- 1
-
- 课程资料
- 2
-
- Bootstrap是什么
- 3
-
- 基础知识——HTML/CSS...
- 4
-
- Bootstrap布局与基本...
- 5
-
- Bootstrap组件Com...
- 6
-
- Bootstrap动态JS插...
- 7
-
- 常用第三方扩展插件
HBuilder编辑器
介绍
执着于更快一步的理念,hx的左侧项目管理器是单击响应而不是双击。
单击展开目录,单击预览文件,双击打开文件。
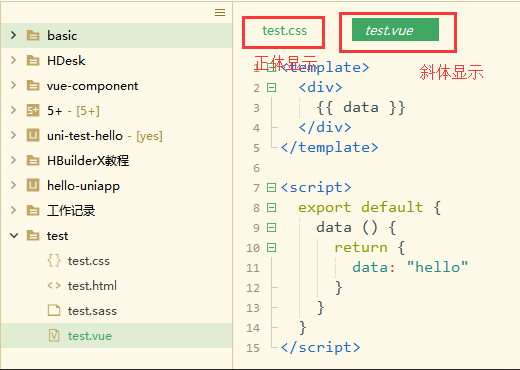
预览文件时顶部标签卡是斜体的,此时继续预览其他文件会替换预览标签卡。双击文件后标签卡为正体,不会被替换。预览的文件一旦开始编辑,也会自动变为正式打开状态。

