- 1
-
- 课程资料
- 2
-
- 课程交底 Bootstrap...
- 3
-
- HTML与CSS知识回顾(练...
- 4
-
- Bootstrap布局:栅格...
- 5
-
- 案例——招商银行首页
- 6
-
- CSS布局
- 7
-
- 案例:个人简历
- 8
-
- 表单
- 9
-
- CSS组件
- 10
-
- JavaScript插件
- 11
-
- 第三方扩展
- 12
-
- 综合案例
案例操作提示
发布时间:2020-03-14 20:15
发布人:朱丽文
浏览次数:518
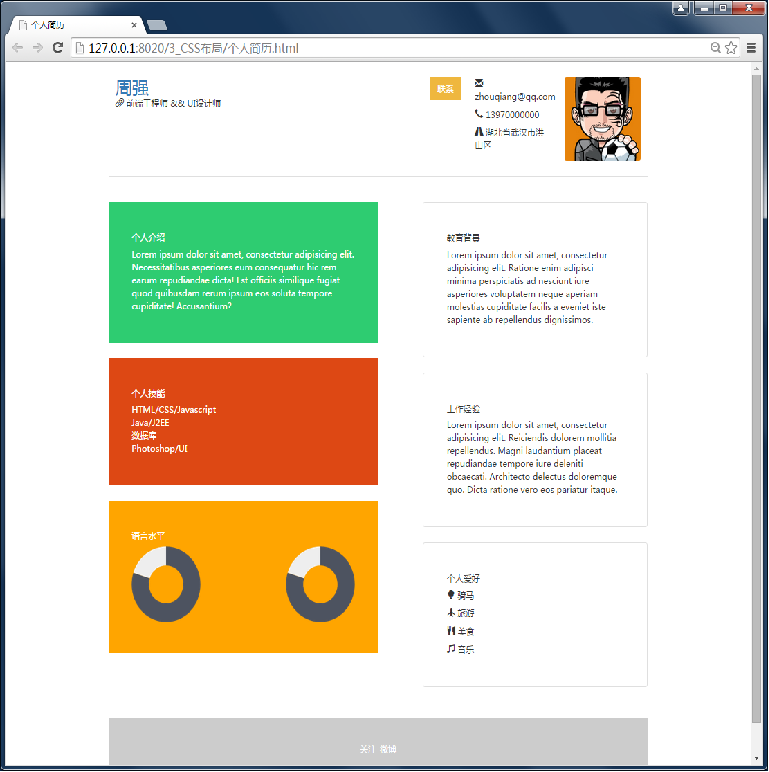
案例—个人简历
本案例为一个个人简历的页面,效果如下图所示。这个案例综合应用了前面几章及本章的一些知识点,比如网格系统、段落、标题、列表等。

操作步骤:
1.在HBuilder中新建一个Web项目,将css文件、js文件、fonts文件夹复制到项目中,然后在<head>元素中引用。
2.创建页面头部。页面头部作为一行,分为三列,分别放置标题文字、联系方式及头像图片。
3.创建页面主体区域。页面主体分为左右两栏,中间放置一个空列作为左右两栏的空白间距。
4.添加主体区域左栏内容,包括个人介绍、个人技能、语言水平三项。
5.添加主体区域右栏内容,包括教育背景、个人经验、个人爱好三项。
6、创建页脚内容。
7.添加页面CSS样式。