- 1
-
- 课程资料
- 2
-
- Bootstrap是什么
- 3
-
- 基础知识——HTML/CSS...
- 4
-
- Bootstrap布局与基本...
- 5
-
- Bootstrap组件Com...
- 6
-
- Bootstrap动态JS插...
- 7
-
- 常用第三方扩展插件
基本元素之代码与表格
(二)表格类
1.普通表格类: table <table class="table">...</table>
2.斑马线表格: table-striped <table class="table table-striped">...</table>
3.显示边框表格: table-bordered <table class="table table-bordered">...</table>
4.鼠标悬停高亮:table-hover <table class="table table-hover">...</table>
5.紧凑型表格: table-condensed <table class="table table-condensed">...</table>
6.状态行。在<tr>中使用,使其显示不同的背景颜色。active/danger/success/info/warnning
<tr class="warnning"> ...</tr>
7.响应式表格。在超小屏幕(小于768)时出现一个横向滚动条(前提是内容溢出)。
将 table-responsive 放在表格的上一级容器中。
<div class="table-responsive"> <table>...</table > </div>
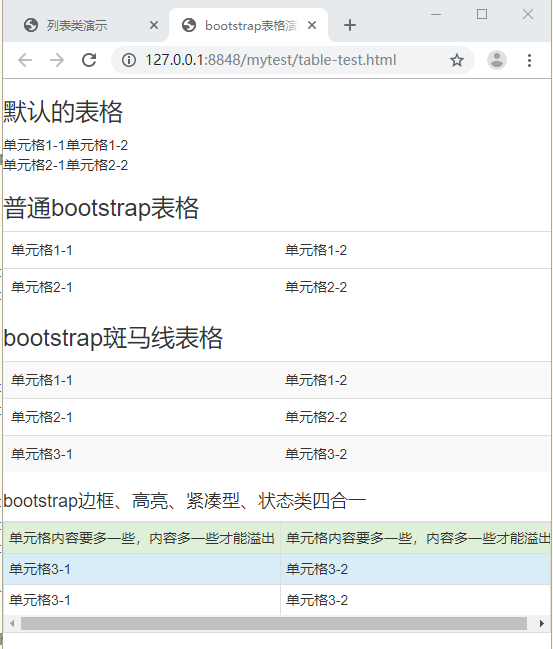
关于表格类的演示:

源代码:![]() table-test.rar
table-test.rar