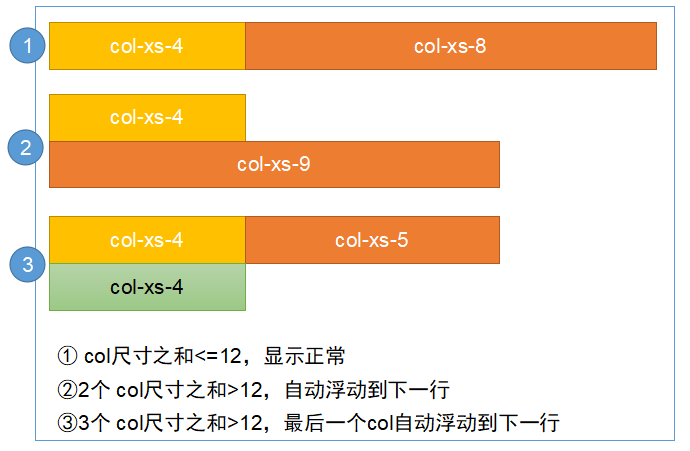
在一个<div class="row">中,我们放置若干个col,但所有col宽度之和不能大于12。如果大于12,则会自动浮动(被挤)到下一行。

有时候,我们会利用这个自动浮动特性,来节约row的使用。例如:
<div class="row">
<div class="col-md-6">1-1</div>
<div class="col-md-6">1-2</div>
<!--因为前面两个col已经沾满了12,因此后面两个col会自动到第2行-->
<div class="col-md-6">2-1</div>
<div class="col-md-6">2-2</div>
</div>
相当于我们用1个row,实现了2行的“田字形”布局。
当屏幕宽度小于md的时候,bootstrap会自动调整,将横向显示改为纵向显示。

乍看,这个没有问题。那是因为本例是一个特例,只考虑了col的宽度,没有考虑col的高度。
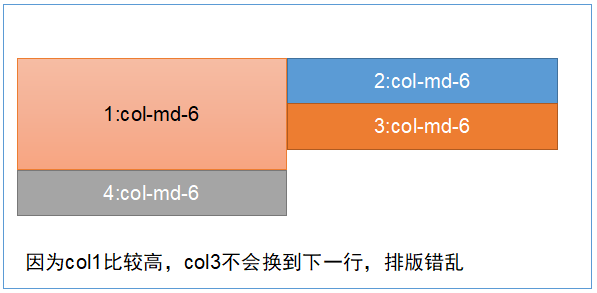
如果4个col的高度不同,问题就来了。

我们希望是1、2一行,3、4一行,但是发生了错乱。这是因为“浮动”的原因。解决方法是使用“清除浮动clearfix”类。
<div class="row">
<div class="col-md-6">1-1</div>
<div class="col-md-6">1-2</div>
<div class="clearfix"></div>
<div class="col-md-6">2-1</div>
<div class="col-md-6">2-2</div>
</div>
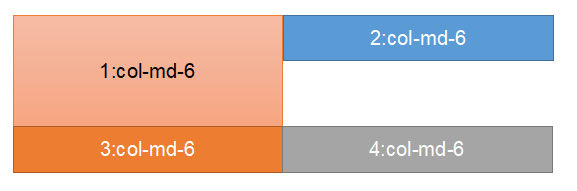
我们在第二个col后面手动加了clearfix类,那么会从这个位置开始清除浮动。后面的内容会换到下一行。呈现出下面的效果。

本案例源代码:
3.根据屏幕尺寸显示或隐藏元素
有时候,我们希望一些元素只有在某些宽度的屏幕上才显示,否则不显示。这时时候visible类。
<div class="col-lg-12 visible-lg">本内容只有在lg的屏幕上才会显示,否则会隐藏</div>
(本案例源代码在上一个源代码中, ![]() 网格的浮动和元素隐藏.rar)
网格的浮动和元素隐藏.rar)