项目管理器默认是不显示图标的,可以将鼠标移到项目管理器区域,右上角会悬浮菜单,在里面可以选择显示图标。HBuilderX支持业内多种图标插件,可以在工具-插件安装中找到更多图标插件。
hx的文件保存是免丢失的,并且有热退出功能。所谓热退出,就是关闭hx时不要保存文件。再次打开时仍然是之前的状态。未保存的文件也会继续原样展现。
hx默认带有每30秒保存一次临时文件的策略(可以在设置里调节时间间隔)
不管是关闭hx,还是断电、崩溃,临时文件始终会自动保存。
前端预编译型语言越来越多,每次保存都触发编译比较消耗资源,有了hx,可以专注写代码而不需要隔一会按一下ctrl s,需要编译时再保存,或编辑多个文件后按ctrl alt s全部保存。
语法提示
拥有自研的世界级语法分析引擎一直是HBuilder系列产品傲视业内的资本。
但前端框架众多,框架的语法提示需要加载单独的语法提示库。
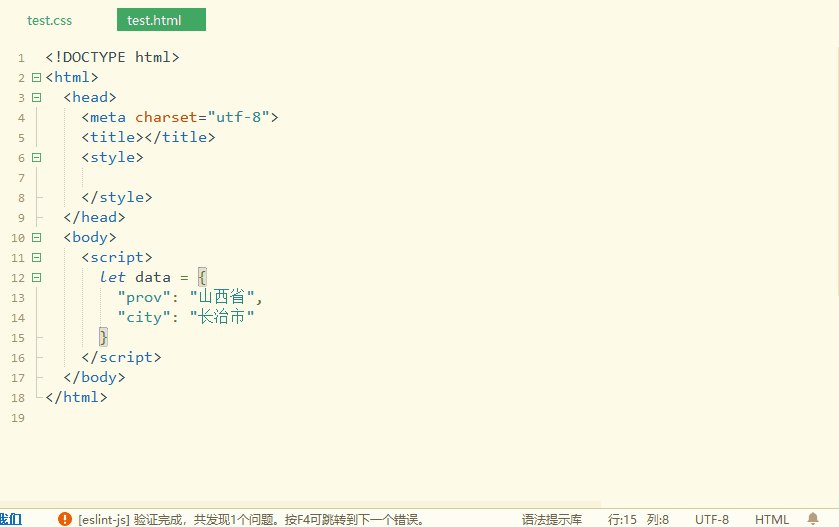
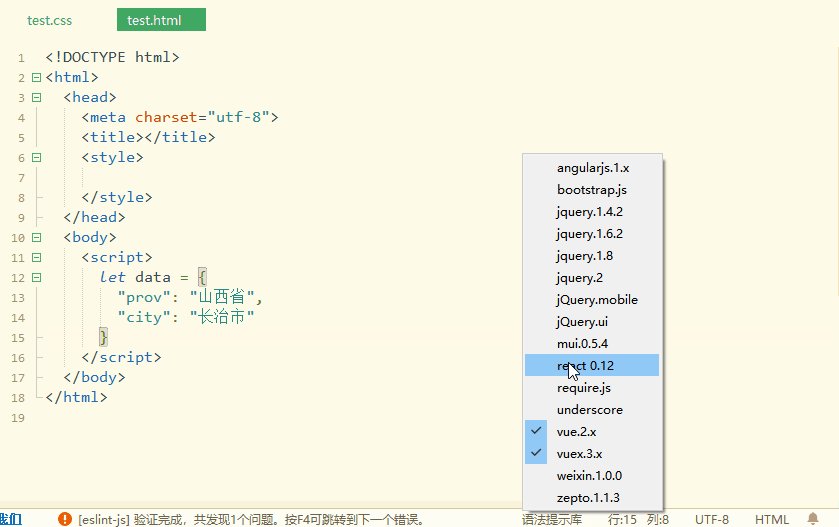
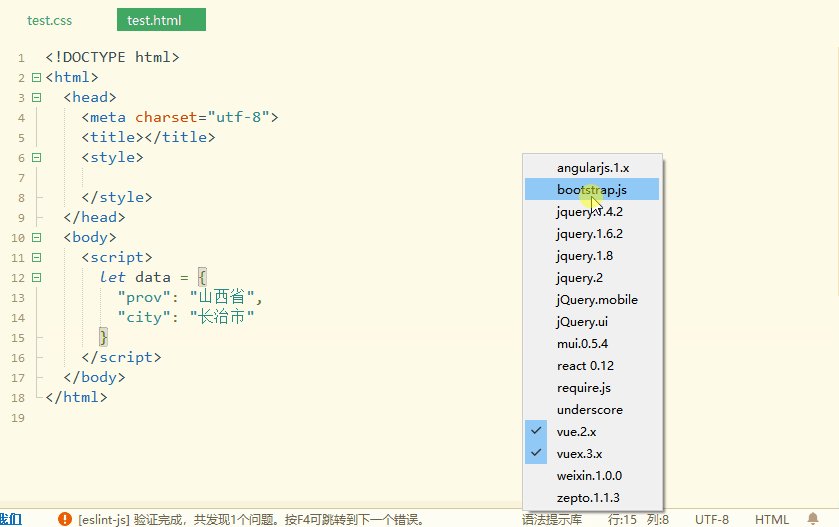
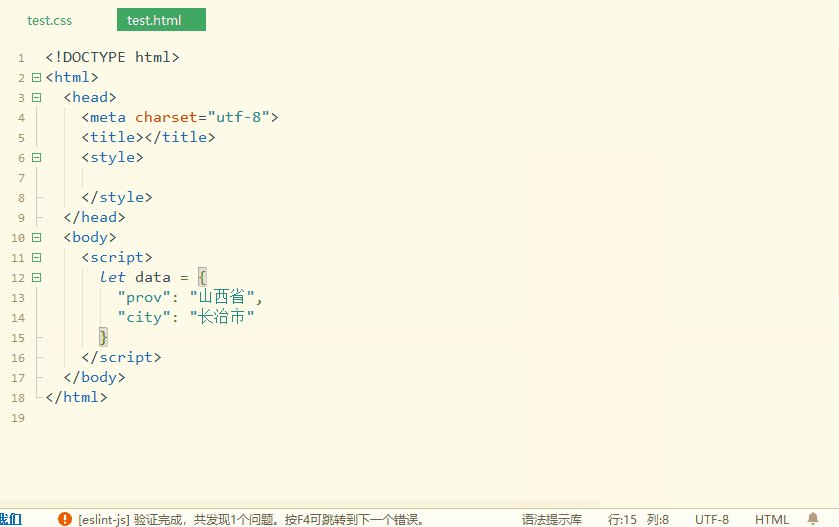
框架语法提示库是在页面的右下角选择。(如下图示例)

注意:
框架语法库是挂在项目下的,一个项目加载了一个框架语法库后,这个项目下所有js文件或HTML文件都会在代码助手提示这个框架的语法。
但如果一个文件是单独从硬盘打开,没有整项目拖入hx,那么此时无法加载框架语法库。
代码助手
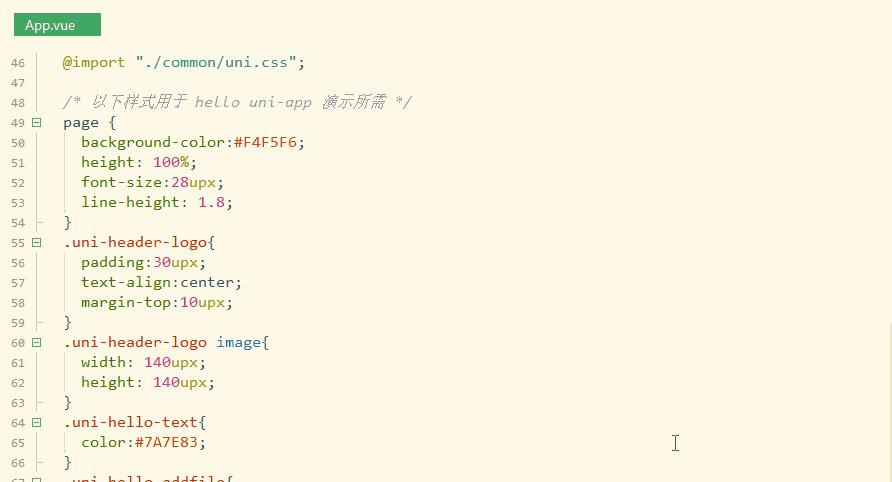
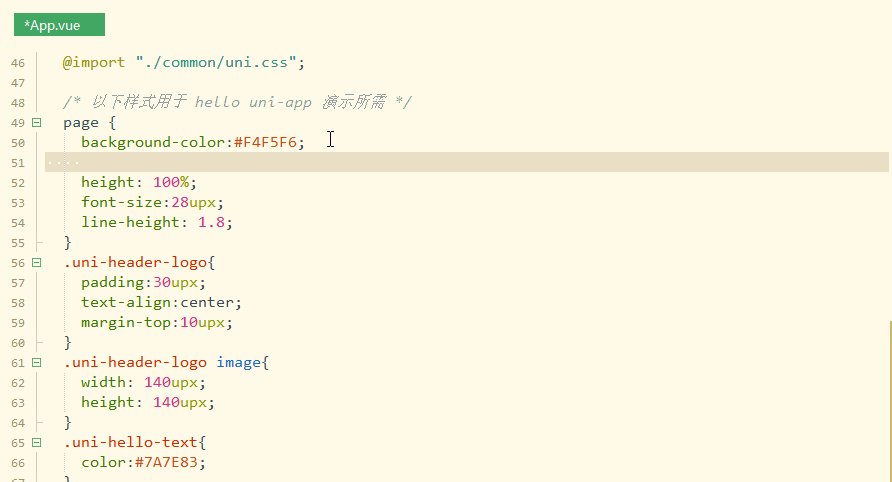
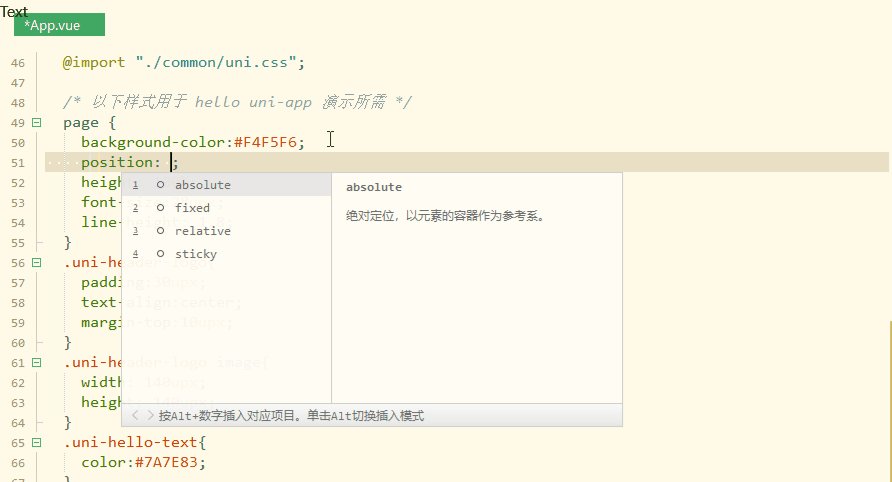
hx的代码助手,可以按alt 数字选择直接选择某个项目,类似中文输入法数字选词 (如下图示例)

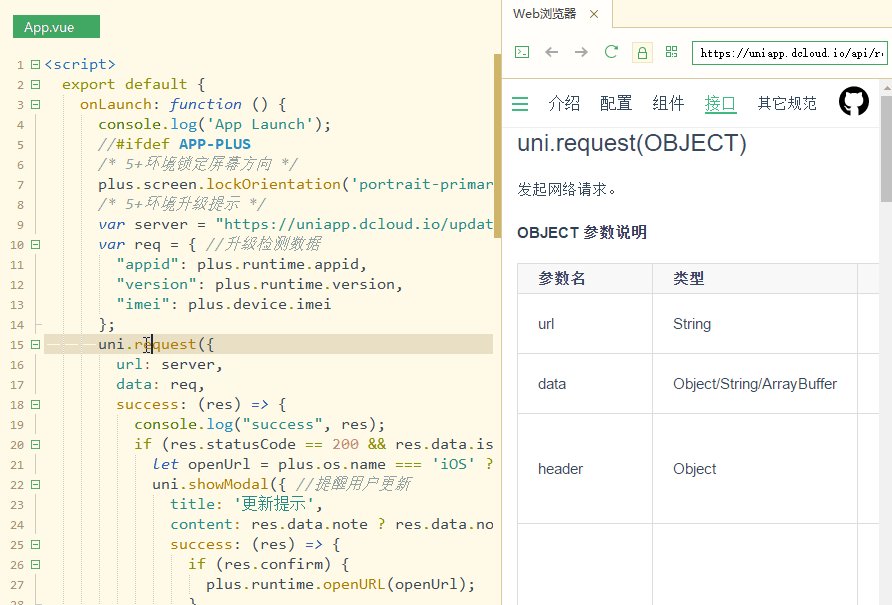
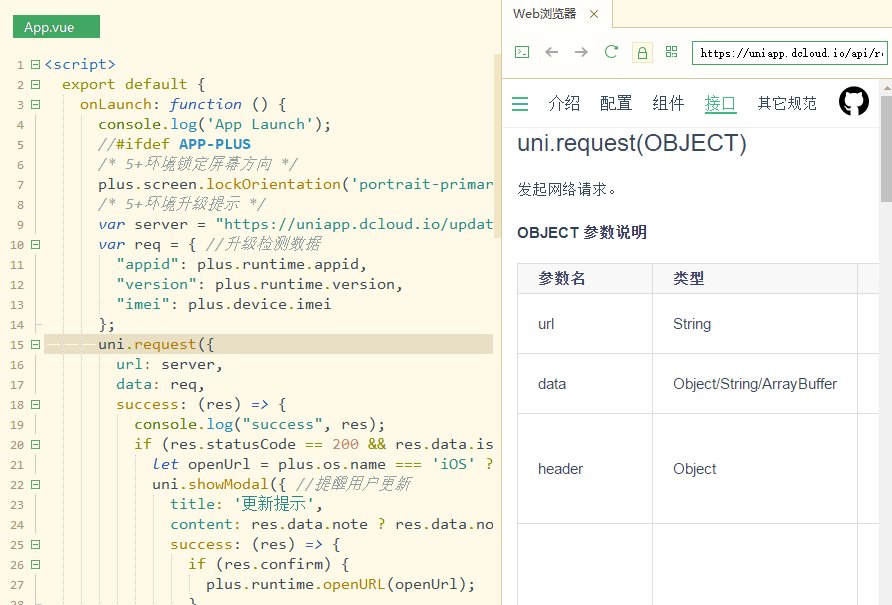
语法帮助
光标放到某api处,按下F1,就可跳转到这个api的官方手册。目前支持vue、uni-app、5 等api (如下图示例)

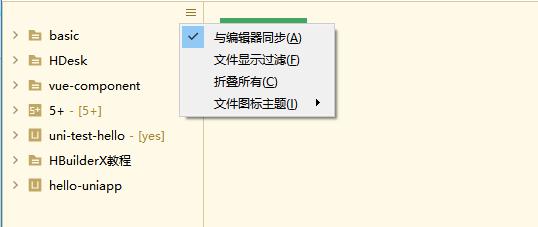
编辑器与项目管理器的同步
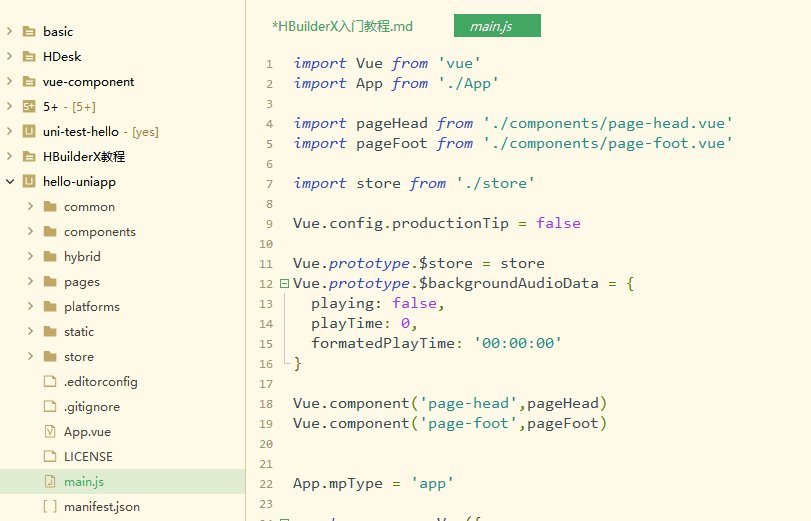
hx默认是打开的标签卡和项目管理器自动关联,切换标签卡时项目管理器也会跟随变化,如不需要此功能,可以将鼠标移到项目管理器区域,右上角会悬浮菜单,在里面可以取消“与编辑器同步”。(如下图示例)

一般多项目时建议取消同步功能。
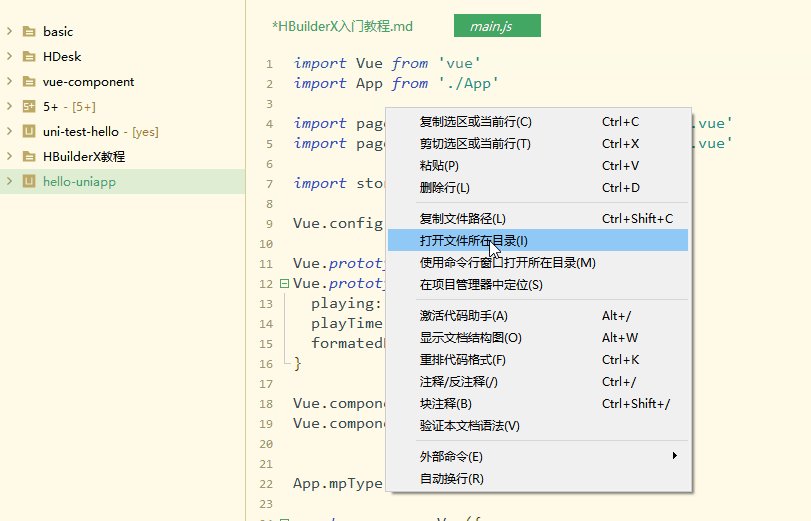
