专业术语
1.可读性

会在很多设计文章中看到“可读性”这个词汇。可读性如字面意思,就是能否快速理解字体的内容,没有了可读性,字体设计就没有意义,毕竟在99%的情况下字体就是为了被阅读才存在的。 可读性佳的字体有这些鲜明特征: 能轻易地和背景区分开来(对比度足够高) 字母间距和单词间距适当,一眼就能看出是什么字 字体足够大,但也不大到一眼看不全 有足够的间距 内容清晰易读,没有拼写和语法错误。
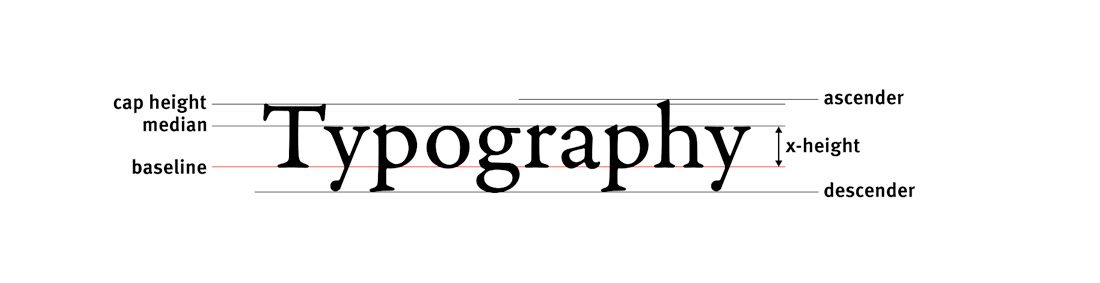
2.X高度
X高度(x-Height)是一个度量字母的标准,一般取小写字母x的绝对高度。X高度的确定有助于为其他字母的风格和样式定性。 有一个相似的概念是大写高度(cap height),即代表大写字母的高度。在同一套字体中,大写字母的高度一般是一致的。大写高度决定了字体的点大小(或译为“磅数”)。
3.点大小(或译为“磅数”)

点大小(point size)是你在软件中常见的衡量字体大小的方法。你可能经常听说,网页设计师们喜欢把正文字体设置为16磅。从技术上来说,一磅表示字体的大写高度为1/72英寸或0.75毫米。 通常制作印刷品的设计师,会很喜欢12磅的字体。
4.基线
基线是一条假象的线,大部分字体除了向下延伸的部分之外,都会“座”在基线上。这是一条必不可少的底线,可以帮助设计师们测量垂直距离,并决定行间距大小。
5.预设宽度

预设宽度(set width)指的是字体中某个字母的宽度。就像x高度是测量字体高度的标准一样,预设宽度衡量的是水平宽度。除了等宽字体之外,每个字母在字体中的预设宽度都可以是不同的(往往也是不同的),但它们要遵循比例且相互和谐。 字体的宽度可以宽或窄,但你总能在其中找到可读性最好的选择。
6.上升高度和下沉高度
(或译为“升部”和“降部”) 上升高度(ascender)指的是字母在x高度以上的部分,而下沉高度(descender)指的是字母在x高度以下的部分。
7.字偶间距和间距

字偶间距(kerning)和间距(tracking)是一对经常搞混的概念,他们都是关于字母的。字间距指的是每两个相邻字母的距离,而间距指的是单词(即几个字母组成的组合)之间的距离。 一般我们常用的是字偶间距,可以协调一些特定字母组合的距离,比如A和V放在一起(AV),你可以看到它们实际上的距离很接近(有些字体中甚至水平方向是相交的),这带来了更高的可读性。
8.行间距
行距(Leading)是排版设计师常说的,而数字设计师一般说行间距(Line Spacing)。这两个词在尹哥问你中都是指基线之间的距离。将行间距设置为磅数的1.5倍是比较常见的做法。
9.字符

字体中单个的字母、数字或标点符号都是字符。字体是字符的集合,有些字体只有大写字母,字符就会少一些,而反之字体也可以包含其他字形、变体和各种各样花哨的符号,即有更多种字符。
10.衬线和无衬线
这一对名词大概每个人都能理解。衬线体(Serifs)指的是带有衬线(serif)的字体,衬线可以包括小横线、额外笔划和字母的帽子。而无衬线体(Sans Serifs)则没有这些装饰。 宋体是典型的衬线体,而黑体是典型的无衬线体。
11.笔划

任何构成符号的元素都可以作为笔划,它可以是直线或曲线。一个字体中的笔划一般有统一的样式和重量。笔划可以轻盈也可以厚重,很多可以在字体的名称上体现出来,比如Helvetica Light(细), Helvetica Regular(正常) 和 Helvetica Bold(加粗)。
12.字碗和字怀
字碗(bowl)指的是字母中封闭的部分,比如字母o中的小洞。而字怀(counter)指的是有开口的半封闭部分,比如字母e。
13.花笔和甩尾

花笔(swash)指的是在正常字母外形之外的任何装饰元素,而甩尾(tail)特指那些超出了字母的正常范围的花笔。在装饰字体中,花笔和甩尾是很常见的。
14.合字
当两个字母以某种方式结合在一起,并产生了全新的字形(类似于连笔),就可以称为合字(ligature),比如特定字体下f和i的组合(fi)就有特殊的样式。合字包含在一些字体中,当然设计师可以通过调整字偶间距来完成类似合字的效果。
15.尾端

任何不以衬线结束的笔划,都可以称为尾端(terminal)。
16.填充
尽管大多情况下,我们会认为填充(Fill)指的是字体的颜色,默认是黑色或白色,但实际上填充可以指字体轮廓内的任何东西,包括颜色、材质纹理和阴影。
17.行宽

行宽(Line Length)指的是在横/竖排文本模式下,单行/列允许放置的字符数。在大多数网站上,都建议使用45-75字符的行宽,在手机页面上这个数字还要减半。行宽对于页面的整体可读性有不可忽视的贡献。
18.孤儿寡母
孤儿和寡母指的是在文本块中被落单在某行的单词。对于排版设计师来说,孤儿寡母是个大麻烦,对平面设计师来说响应式框架可能“帮助”他们创造孤儿寡母。单独来说,孤儿(orphan)指的是在段落或页面最开始单独成行的单个单词或符号,而寡母(widow)指的是在段落或页面结尾处单独成行的单个单词或符号。
19.对齐

左对齐(left),右对齐(right),居中对齐(center),分散对齐(ragged),两端对齐 (justified)……这些术语都是关于基于边距线进行水平对齐,在横向阅读文字的语言中都适用。大块文本一般使用左对齐,小块文本可以考虑居中对齐或右对齐。两端对齐可以让每一行文本都延伸到两边的边距线,但有时会降低可读性(比如拉伸文本导致间距过大),可以按需选择。而分散对齐指的是文本将根据指定的左对齐或右对齐来排布,不会被拉伸。
20.字族
字族(family)指的是设计师为某个字体制作的多种字符集。比如可以包含斜体(italics)和粗体(bold)以及不同的字重和风格,甚至有些字体同时包含衬线和非衬线体。收费字体往往有多种字族,而免费字体一般是单一的。使用字族的好处是,所有的内置类型都可以很好地协作。