- 1
-
- 课程资料
- 2
-
- Bootstrap是什么
- 3
-
- 基础知识——HTML/CSS...
- 4
-
- Bootstrap布局与基本...
- 5
-
- Bootstrap组件Com...
- 6
-
- Bootstrap动态JS插...
- 7
-
- 常用第三方扩展插件
基本元素之按钮与图像
发布时间:2020-03-14 18:31
发布人:聂庆鹏
浏览次数:335
(三)按钮类
1.普通按钮: btn <button class="btn">普通按钮</button>
2.按钮颜色: default/primary/success/info/warnning/danger/link
用法: <button class="btn btn-info"> bootstrap按钮 </button>
3.按钮大小: btn-lg/btn-sm/btn-xs 大型/小型/超小型
4.块级按钮——横跨整行的按钮。 btn-block
5.激活与禁用 : active / disabled
以上类可组合使用。
<button class="btn btn-success btn-lg active" > </button>
按钮类也可以应用在超链接<a>标记上,以及旧的<input>标记上,但不推荐。
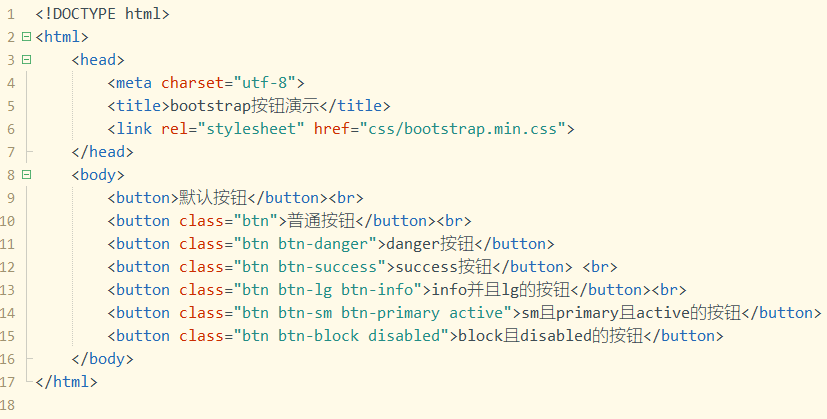
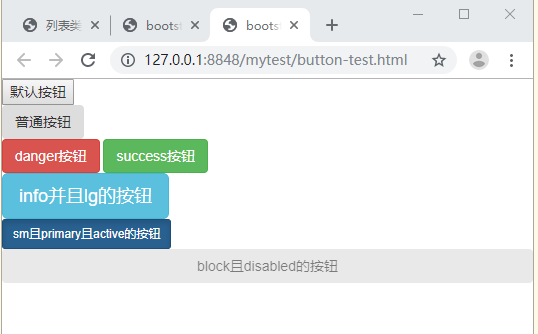
关于按钮类的演示:

源代码: