网页设计与制作
唐海和
- 1
-
- 验收材料
- 2
-
- 课程申报材料
- 3
-
- 单元1 创建站点与浏览网页
- 4
-
- 单元2:制作基本页面
- 5
-
- 单元3:创建超链接与导航栏
- 6
-
- 单元4:制作表单网页
- 7
-
- 单元5:布局与美化网页
- 8
-
- 单元6:创建与应用模板和库
- 9
-
- 单元7:实现网页特效
- 10
-
- 单元8:规划网站与设计网页
- 11
-
- 学生作品展示
任务7.2 动态改变网页中文本字体的大小
【任务7-2】动态改变网页中文本字体大小
【任务描述】
在网页文档0702.html中的合适位置编写javascript代码,实现动态改变网页中文本字体大小的功能。
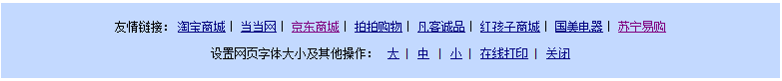
网页文档0702.html的浏览效果如下图所示,单击“大”、“中”或“小”可以动态改变该区域的字体大小,单击“在线打印”会弹出【打印】对话框,单击“关闭”可以关闭该页面。
【任务实施】
1.编写改变文本字体大小的代码
在网页的【代码】视图中,将光标置于“</head>”之前,然后输入下面所示的javascript代码。
<script language="javascript" type="text/javascript"> <!-- function setFontSize(size){ document.getElementById('bc').style.fontSize=size 'px' } //--> </script> |
2.设置超级链接,调用改变字体大小的函数
切换到【设计】视图,在“友情链接”所在的区块,选中文字“大”,然后在【属性】面板的“链接”列表框中输入代码“javascript:setFontSize(16)” 。调用改变字体大小的函数,如下图所示。
调用函数时传递的参数为“16”,即文本的字体大小为“16像素”。
设置网页字体大小及其他操作: <a href="javascript:setFontSize(16)">大</a> | <a href="javascript:setFontSize(14.9)">中</a> | <a href="javascript:setFontSize(12)" >小</a> | <a href="javascript:window.print()" >在线打印</a> | <a href="javascript:window.close()" >关闭</a> |
效果图如下所示:

老师讲的很好,辛苦辛苦了
老师很幽默,课程很愉快
老师讲课诙谐幽默通俗易懂,谢谢老师
老师讲课很细致
讲课生动形象,容易理解,棒棒哒
老师讲的很清晰,辛苦了老师