- 1
-
- 课程资料
- 2
-
- Bootstrap是什么
- 3
-
- 基础知识——HTML/CSS...
- 4
-
- Bootstrap布局与基本...
- 5
-
- Bootstrap组件Com...
- 6
-
- Bootstrap动态JS插...
- 7
-
- 常用第三方扩展插件
基本元素之文本排版
本节主要内容:
熟悉bootstrap基本网页元素类。
使用学过的grid和基本网页元素知识,制作一个简单网页。
一、bootstrap基本网页元素类
(一)文字相关
默认标题样式<h1> ~ <h6> (自动应用样式,无需用class引用)
标题样式,如 <span class="h1">内容 </span>
默认小标题<small>内容 </small> ——比所在容器字号小15%
小标题样式:<span class="small">内容</span>
默认段落样式<p>,自动应用全局字号:14px,行高: 1.428,margin-bottom:1/2行高。
中心内容段落样式<p class = "lead">
默认高亮显示<mark></mark>
删除文本<del>和<s>
下划线文本<ins>和<u>
加粗文本<strong>和<b>
倾斜文本<em>和<i>——外观并无区别,区别在于代码语义
文本对齐样式: class=" text-left/text-right/text-center/text-justify/text-nowarp" 例如:<p class="text-right">内容</p>
字母大小写转换:class="text-lowercase/text-uppercase/text-capitalize"
缩写词样式。<abbr> 。以title属性指定说明文本。 <abbr title="HyperText Markup Language">HTML</abbr>是什么
地址样式<address>
引用样式<blockquote>。可嵌套<footer>来表示引用来源。可选样式 class="blockquote-reverse”右对齐
(二)图片相关
1.响应式图像 class="img-responsive" 。<img src="....jpg" class="img-responsive" /> 宽度自适应
2.图像形状裁剪类:img-rounded——圆角图片 img-circle 椭圆形图片 img-thumbnail 缩略图(或带边框)
示例程序运行结果:

示例程序下载(含源代码和图片等素材):
二、结合grid网格制作一个网页

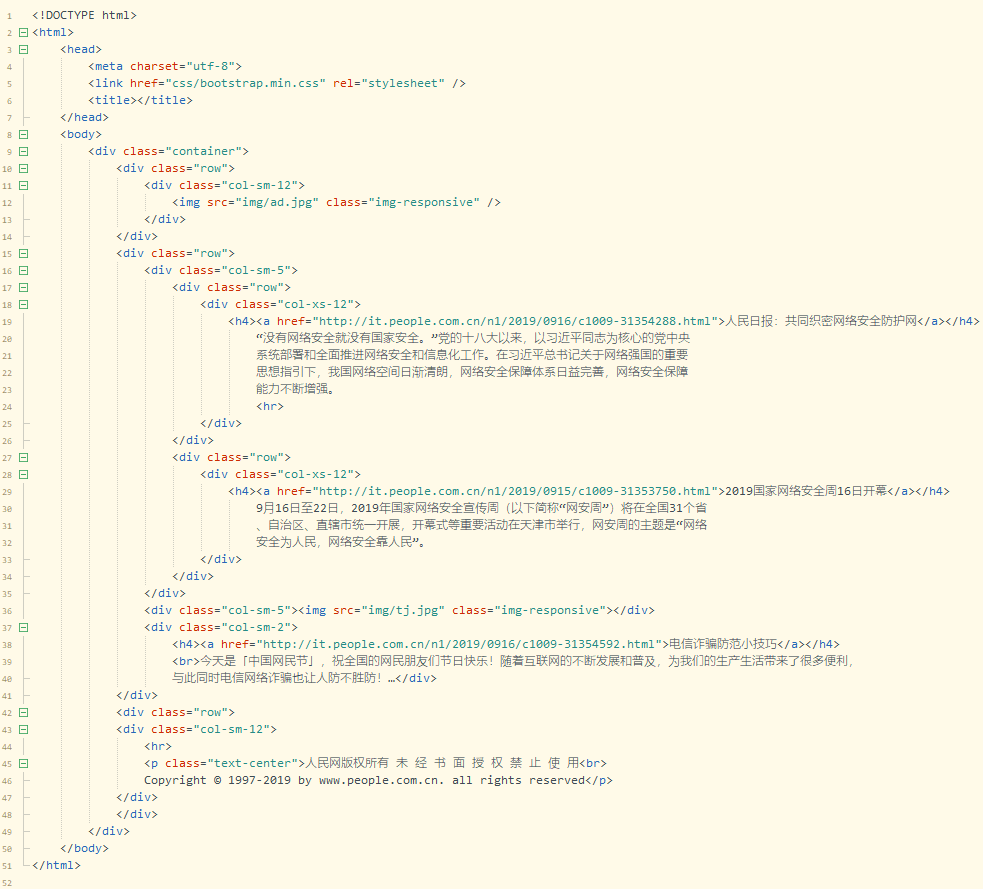
网页完成源代码如下:

用的图片下载(共有2张):