- 1
-
- 课程资料
- 2
-
- 课程交底 Bootstrap...
- 3
-
- HTML与CSS知识回顾(练...
- 4
-
- Bootstrap布局:栅格...
- 5
-
- 案例——招商银行首页
- 6
-
- CSS布局
- 7
-
- 案例:个人简历
- 8
-
- 表单
- 9
-
- CSS组件
- 10
-
- JavaScript插件
- 11
-
- 第三方扩展
- 12
-
- 综合案例
Bootstrap
发布时间:2020-03-14 18:37
发布人:朱丽文
浏览次数:331
三、Bootstrap
一个CSS类库(Libary),一个HTML5前端开发框架。
Bootstrap用CSS的方式,对很多HTML元素的默认外观进行了增强,并定义了很多现成的组件类,可以直接套用。
Bootstrap并不增加新的HTML标记或者CSS属性,只是用css定义了很多模板,可以直接用引用css的方式来调用。
在网页中引入Bootstrap:
实际上就是在网页中引入一个外部CSS。
作为一个使用广泛的公共类库,很多网站提供bootstrap的在线引用网址。
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
也可以将bootstrap.min.css下载到本地,放到网站目录下引用。
<link href="css/bootstrap.min.css" rel="stylesheet">
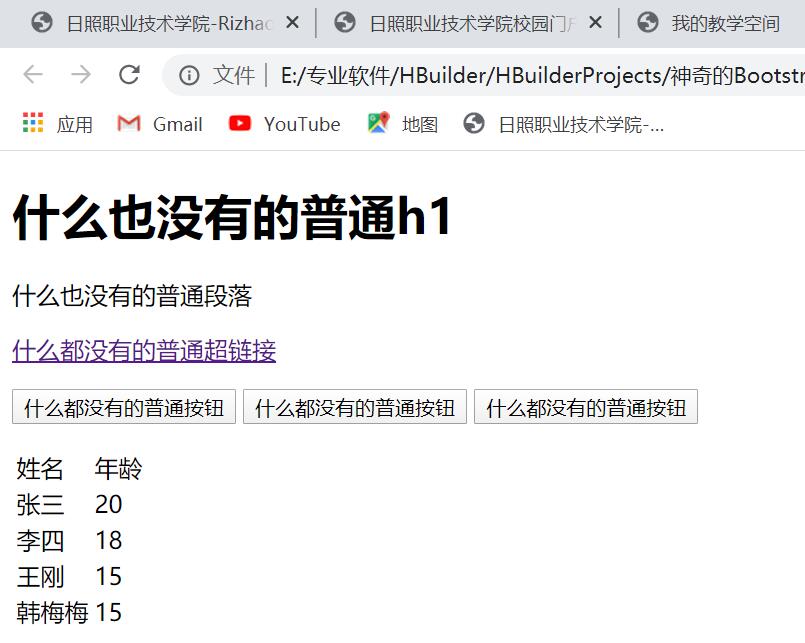
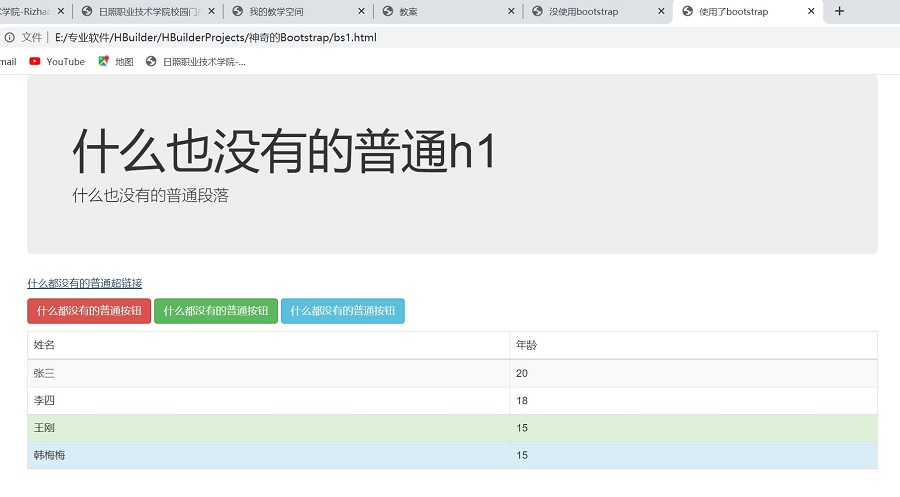
练习案例:神奇的Bootstrap——化腐朽为神奇的“魔镜”。
两份完全相同的代码。一个是原生态的“素颜”,一个是bootstrap“美颜”,且看效果如何。
引用bootstrap“美颜”之前:

引用bootstrap“美颜”之后:

两个页面代码完全相同,唯一的区别是后者增加了 bootstrap.min.css的引用。
两个代码如下: