- 1
-
- 课程资料
- 2
-
- 课程交底 Bootstrap...
- 3
-
- HTML与CSS知识回顾(练...
- 4
-
- Bootstrap布局:栅格...
- 5
-
- 案例——招商银行首页
- 6
-
- CSS布局
- 7
-
- 案例:个人简历
- 8
-
- 表单
- 9
-
- CSS组件
- 10
-
- JavaScript插件
- 11
-
- 第三方扩展
- 12
-
- 综合案例
春季学期延迟开学期间线上教学日志
![]()
电子信息工程学院
春季学期延迟开学期间线上教学
教
学
日
志
教研室: 软件技术
教师姓名: 朱丽文
任教课程: 《HTML5应用开发技术》
任教班级: 2018级软件技术1班
二〇二 〇 年 3 月
教学周次: 1 星期 三 节次: 5-6 2 月 19 日
课程名称 | HTML5应用开发技术 | 章节 | 第1章 | Bootstrap 是什么 | |||||
授课班级 | 应到 人数 | 实到 人数 | 迟到 | 旷课 | 请假 | ||||
2018级软件技术1班 | 48 | 48 | 0 | 0 | 0 | ||||
讲授内容 | |||||||||
第1周 Bootstrap 是什么 1.1 Bootstrap 简述 1.2 为什么使用 Bootstrap 1.3 如何使用 Bootstrap 1.4 下载Bootstrap 1.5 简单模板 1.6 案例:第一个Bootstrap实例 1.7 Bootstrap4.0 beta版 | |||||||||
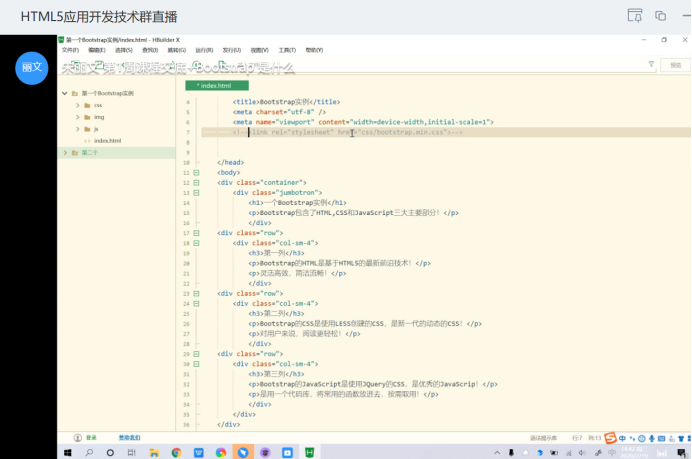
授课网络资源截图 | |||||||||
| |||||||||
在线课堂截图 | |||||||||
| |||||||||
特殊学生处理 | |||||||||
因为是线上直播授课,所以学生在学习过程中遇到的问题无法直接面对面的交流导致学生可能无法进行下一步的学习。基于这样一个情况,我会在QQ上随时解答学生遇到的问题。 | |||||||||
授课心得 | |||||||||
第一次通过在线直播的方式进行网络授课,这种上课方式无法跟学生有面对面的交流,也不能直接了解到学生的学习状态。好在《HTML5应用开发技术》这门课程的特点是学生在掌握了课上的知识后,可以通过布置任务、作业的方式,了解到学生的学习状况。 | |||||||||
备 注 | |||||||||
1.2018级软件技术1班学生周娟已退学。 2.根据课表《HTML5应用开发技术》的上课时间为周三下午5-6节和周五上午1-2节,我这门课课程直播时间安排在每周三下午2:10-3:40,为了解决学生在学习过程中遇到的问题,安排在每周五上午9:10-9:40为学生在线直播答疑(不强制要求全部学生在线,只针对有问题的学生)。 | |||||||||
教学周次: 2 星期 三 节次: 5-6 2 月 26 日
课程名称 | HTML5应用开发技术 | 章节 | 第2章 | HTML与CSS知识回顾 | |||||
授课班级 | 应到 人数 | 实到 人数 | 迟到 | 旷课 | 请假 | ||||
2018级软件技术1班 | 48 | 48 | 0 | 0 | 0 | ||||
讲授内容 | |||||||||
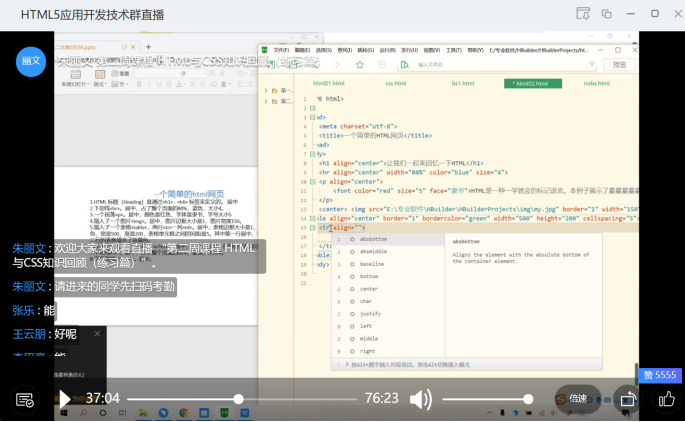
