网页设计与制作
唐海和
- 1
-
- 验收材料
- 2
-
- 课程申报材料
- 3
-
- 单元1 创建站点与浏览网页
- 4
-
- 单元2:制作基本页面
- 5
-
- 单元3:创建超链接与导航栏
- 6
-
- 单元4:制作表单网页
- 7
-
- 单元5:布局与美化网页
- 8
-
- 单元6:创建与应用模板和库
- 9
-
- 单元7:实现网页特效
- 10
-
- 单元8:规划网站与设计网页
- 11
-
- 学生作品展示
任务2.4 在网页中插入与编辑图像
【任务2-4】在网页中插入与编辑图像
【任务描述】
(1)新建1个网页0203.html.。
(2)设置网页0203.html的背景图像为“02bg.gif”。
(3)在网页0203.html中输入必要的文字。
(4)在网页0203.html中插入图像logo.jpg,且设置其属性:宽为183px,高为57px,水平边距为10px,替换文本为“LOGO”,对齐方式为“左对齐”。
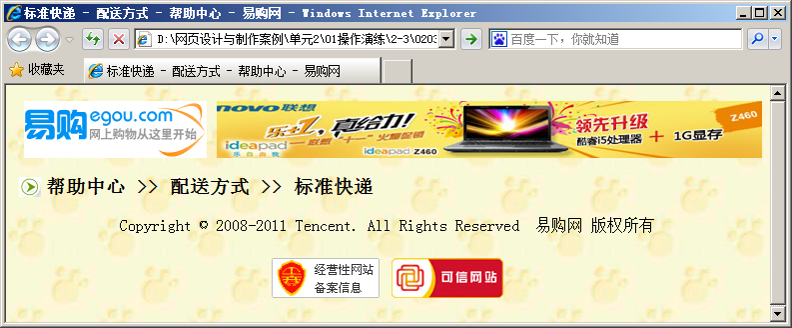
(5)在网页0203.html中插入图像02banner.jpg,且设置其属性:宽为546px,高为57px,替换文本为“广告图片1”。
(6)在网页0203.html中插入图像02dot.gif,且设置其属性:宽为22px,高为20px,垂直边距为0,水平边距为5px,替换文本为“图片3”,对齐方式为“左对齐”。
(7)在网页0203.html中插入图像02icp.gif,且设置其属性:宽为108px,高为40px,垂直边距为5px,水平边距为2px,替换文本为“经营性网站备案”。
(8)在网页0203.html中插入图像02trusted.jpg,且设置其属性:宽为112px,高为40px,垂直边距为5px,水平边距为2px,替换文本为“可信网站”。
【任务实施】
1.创建网页文档且进行保存
2.设置网页的背景图像
3.插入第1幅图像logo.jpg
4.插入第2幅图像02banner.jpg
5.插入第3幅图像02dot.gif
6.输入必要的文字且设置其属性
7.插入第4幅图像02icp.gif
8.插入第5幅图像02trusted.jpg
9.保存网页与浏览网页效果

课程简介明了,通俗易懂,很快就能学明白,谢谢老师!
对学习很有帮助,不错不错
老师讲的清晰易懂,非常喜欢
谢谢老师,我现在脑子里的知识很多
老师讲课很细致
老师讲课很认真
老师讲的清晰易懂,非常喜欢
老师的课对我们有很大帮组,讲得好
清晰易懂 很细致
老师讲的内容非常清晰,很快就学会了,谢谢老师