- 1
-
- 课程资料
- 2
-
- 课程交底 Bootstrap...
- 3
-
- HTML与CSS知识回顾(练...
- 4
-
- Bootstrap布局:栅格...
- 5
-
- 案例——招商银行首页
- 6
-
- CSS布局
- 7
-
- 案例:个人简历
- 8
-
- 表单
- 9
-
- CSS组件
- 10
-
- JavaScript插件
- 11
-
- 第三方扩展
- 12
-
- 综合案例
教案
《HTML5应用开发技术》
教案
课程名称: HTML5应用开发技术
授课班级: 2018级软件技术1班
授课学期: 2019-2020学年第二学期
教师姓名: 朱丽文
2020年3月09日
课题 名称 | 第1章Bootstrap 是什么 | 计划学时 | 2学时 |
内容 分析 | Bootstrap是最受欢迎的HTML、CSS和JS框架,用于开发响应式布局、移动设备优先的WEB项目。Bootstrap框架提供非常棒的视觉效果,且使用Bootstrap可以确保整个Web应用程序的风格完全一致,用户体验一致,操作习惯一致。它还可以对不同级别的提醒使用不同的颜色。通过测试可知,市面上的主流浏览器都支持Bootstrap这一完整的框架解决方案,开发人员只需使用它而无需重新制作。而且这个框架专为Web应用程序而设计,所有元素都可以非常完美地在一起工作,很适合快速开发。 | ||
教学目标及基本要求 | 1、 了解Bootstrap 2、 明白为什么使用Bootstrap 3、 了解如何使用Bootstrap 4、 会简单使用HBuilder新建html文件 | ||
教学 重点 | 1、 Bootstrap的标准模板 2、 掌握在html文件中引用Bootstrap | ||
教学 难点 | 1、 Bootstrap主要特色 | ||
教学 方式 | 教学采用教师课堂讲授为主结合实操演示,使用教学PPT讲解 | ||
教 学 过 程
| 第一周 Bootstrap 是什么 一、创设情境,导入Bootstrap (1) 教师通过演示两份完全相同的代码。一个是原生态的“素颜”,一个是bootstrap“美颜”,引入Bootstrap。 (2) 明确本节课的学习目标,让学生带着目标去听课。 l 要求学生理解Bootstrap的主要特点 l 要求学生下载Bootstrap并在html文件中引用 二、进行重点知识的讲解 (1) 教师根据课件,讲述Bootstrap。 Bootstrap是一个用于快速开发 Web 应用程序和网站的前端框架。来自Twitter,是目前最受欢迎的前端框架。Bootstrap是基于HTML、CSS、JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。 (2) 教师根据课件,讲解为什么使用Bootstrap。 移动设备优先:自Bootstrap 3起,框架包含了贯穿于整个库的移动设备优先的样式。 浏览器支持:IE、Firefox、Google等所有的主流浏览器都支持Bootstrap。 容易上手:只需要具备HTML和CSS的基础知识即可。 响应式设计:Bootstrap 的响应式CSS 能够自适应于台式机、平板电脑和手机。 它为开发人员创建接口提供了一个简洁统一的解决方案。 它包含了功能强大的内置组件,易于定制。 它还提供了基于 Web 的定制。 它是开源的。 (3) 教师通过实操演示,让学生明白如何使用Bootstrap。 Bootstrap提供了几种快速开发的方式 用户生产环境的Bootstrap:下载包为编译并且压缩后的CSS、JavaScript和字体文件,不包含文档和源代码。 Bootstrap源码:包含Less、JavaScript 和字体文件的源码,并且带有文档。需要 Less 编译器和一些设置工作。 Sass:这是Bootstrap从Less到Sass的源码移植项目、用于快速地在Rails、Compass或只针对Sass的项目中引入。 (4) 教师实操演示案例:第一个Bootstrap实例。
三、归纳总结,布置作业/随堂练习 (1)回顾上课前的学习目标,并对本节课的重要知识点进行总结。 (2)使用校内在线教学平台下发课后作业。 | ||
思考题和习题 | 任务一:浏览https://www.bootcss.com/ 并下载Bootstrap,查看Bootstrap中文网中的实例精选。
任务二:编写一个使用Bootstrap框架的页面:本课程使用的编辑器为HBuilder,浏览器为Chrome。在HBuilder中新建一个Web项目,将下载的Bootstrap框架中的bootstrap.min.css文件复制到CSS目录下。
| ||
教 学 后 记 | |||
课题 名称 | 第2章HTML与CSS知识回顾(练习篇) | 计划学时 | 2学时 |
内容 分析 | 本次课程主要是对HTML与CSS知识进行一个回顾与练习。 | ||
教学目标及基本要求 | 1、回忆HTML标记的特点、属性 2、了解标记如何构成一个HTML文档 3、回忆CSS属性大全 4、会使用CSS 5、了解什么是CSS选择器 | ||
教学 重点 | 1、HTML回顾综合练习——一个简单的网页 | ||
教学 难点 | 1、使用CSS改造上面简单的HTML网页 | ||
教学 方式 | 教学采用教师课堂讲授为主结合实操演示,使用在线教学平台课堂模块的教案 | ||
教 学 过 程
| 第二周 HTML与CSS知识回顾(练习篇) 一、知识回顾 (1)HTML回顾 HTML(HyperText Markup Language)超文本标记语言。最新版本5,即HTML5, 也简称 H5. 特点:标记型语言,由浏览器解释执行(非编译型) 用固定的标记来表示网页元素,HTML语言就是由若干标记组成的。 标记的特点:以<开头,以>结尾,通常是成对出现,表示标记作用的范围;标记可以有属性,用来描述本元素的形态,属性写在标记中,写法为 属性名="属性值",多个属性用空格隔开。 (2)CSS回顾 CSS——Cascading Style Sheet。层叠样式表,简称样式表。 可以将CSS理解为对HTML标记属性的扩展和增强——提高了html的表现力。 CSS并不增加新的HTML标记,也不改变HTML文档结构,只是通过新增css属性,强化了对html元素的描述,使得HTML表现力更强大,做出的网页更精致,对网页上每一个元素的控制更加精准。 二、进行综合练习 (1)HTML回顾综合练习——一个简单的网页。 教师展示一个简单的HTML网页,并根据此网页编写.html页面,边操作边讲解每个html标记。
(2)使用CSS改造上面简单的HTML网页。 教师明确如何对上面简单的HTML页面进行改造,需要添加哪些元素,然后把这个改造的任务留给学生。
(3) 在网页中引入Bootstrap 在网页中引入Bootstrap: 实际上就是在网页中引入一个外部CSS。 作为一个使用广泛的公共类库,很多网站提供bootstrap的在线引用网址。 <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 也可以将bootstrap.min.css下载到本地,放到网站目录下引用。 <link href="css/bootstrap.min.css" rel="stylesheet"> (4) 练习案例:神奇的Bootstrap——化腐朽为神奇的“魔镜”。 三、归纳总结,布置作业/随堂练习 (1)回顾上课前的学习目标,并对本节课的重要知识点进行总结。 (2)使用校内在线教学平台下发课后作业。 | ||
思考题和习题 | 任务一:实现CSS回顾综合练习中——使用CSS来改造上面简单的HTML网页。 任务二:实现练习案例:神奇的Bootstrap——化腐朽为神奇的“魔镜”
| ||
教 学 后 记 | |||
课题 名称 | 第3章Bootstrap布局:栅格系统 | 计划学时 | 2学时 |
内容 分析 | 本章将介绍Bootstrap中响应式、移动设备优先的栅格系统。介绍栅格系统的原理、布局、偏移等内容,最后通过一个具体实例来展示栅格系统的应用。 | ||
教学目标及基本要求 | 1、了解Bootstrap栅格系统的实现原理 2、掌握Bootstrap栅格系统的工作原理 3、掌握栅格系统的使用方法 | ||
教学 重点 | 1、掌握Bootstrap栅格系统的工作原理 2、掌握栅格系统的使用方法 | ||
教学 难点 | 1、响应式栅格 | ||
教学 方式 | 教学采用教师课堂讲授为主结合实操演示,使用教学PPT讲解 | ||
教 学 过 程
