- 1
-
- 课程资料
- 2
-
- Bootstrap是什么
- 3
-
- 基础知识——HTML/CSS...
- 4
-
- Bootstrap布局与基本...
- 5
-
- Bootstrap组件Com...
- 6
-
- Bootstrap动态JS插...
- 7
-
- 常用第三方扩展插件
HTML5基本知识回顾
发布时间:2020-03-14 18:25
发布人:聂庆鹏
浏览次数:346
HTML(HyperText Markup Language)。最新版本5,即HTML5, 也简称 H5.
特点:标记型语言,由浏览器解释执行(非编译型)
用固定的标记来表示网页元素,HTML语言就是由若干标记组成的。
引申资料:HTML5标记大全
标记的特点:
1.以<开头,以>结尾,通常是成对出现,表示标记作用的范围。
<div> 这是div中的内容 </div>
<p>这是一个段落</p>
也有不成对的特殊标记,如<br > <meta> <hr> <link> <img>...
2.标记可以有属性,用来描述本元素的形态,属性写在标记中,写法为 属性名="属性值",多个属性用空格隔开。
<div class="container" id="mydiv"> ...</div>
<table width="500" height="400" > ...</table>
注意:
a.标记和属性名不区分大小写,但建议小写;
b.属性值可以加双引号、单引号或不加引号,但出于规范建议加双号;
c.HTML代码不识别回车、连续空格(连续空格会视为1个空格);
3.标记如何构成一个HTML文档?
<!doctype html> <html> <head> <title>网页标题</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <h1>网页内容</h1> <p>这是一段网页内容</p> </body> </html>
注意:
文档保存要注意编码格式。ANSI - UTF8 - UNICODE...
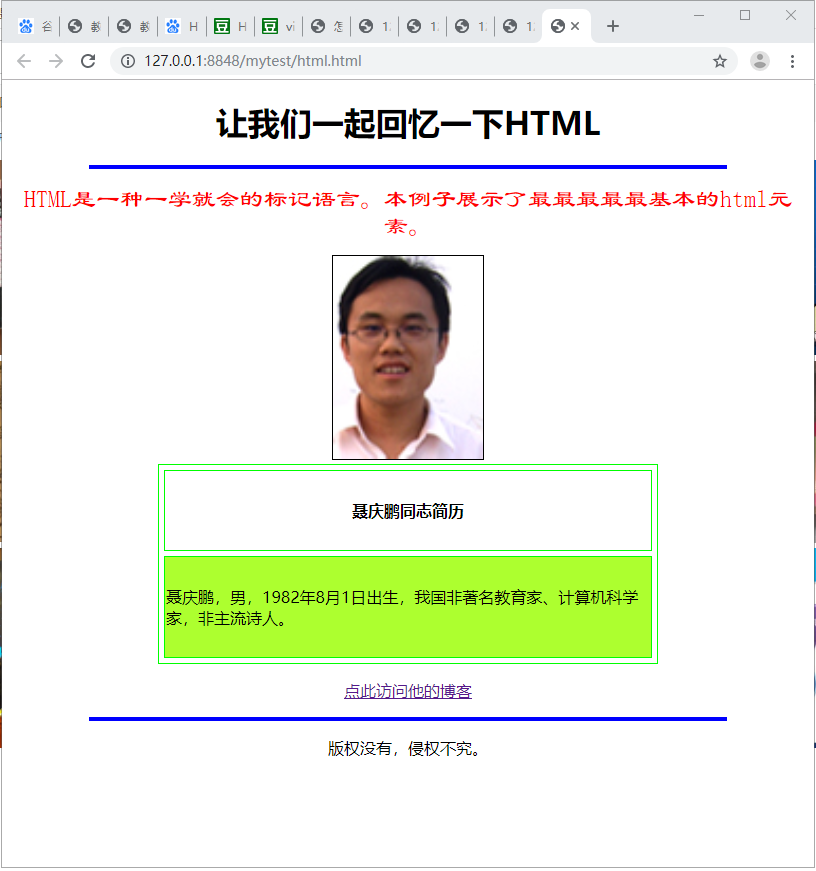
·HTML回顾综合练习——一个简单的网页