- 1
-
- 课程资料
- 2
-
- 课程交底 Bootstrap...
- 3
-
- HTML与CSS知识回顾(练...
- 4
-
- Bootstrap布局:栅格...
- 5
-
- 案例——招商银行首页
- 6
-
- CSS布局
- 7
-
- 案例:个人简历
- 8
-
- 表单
- 9
-
- CSS组件
- 10
-
- JavaScript插件
- 11
-
- 第三方扩展
- 12
-
- 综合案例
HTML基础回顾
发布时间:2020-03-14 18:31
发布人:朱丽文
浏览次数:321
一、HTML
HTML(HyperText Markup Language)超文本标记语言。最新版本5,即HTML5, 也简称 H5.
特点:标记型语言,由浏览器解释执行(非编译型)
用固定的标记来表示网页元素,HTML语言就是由若干标记组成的。
引申资料:HTML5标记大全
标记的特点:
1.以<开头,以>结尾,通常是成对出现,表示标记作用的范围。
<div> 这是div中的内容 </div>
<p>这是一个段落</p>
也有不成对的特殊标记,如<br > <meta> <hr> <link> <img>...
2.标记可以有属性,用来描述本元素的形态,属性写在标记中,写法为 属性名="属性值",多个属性用空格隔开。
<div class="container" id="mydiv"> ...</div>
<table width="500" height="400" > ...</table>
注意:
a.标记和属性名不区分大小写,但建议小写;
b.属性值可以加双引号、单引号或不加引号,但出于规范建议加双号;
c.HTML代码不识别回车、连续空格(连续空格会视为1个空格);
3.标记如何构成一个HTML文档?

注意:
文档保存要注意编码格式。ANSI - UTF8 - UNICODE...
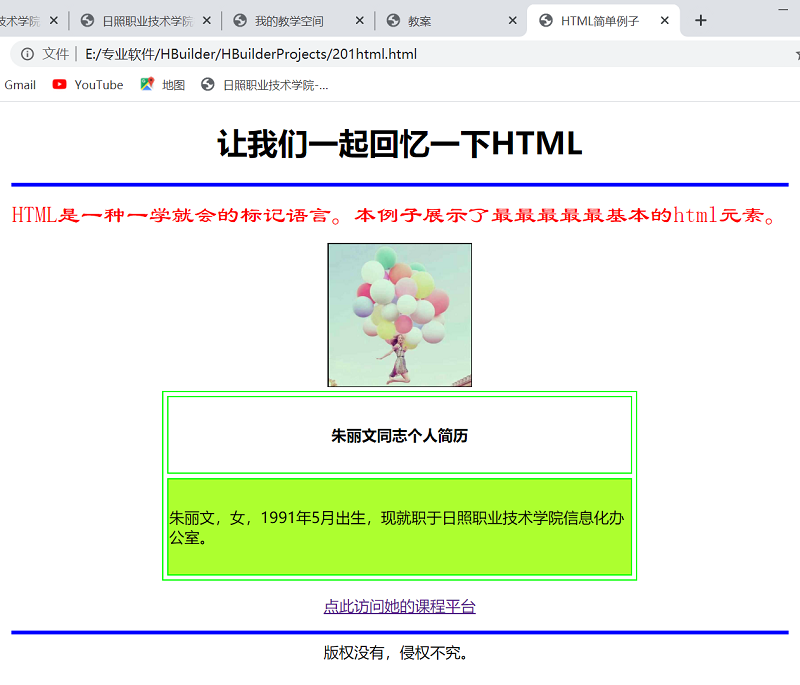
·HTML回顾综合练习——一个简单的网页