网页设计与制作
唐海和
- 1
-
- 验收材料
- 2
-
- 课程申报材料
- 3
-
- 单元1 创建站点与浏览网页
- 4
-
- 单元2:制作基本页面
- 5
-
- 单元3:创建超链接与导航栏
- 6
-
- 单元4:制作表单网页
- 7
-
- 单元5:布局与美化网页
- 8
-
- 单元6:创建与应用模板和库
- 9
-
- 单元7:实现网页特效
- 10
-
- 单元8:规划网站与设计网页
- 11
-
- 学生作品展示
任务5.3 使用DIV CSS布局与美化网页
【任务5-3】使用Div CSS布局与美化网页
【任务描述】
(1)创建外部样式文件0503global.css,在该样式文件中定义必要的CSS样式。
(2)创建外部样式文件0503pages.css,在该样式文件中定义必要的CSS样式。
(3)创建网页文档0503.html,该网页主体结构主要应用Div CSS进行布局,局部结构应用了定义列表、项目列表和段落结构进行布局。网页0503.html还应用了CSS样式对文字、图片、超链接和表单控件进行美化。
【任务实施】
1.创建外部样式文件0503global.css
创建外部样式文件0503global.css,保存在文件夹“5-3css”中,在该样式文件中定义必要的CSS样式,对应的样式代码如下。
body,h2,h3, p, dl, dt, dd, ul, ol, li { margin: 0; padding: 0; } body { font-family: "Trebuchet MS", Arial, Helvetica, "sans-serif,宋体"; font-size: 12px; } a { text-decoration: none; color:#333; } a:hover { text-decoration: underline; color:#c00; } img { border: none; } ul, ol { list-style: none; } |
2.创建外部样式文件0503pages.css
创建外部样式文件0503pages.css,保存在文件夹“5-3css”中,在该样式文件中定义必要的CSS样式。对应的样式代码如下。
#page_wrapper { width:990px; margin:10px auto; } #page_wrapper .pages_nav { margin-bottom:10px; } #l_sidebar { float:left; width:190px; } #r_content { float:right; width:790px; } /*左侧的样式定义*/ .pagesort { border:1px solid #ccc; background:#f5f5f5; padding:0 4px 4px 4px; margin-bottom:10px; } .pagesort h2 { background: url(../images/05ig-li.gif) no-repeat scroll 3% 50%; height:32px; line-height:32px; padding-left:22px; font-size:14px; font-weight:bold; } .pagesort .content_box { padding:5px; border:1px solid #ccc; background:#fff; } .pagesort .content_box ul { overflow:hidden; padding:0; } .pagesort .content_box li { padding:5px 0; overflow:hidden; border-top:1px dotted #d1e2f3; height:1%; } .pagesort .content_box li.first { border-top:0; } .pagesort .content_box dl { padding-bottom:8px; *padding-bottom:10px; overflow:hidden; clear:both; margin:0; padding:0; } .pagesort .content_box dt { text-align:left; font-size:12px; color: #c00; font-weight:bold; padding-bottom:5px; } .pagesort .content_box dt a { color:#c00; text-decoration:none; } .pagesort .content_box dd { float:left; white-space:nowrap; width:83px; padding-bottom:3px; } #l_sidebar .recommend { border:1px solid #a0dafe; background:#f3f8fe; padding:0 4px 4px 4px; margin-bottom:10px; } .recommend h2 { background: url(../images/05ig-li.gif) no-repeat scroll 3% 50%; height:32px; line-height:32px; padding-left:22px; font-size:14px; font-weight:bold; } .recommend .content_box { padding:5px; border:1px solid #a0dafe; background:#fff; } .recommend .content_box ul.content_list { overflow:hidden; padding:0; } .recommend .content_box ul.content_list li { padding:6px 0; height:60px; overflow:hidden; border-top:1px dotted #d1e2f3; } .recommend .content_box ul.content_list li.first { border-top:0; } .recommend .content_box ul.content_list dl { padding-bottom:6px; *padding-bottom:8px; clear:both; overflow:hidden; } .recommend .content_box ul.content_list dt { float:left; text-align:left; margin-right:5px; } .recommend .content_box ul.content_list dd { padding:0 5px; line-height:1.4; } .recommend .content_box ul.content_list dd span.price { font-weight:bold; color:#c00; font-family:arial; } /*右侧的样式定义*/ #r_content .filter { border:1px solid #eeca9f; margin-bottom:10px; } #r_content .filter h2 { background: #fff6ed url(../images/05ig-li.gif) no-repeat scroll 9px 50%; height:32px; line-height:32px; padding-left:26px; font-size:14px; font-weight:bold; } #r_content .filter .content_box { padding:5px; background:#fff; overflow:hidden; } #r_content .filter .content_box dl { overflow:hidden; padding:2px 0; zoom:1; border-top:1px dashed #e7cdae; } #r_content .filter .content_box dl.first { border-top:0; } #r_content .filter .content_box dt, #r_content .filter .content_box dd { line-height:25px; } #r_content .filter .content_box dt { float:left; width:80px; font-weight:bold; text-align:right; } #r_content .filter .content_box dd { float:right; width:690px; overflow:hidden; } #r_content .filter .content_box dd div{ height:25px; float:left; margin-right:10px; margin-bottom:1px; overflow:hidden; border:1px solid #fff; color:#005aa0; } #r_content .filter .content_box dd a{ white-space:nowrap; display:block; text-decoration:none; } #r_content .filter .content_box dd a.curr, #r_content .filter .content_box dd a:hover{ line-height:15px; background: #c00; color:#fff; margin-top:4px; margin-bottom:4px; } #r_content .productlist { margin-bottom:10px; border:1px solid #ccc; } .productlist .view_toolbar { height:35px; padding:0 5px; background:#f0f0f0; overflow:hidden; display:block; clear:both; } .productlist .view_toolbar span { float:left; color:#3d3d3d; margin-top:9px; } .productlist .view_toolbar span.s4 { margin-top:5px; } .productlist .view_toolbar a.s1_1 { float:left; background:url(../images/05s1.png) no-repeat; width:18px; height:15px; overflow:hidden; margin:8px 7px 0 0; } .productlist .view_toolbar a.s2_1 { float:left; background:url(../images/05s2.png) no-repeat; width:18px; height:15px; overflow:hidden; margin:8px 7px 0 0; } .productlist .view_toolbar a.s1_2 { float:left; background:url(../images/05p1.png) no-repeat; width:18px; height:15px; overflow:hidden; margin:8px 7px 0 0; } .productlist .view_toolbar a.s2_2 { float:left; background:url(../images/05p2.png) no-repeat; width:18px; height:15px; overflow:hidden; margin:8px 7px 0 0; } .productlist .page-next { float:right; margin-top:5px; } .productlist .page-next a { float:left; border:#cdcdcd 1px solid; padding:2px 5px; margin:1px; color: #686868; text-decoration: none!important; background:#fff; display:block; } .productlist .page-next a.next-page:hover { color:#ff0000!important; } .productlist .page-next a.next-page:visited { color:#686868; } .productlist .page-next a.no-previous img { padding:4px 5px; } .productlist .page-next a.previous-page img { padding:2px 5px; } .productlist .listbox2 { overflow:hidden; clear:both; padding:5px 8px; height:1%; } .productlist .listbox2 dl { float:left; clear:both; width:768px; border-bottom:1px dotted #ccc; padding:10px 0; } .productlist .listbox2 dl dt { float:left; width:620px; } .productlist .listbox2 dl dd { float:right; width:140px; } .productlist .listbox2 dl dd span { width:130px; display:block; clear:both; text-align:right; color:#000; line-height:18px; } .productlist .listbox2 dl dt p { color:#666; line-height:20px; } .productlist .listbox2 dl dt img { border:solid 1px #ddd; float:left; margin-right:8px; } .productlist .listbox2 dl dt .dt_title { color:#36c; font-size:14px; font-weight: bold; line-height:27px } .productlist .listbox2 dl dd span.pice { font-size:14px; color:#c00; font-weight:bold; font-family:arial; } .productlist .listbox2 dl dd span.gray{ color:#666; } .productlist .listbox2 dl dd span em { text-decoration:line-through; color:#666; line-height:18px; white-space:nowrap; padding-left:5px; } .productlist .listbox2 dl dd span.sh_car { padding-top:15px; } .productlist .listbox2 dl dd span.in_stock{ color: #090; } .productlist .pagenav { height:30px; background:#ebe9df; line-height:30px; text-align:center; clear:both; } .productlist .pagenav a { border:1px solid #ccc; padding:1px 5px; background:#fff; margin:1px; color: #000; text-decoration: none; } .productlist .pagenav a:hover { border: 1px solid #ccc; } .productlist .pagenav a:active { border: 1px solid #ccc; } |
3.创建网页文档0503.html
创建网页文档0503.html,保存在文件夹“5-3”中,该网页主体结构主要应用Div CSS进行布局,局部结构应用了定义列表、项目列表和段落结构进行布局。网页0503.html还应用了CSS样式对文字、图片、超链接和表单控件进行美化。该网页为左右结构,通过浮动方式实现左右布局,网页的左侧版块为左浮动,右侧版块为右浮动。
4.保存网页与浏览网页效果
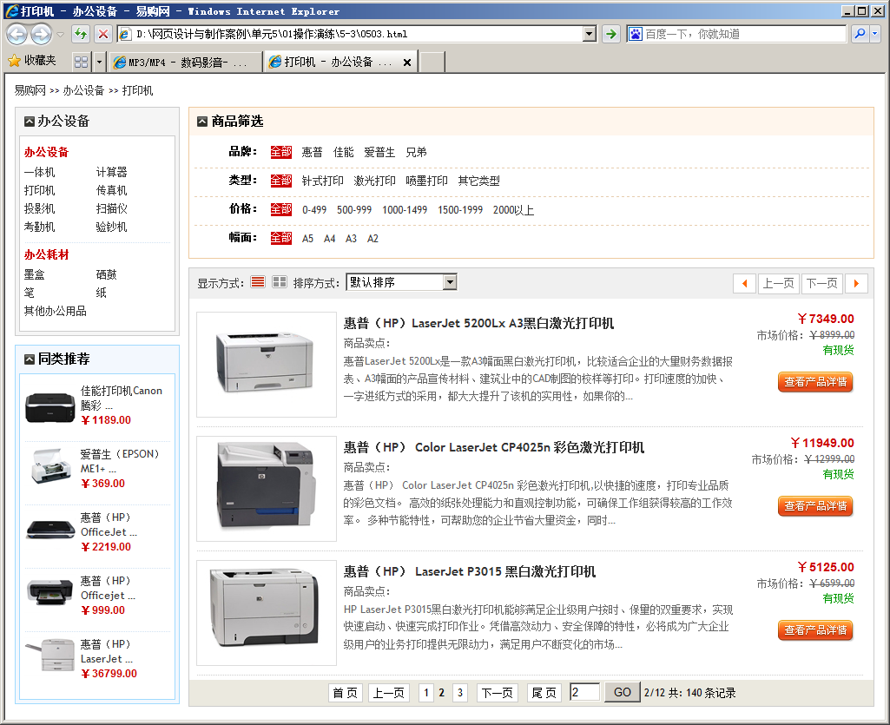
保存网页0503.html,然后按快捷键F12浏览该网页,其浏览效果如下图所示。

网页效果图
老师讲的清晰易懂,非常喜欢
老师讲课很细致
讲的通俗易懂,谢谢老师。
讲课生动形象,容易理解,棒棒哒