第2周HTML与CSS知识回顾(练习篇) 2.1 HTML基础回顾 2.2 HTML文档的构成 2.3 HTML回顾综合练习——一个简单的网页 2.4 CSS基础回顾 2.5 CSS回顾综合练习——改造简单的HTML网页 2.6 在网页中引入Bootstrap 2.7 练习案例——神奇的Bootstrap——化腐朽为神奇的“魔镜”
| |||||||||
授课网络资源截图 | |||||||||
| |||||||||
在线课堂截图 | |||||||||
| |||||||||
特殊学生处理 | |||||||||
对于在学习过程中有问题的同学,通过QQ消息及时处理他们遇到的一些问题。 | |||||||||
授课心得 | |||||||||
相对于第一次直播授课来说,第二次上课更加习惯和熟悉直播授课的形式,在这次直播过程中带动学生跟我一起进行同步操作,边讲边练,上课的效果明显比第一次要好很多。 | |||||||||
备 注 | |||||||||
1.2018级软件技术1班学生周娟已退学。 2.根据课表《HTML5应用开发技术》的上课时间为周三下午5-6节和周五上午1-2节,我这门课课程直播时间安排在每周三下午2:10-3:40,为了解决学生在学习过程中遇到的问题,安排在每周五上午9:10-9:40为学生在线直播答疑(不强制要求全部学生在线,只针对有问题的学生)。 | |||||||||
教学周次: 3 星期 三 节次: 5-6 3 月 4 日
课程名称 | HTML5应用开发技术 | 章节 | 第3章 | Bootstrap布局:网格系统 | ||||
授课班级 | 应到 人数 | 实到 人数 | 迟到 | 旷课 | 请假 | |||
2018级软件技术1班 | 48 | 48 | 0 | 0 | 0 | |||
讲授内容 | ||||||||
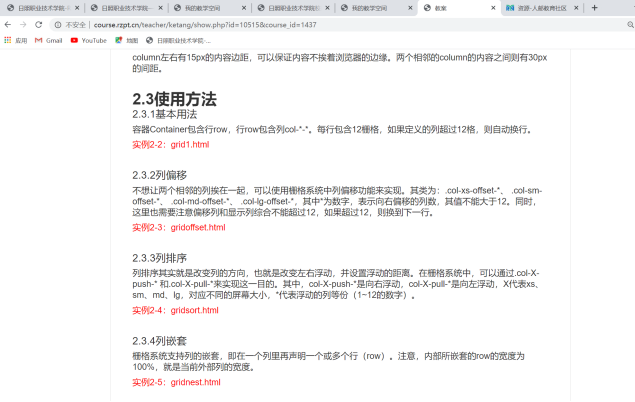
第3周Bootstrap布局:网格系统 3.1 Bootstrap网格系统的实现原理 3.2 Bootstrap网格系统的工作原理 3.3使用方法 3.3.1基本用法 3.3.2列偏移 3.3.3列排序 3.3.4列嵌套 3.3.5响应式栅格 3.3.6清除浮动
| ||||||||
授课网络资源截图 | ||||||||
| ||||||||
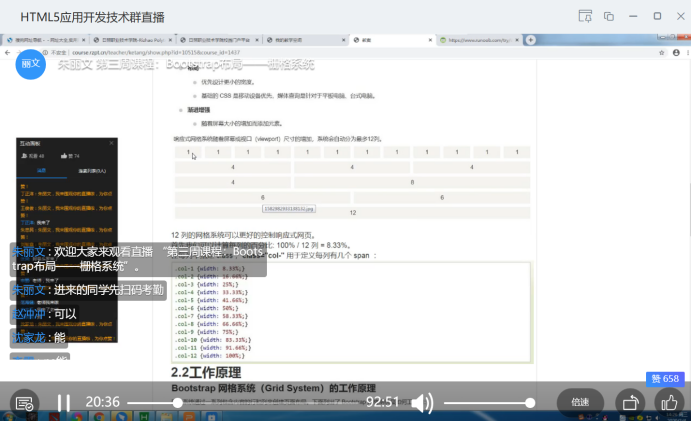
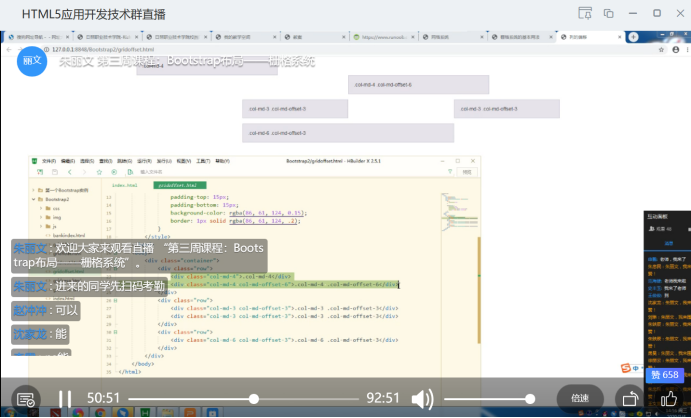
在线课堂截图 | ||||||||
| ||||||||
特殊学生处理 | ||||||||
对于在学习过程中有问题的同学,通过QQ消息及时处理他们遇到的一些问题。这次直播课程有一些同学在直播时进来的比较晚,对于这些同学通过观看直播回放的方式来完成课程内容的学习。 | ||||||||
授课心得 | ||||||||
这次课程是新课讲授,主要介绍Bootstrap中响应式、移动设备优先的栅格系统,以及栅格系统的原理、布局、偏移等内容。本次直播课主要以讲授和操作演示为主,学生的参与度相对较低,为了巩固本次课程的内容,给学生布置了一个具体实例来展示栅格系统的应用。 | ||||||||
备 注 | ||||||||
1.2018级软件技术1班学生周娟已退学。 2.根据课表《HTML5应用开发技术》的上课时间为周三下午5-6节和周五上午1-2节,我这门课课程直播时间安排在每周三下午2:10-3:40,为了解决学生在学习过程中遇到的问题,安排在每周五上午9:10-9:40为学生在线直播答疑(不强制要求全部学生在线,只针对有问题的学生)。 | ||||||||