网页设计与制作
唐海和
- 1
-
- 验收材料
- 2
-
- 课程申报材料
- 3
-
- 单元1 创建站点与浏览网页
- 4
-
- 单元2:制作基本页面
- 5
-
- 单元3:创建超链接与导航栏
- 6
-
- 单元4:制作表单网页
- 7
-
- 单元5:布局与美化网页
- 8
-
- 单元6:创建与应用模板和库
- 9
-
- 单元7:实现网页特效
- 10
-
- 单元8:规划网站与设计网页
- 11
-
- 学生作品展示
任务8.3 设计网页
【任务8-3】设计网页
【任务描述】
(1)设计“易购网”通用模板、商品列表展示页面模板、帮助页面模板的布局结构。
(2)设计“易购网”首页主体部分、商品列表页面和单件商品详情页面的布局结构。
(3)创建CSS样式表文件和定义CSS样式实现各个网页模板和网页的布局结构。
【任务实施】
1.设计“易购网”的通用模板的布局结构
“易购网”的通用模板从上至下划分为7个板块,分别为顶部导航菜单、LOGO图片和Flash动画、下拉菜单、页面主体内容、帮助导航栏、友情链接和版权信息。
2.设计商品列表展示页面模板的布局结构
商品列表展示页面模板的页面内容分布示意图如图8-4所示。
商品列表展示页面模板的分布设计示意图如图8-5所示,由图可以看出左侧宽度为190px,右侧宽度为790px,两者之间的间距为10px。
3.设计帮助页面模板的布局结构。
帮助页面模板的页面内容示意图如图8-6所示。
帮助页面模板的布局设计示意图如图8-7所示,由图可以看出左侧宽度为230px,右侧宽度为750px,两者之间的间距为10px。
4.设计“易购网”首页主体部分的布局结构
“易购网”首页的主体部分分为7个板块,左列分别为顶商品类别导航菜单、商品广告图片和商品品牌专区,中列分别为焦点图片、热卖商品专区和低价商品专区,右列分别为商品广告图片、商品促销公告、畅销商品排行和热门商品搜索。
首页主体部分的页面内容分布示意图如图8-8所示。
首页主体部分整体布局设计示意图如图8-9所示,由图可以看出该布局结构主体部分宽度为990px,居中显示。
整体为左右结构,左列宽度为190px,为左浮动,右列宽度为790px,为右浮动,由于总宽度为990px,所以左列与右列之间有10px的间距。
5.设计商品列表页面的布局结构
商品列表页面的内容分布示意图如图8-11所示。
商品列表页面基于商品列表展示页面模板创建的,其整体布局设计如图8-4所示,其局部布局设计示意图如图8-12所示。
6.设计商品详情页面的布局结构
商品详情页面的内容分布示意图如图8-13所示。
商品详情页面的整体布局设计示意图如图8-14所示。
商品详情页面的局部布局设计示意图如图8-15所示。
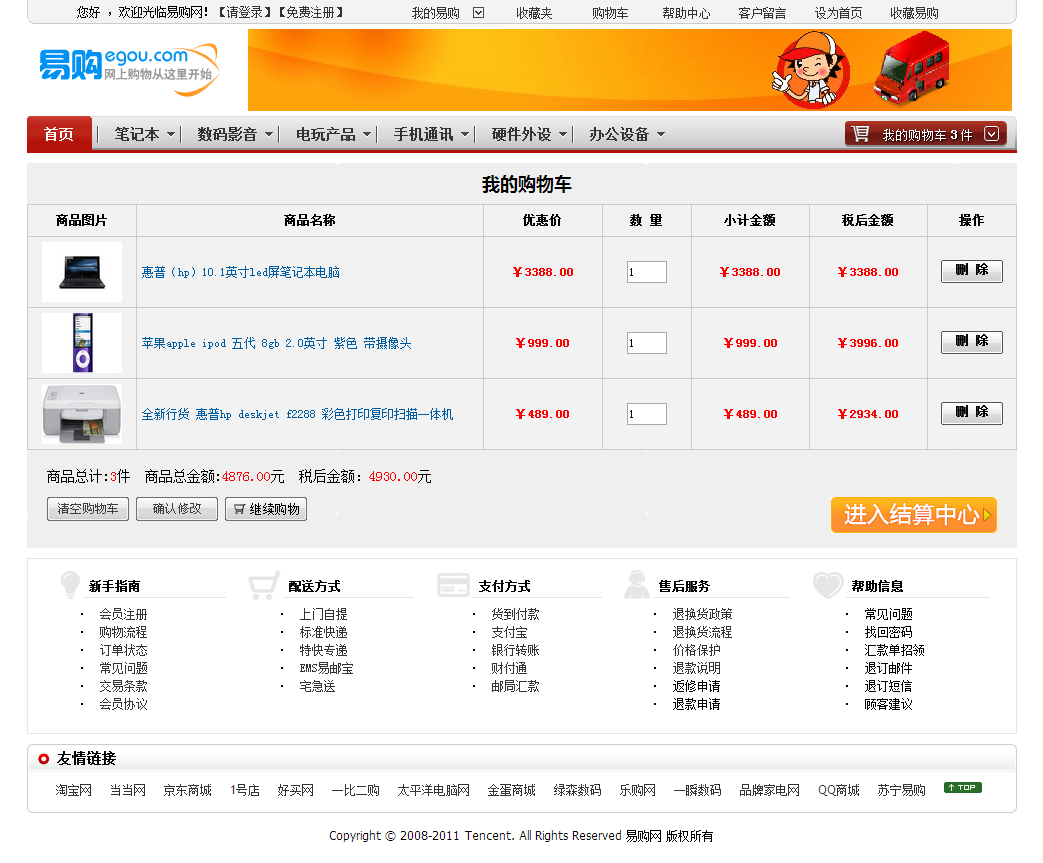
购物车界面设计

设备详情界面

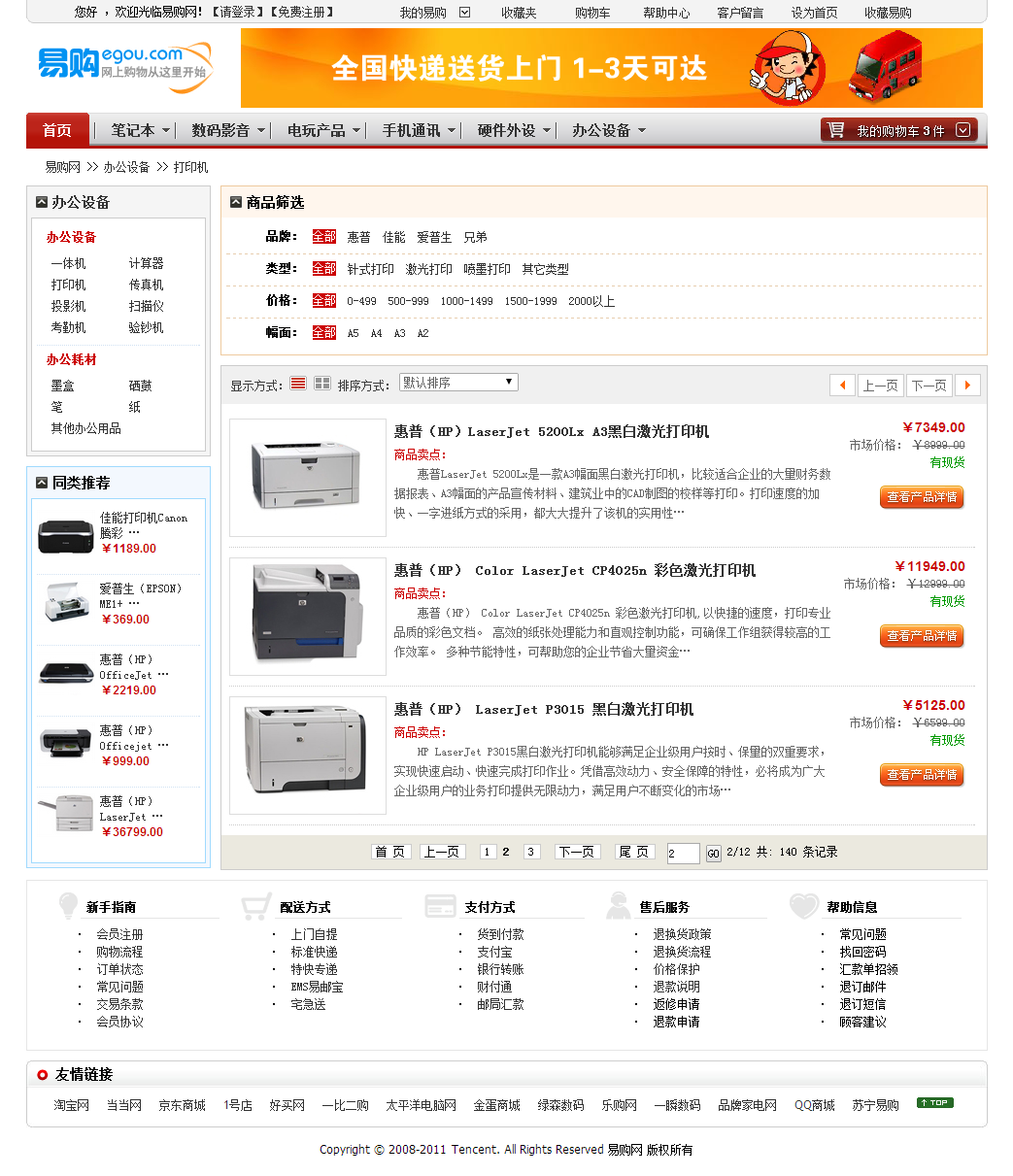
商品分类界面效果

老师讲的很好,非常喜欢,
学会了,老师讲的不错
老师讲课很细致
老师讲的比较清晰明白,我学会了,谢谢老师!
讲课生动形象,清晰理解,棒棒哒