网页设计与制作
唐海和
- 1
-
- 验收材料
- 2
-
- 课程申报材料
- 3
-
- 单元1 创建站点与浏览网页
- 4
-
- 单元2:制作基本页面
- 5
-
- 单元3:创建超链接与导航栏
- 6
-
- 单元4:制作表单网页
- 7
-
- 单元5:布局与美化网页
- 8
-
- 单元6:创建与应用模板和库
- 9
-
- 单元7:实现网页特效
- 10
-
- 单元8:规划网站与设计网页
- 11
-
- 学生作品展示
任务2.5 在网页中插入与设置表格
【任务2-5】在网页中插入与设置表格
【任务描述】
(1)新建1个网页0204.html.。
(2)在网页中插入一个9行4列的表格,且设置其属性:宽为700px,边框为1px,填充、间距为0,表格4列的宽度分别为120px、380px、100px和100px。表格的标题文字为“标准快递收费标准”。
(3)设置表格的行、列及单元格的属性。
(4)根据需要合并单元格,且在单元格中输入必要的文字。
【任务实施】
1.创建网页文档且保存。
2.在网页0204.html中插入1个9行4列的表格。
在Dreamweaver CS4主界面中,单击菜单命令【插入】→【表格】,弹出1个【表格】对话框。
(1)在【表格】对话框“行数”文本框中输入“9”,在“列数”文本框中输入“4”。
(2)在“表格宽度”文本框输入“700”,其后的下拉列表框中选择宽度的单位为“像素”。
(3)在“边框粗细”文本框中指定表格边框的宽度,默认值为1,单位为像素,其他参数暂保持其默认值不变。
(4)在“标题”文本框中输入表格的标题“标准快递收费标准”。
(5)设置完成后单击【确定】按钮,1个9行4列的表格便插入到网页中。
(6)保存网页中所插入的表格。
3.查看9行4列表格的属性。
将鼠标指针指向表格边框线,出现红色外框线,鼠标指针变为形状时,单击鼠标左键即可选中整个表格。
4.设置表格第1行的属性。
(1)选择表格行
(2)设置表格行的属性
5.设置表格第2行至第9行的行高。
将鼠标指针指向表格的第2行的左边线,当鼠标指针变成一个黑色箭头形状时,按住鼠标左键拖动鼠标到第9行,选中第2行至第9行。然后在表格“属性”面板的“高”文本框中输入“25”。
6.设置表格各列的对齐方式。
将鼠标指针指向表格的第1列的上边线,当鼠标指针变成一个黑色箭头形状时,单击鼠标左键即可选中该列,然后在表格“属性”面板的“水平”列表框中选择“居中对齐”。
7.设置表格各列的宽度。
将光标置于表格第1行的第1个单元格中,“宽”文本框中输入“120”。以同样的方法将第1行第2个单元格的宽度设置为380px,第3个单元格的宽度设置为100px。
8.设置表格单元格的对齐方式。
9.合并单元格。
(1)将第1列的3、4、5三个单元格合并。
(2)将第1列的6、7、8、9四个单元格合并。
(3)将第3列的3、4两个单元格合并。
(4)将第3列的6、7、8、9四个单元格合并。
10.在表格的单元格中输入文字
在第1行的各个单元格中分别输入文字“区域划分”、“包含地区”、“首重运费”和“超重运费”。然后在其他单元格依次输入文字。
11.保存网页与浏览网页效果。
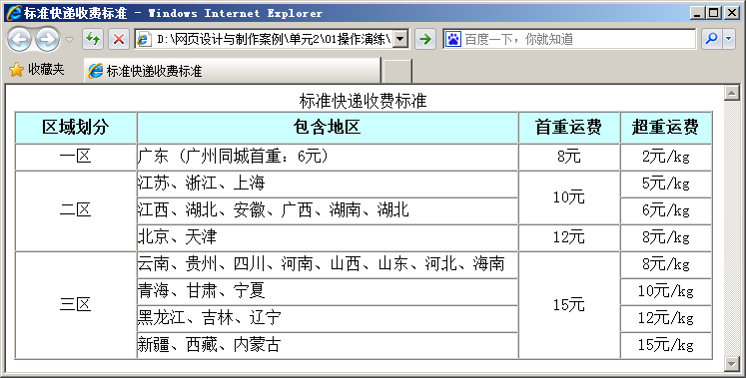
保存网页0204.html,然后按快捷键F12,网页的浏览效果如下图所示。

老师讲的很透彻,对学习很有帮助
双击666老铁们
老师讲课很细致
哇塞。我竟然都听懂了
讲的很认真,清晰易懂
学起来非常轻松
666