| 第三周 Bootstrap布局:栅格系统 一、通过复习网页设计中的网格,导入Bootstrap栅格系统 (1)复习网页设计中网格的定义 在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用 HTML 和 CSS 的方法。 (2)介绍Bootstrap的官方描述: Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。 二、进行重点知识的讲解 (1)教师根据课件,讲述Bootstrap栅格系统的实现原理。 Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。 (2)教师根据课件,讲解Bootstrap栅格系统的工作原理。 下面列出了 Bootstrap 网格系统是如何工作的: 行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。 使用行来创建列的水平组。 内容应该放置在列内,且唯有列可以是行的直接子元素。 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。 (3)教师通过实操演示,让学生掌握栅格系统的使用方法。 <1>基本用法 容器Container包含行row,行row包含列col-*-*。每行包含12栅格,如果定义的列超过12格,则自动换行。 <2>列偏移 不想让两个相邻的列挨在一起,可以使用栅格系统中列偏移功能来实现。其类为:.col-xs-offset-*、 .col-sm-offset-*、 .col-md-offset-*、 .col-lg-offset-*,其中*为数字,表示向右偏移的列数,其值不能大于12。同时,这里也需要注意偏移列和显示列综合不能超过12,如果超过12,则换到下一行。 <3>列排序 列排序其实就是改变列的方向,也就是改变左右浮动,并设置浮动的距离。在栅格系统中,可以通过.col-X-push-* 和.col-X-pull-*来实现这一目的。其中,col-X-push-*是向右浮动,col-X-pull-*是向左浮动,X代表xs、sm、md、lg,对应不同的屏幕大小,*代表浮动的列等份(1~12的数字)。 <4>列嵌套 栅格系统支持列的嵌套,即在一个列里再声明一个或多个行(row)。注意,内部所嵌套的row的宽度为100%,就是当前外部列的宽度。 <5>响应式栅格 在不同宽度的屏幕上呈现不同的演示效果。 <6>清除浮动 Bootstrap提供的.clearfix样式可以清除所有的col-样式的左浮动。 三、归纳总结,布置作业/随堂练习 (1)回顾上课前的学习目标,并对本节课的重要知识点进行总结。 (2)使用校内在线教学平台下发课后作业。 | ||
思考题和习题 | |||
教 学 后 记 | |||
课题 名称 | 第4章栅格系统案例:招商银行首页 | 计划学时 | 2学时 |
内容 分析 | 本次课程主要是对上节课Bootstrap栅格系统使用方法进行巩固和练习。 | ||
教学目标及基本要求 | 巩固栅格系统的使用方法 | ||
教学 重点 | 栅格系统的使用方法 | ||
教学 难点 | 栅格系统案例:招商银行首页 | ||
教学 方式 | 教学采用实操演示,借助PPT讲解 | ||
教 学 过 程
| 第四周 案例:招商银行首页 一、通过复习上次课中讲到的栅格系统的工作原理、使用方法,引入实操案例——招商银行首页 (1)复习上节课中的知识点 复习的内容包括栅格系统的工作原理、使用方法、列嵌套、列排序、列偏移、响应式栅格、清除浮动。 (2)展示招商银行首页:
二、进行案例的讲解和演示 边讲解边操作演示: (1)创建HTML5页面,在页面中引入meta。
<meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> (2)引入bootstrap.min.css文件。 <link rel="stylesheet" href="css/bootstrap.min.css" /> (3)在body中添加容器div。 <div> </div> (4)在container div中,先完成Logo部分,此处可以作为一行。 <div> <div> <img src="img/logo.jpg" /> </div> <div class="col-sm-5 "> <div> <div style="padding-top: 20px;"><input type="text" /> <button> 搜索</button> </div> </div> </div> </div> (5)在Logo行下面加导航条,这里用到了后面要讲的导航条的内容。 <nav class="navbar navbar-default"> <div class="navbar-header> <a class=" navbar-brand " href="#"></a> </div> <ul class="nav navbar-nav "> <li class="active "> <a href="# "> 主页</a></li> <li><a href="#">个人业务</a></li> <li><a href="#">公司业务</a></li> <li><a href="#">小企业</a></li> <li><a href="#">i理财</a></li> <li><a href="#">商旅预定</a></li> <li><a href="#">今日招行</a></li> <li><a href="#">在线服务</a></li> </ul> </nav> (6)添加内容行,包含2列,左边列含3个栅格,右边含9个栅格。 <div class="row "> <div class="col-sm-3 "> <aside> <h5>在线服务</h5> <ul> <li><a href="# ">生意贷</a> </li> <li><a href="# ">生意一卡通</a> </li> <li><a href="# ">特色创新功能</a></li> <li><a href="# ">住房贷款</a></li> <li><a href="# ">购房专享装修贷款</a></li> <li><a href="# ">个人消费贷款</a></li> <li><a href="# ">信用贷款</a></li> <li><a href="# ">工资贷款</a></li> <li><a href="# ">个人汽车贷款</a></li> <li><a href="# ">商业用房贷款</a></li> <li><a href="# ">个人留学贷款</a></li> </ul> </aside> </div> <div class="col-sm-9 content"> <h4>个人消费贷款</h4> <section> <h5>适用客户</h5> <p>所有需要申请个人消费贷款的客户</p> <p>购车、装修、旅游、留学……各种用途任您选择!贷款金额最高可达2000万元!30年超长期限,全方位满足您各种消费需求!把您的房产变成提款机,尽情享用!</p> <p>期限:授信期限最长可达30年</p> <p>成数:最高7成</p> </section> <section> <h5>办理流程</h5> <p>距您成功贷款,只有三步!</p> <p>第一步:提交申请</p> <p>第二步:银行审批</p> <p>第三步:提款消费</p> </section> <section> <h5>您需要准备的贷款申请资料</h5> <p>1.身份证、婚姻证明</p> <p>2.房产证</p> <p>3.住址证明【至少任选其一】:水、电、气、电话或物管等费用账单</p> <p>4.收入证明【至少任选其一】: 工资证明/银行流水/所得税税单/社保记录/其他收入证明</p> <p>5.用途证明:提供相应的交易证明材料</p> </section> </div> </div> (7)添加页脚行。 <div class="row "> <div class="col-sm-12 "> <footer class="text-center "> <p> © 2014 招商银行 版权所有 ICP许可证号 粤B2-20040497 </p> </footer> </div> </div> (8)在head部分添加内容的样式。 <style type="text/css"> aside { border: solid 1px #CCCCCC; } aside ul li { padding: 5px 5px; } .content { border: solid 1px #CCCCCC; } section { padding: 5px 10px; } footer { background-color: #f8f8f8; border-color: #e7e7e7; height: 50px; border: 1px solid #e7e7e7; border-radius: 4px; margin-top: 20px; padding: 15px 0px; } h5 { font-weight: bold; font-size: 15px; } </style> 三、归纳总结,布置作业/随堂练习 (1)回顾上课前的学习目标,并对本节课的重要知识点进行总结。 (2)使用校内在线教学平台下发课后作业。 | ||