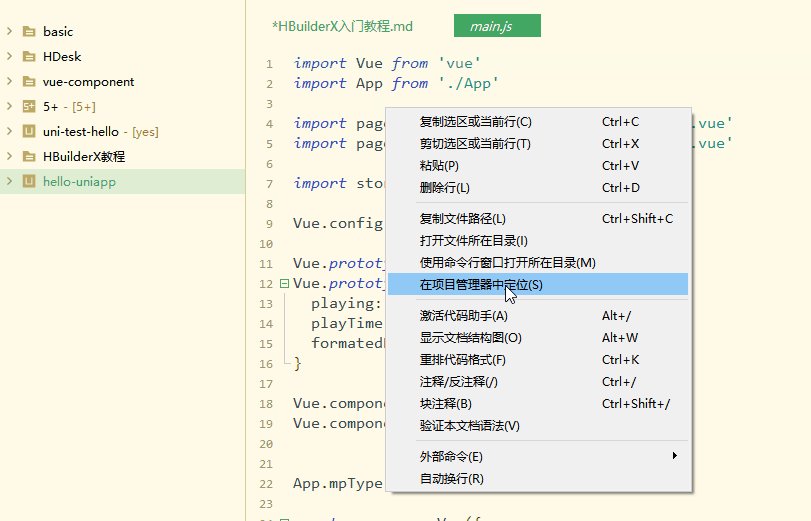
取消同步后,如需手动定位标签卡所在的项目,可以对编辑器点右键-“在项目管理器中定位”。(如下图示例)

多光标
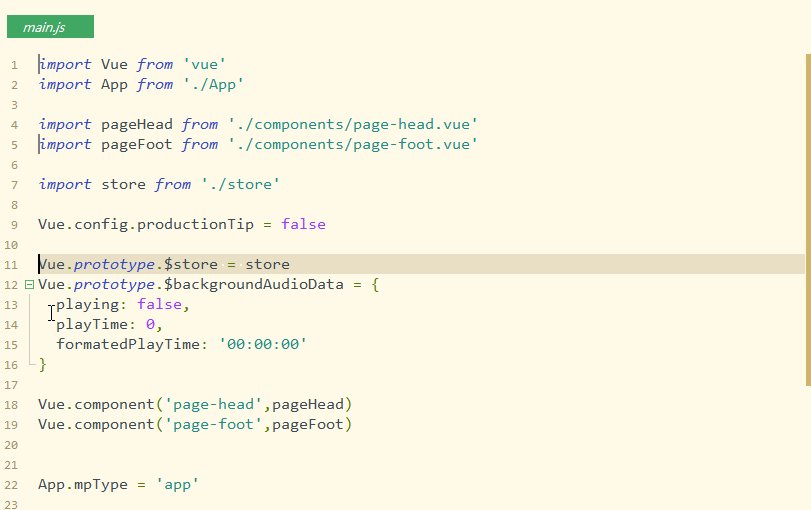
hx支持多光标,按 ctrl 鼠标左键 就可增加一个光标,ctrl 鼠标右键 可取消一个光标或选区。(如下图示例)

还可以选择相同词。ctrl e (mac是cmd d)可选中相同的词做批处理。(如下图示例)

多光标是极客必备工具,高级技巧请参考:https://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/13191