思考题和习题 | 根据课上的讲解和演示要求学生课下完成案例:招商银行首页的设计和实现 | ||
教 学 后 记 | |||
课题 名称 | 第5章CSS布局(一) | 计划学时 | 2学时 |
内容 分析 | 本章介绍了Bootstrap提供给HTML各元素的CSS布局样式,其中包括标题、段落等基础文本排版样式及列表、代码等的样式。 | ||
教学目标及基本要求 | 1、掌握CSS中标题、段落、文本、地址、引用等的排版样式。 2、掌握CSS中无序列表、有序列表、无样式列表、内联列表、描述列表等的样式。 3、掌握CSS中代码的呈现样式。 | ||
教学 重点 | 1、掌握CSS布局中的排版和列表样式 | ||
教学 难点 | 1、无序列表和有序列表的呈现 | ||
教学 方式 | 教学采用教师课堂讲授为主结合实操演示,使用教学PPT讲解 | ||
教 学 过 程
| 第五周 CSS布局(一) 一、直接导入新课 (1)前端开发中排版的作用 排版主要是使用CSS对HTML元素进行样式设置及布局定位,排版在前端开发中的重要性不言而喻。Bootstrap提供了一套CSS样式,可以方便快速地帮助我们渲染修饰HTML元素。 二、进行重点知识的讲解和演示 (1)教师根据课件,边讲述边演示CSS布局中排版所涉及的内容。 5.1.1标题 5.1.2段落 5.1.3mark标签 5.1.4小号文本 5.1.5del和s标签 5.1.6ins和u标签 5.1.7strong和em标签 5.1.8b和i标签 5.1.9文本对齐方式 5.1.10字母大小写 5.1.11缩略语 5.1.12地址 5.1.13引用 (2)教师根据课件,边讲解边演示CSS中列表的内容。 5.2.1无序列表和有序列表 5.2.2无样式列表 5.2.3 内联列表 5.2.4 描述列表 (3)教师根据课件,边讲解边演示CSS中代码的内容。 5.3代码 三、归纳总结,布置作业/随堂练习 (1)回顾上课前的学习目标,并对本节课的重要知识点进行总结。 (2)使用校内在线教学平台下发课后作业。 | ||
思考题和习题 | |||
教 学 后 记 | |||
课题 名称 | 第6章CSS布局(二) | 计划学时 | 2学时 |
内容 分析 | 本章介绍了Bootstrap提供给HTML各元素的CSS布局样式,其中包括标题、段落等基础文本排版样式及列表、代码、表格、按钮、图像、辅助类等的样式。 | ||
教学目标及基本要求 | 1、掌握CSS中表格的样式。 2、掌握CSS中按钮的样式。 3、掌握CSS中图像的样式。 4、掌握CSS中辅助类的样式。 | ||
教学 重点 | 1、掌握CSS布局中的表格和辅助类的样式 | ||
教学 难点 | 1、掌握各样式的实现。 | ||
教学 方式 | 教学采用教师课堂讲授为主结合实操演示,使用教学PPT讲解 | ||
教 学 过 程
| 第六周 CSS布局(二) 一、复习导入新课 (1)通过复习上次课中的知识点导入新课。 CSS布局中排版、列表以及代码等的样式。 二、进行重点知识的讲解和演示 (1)教师根据课件,边讲述边演示CSS布局中表格所涉及的内容。 6.4 表格 6.4.1基本表格 6.4.2斑马线表格 6.4.3带边框的表格 6.4.4鼠标悬停高亮行 6.4.5紧凑型表格 6.4.6状态类 6.4.7响应式表格 (2)教师根据课件,边讲解边演示CSS中按钮的内容。 6.5 按钮 6.5.1预定义按钮 6.5.2按钮尺寸 6.5.3块级按钮 6.5.4按钮激活状态 6.5.5按钮禁用状态 6.5.6按钮标签 (3)教师根据课件,边讲解边演示CSS中图像的内容。 6.6 图像 6.6.1响应式图像 6.6.2图像形状 (4)教师根据课件,边讲解边演示CSS中辅助类的内容。 6.7 辅助类 6.7.1情景文本颜色 6.7.2情景文本背景色 6.7.3关闭按钮 6.7.4三角符号 6.7.5快速浮动 6.7.6块级居中显示 6.7.7清除浮动 6.7.8显示或隐藏 6.7.9屏幕阅读器和键盘焦点 6.7.10图像替换 三、归纳总结,布置作业/随堂练习 (1)回顾上课前的学习目标,并对本节课的重要知识点进行总结。 (2)使用校内在线教学平台下发课后作业。 | ||
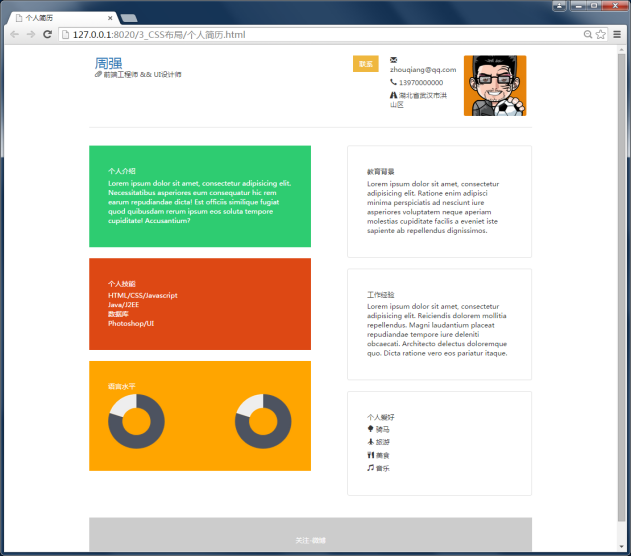
思考题和习题 | 实现一个个人简历的页面,效果如图所示。案例综合运用了前面几章及本章所学的一些知识点,比如网格系统、段落、标题、列表等。
| ||
教 学 后 记 | |||