移动终端开发技术
陈媛媛
- 1
-
- 【 课程申报建设材料 】
- 2
-
- 【课程思政示范课】
- 3
-
- 【 项目一 ◆ 简易计算器 ...
- 4
-
- 【 项目二 ◆ 电子拍卖系统...
- 5
-
- 【 项目三 ◆ 酷欧天气 】
- 6
-
- 【 基本资源 】
- 7
-
- 【 拓展资源 】
- 8
-
- 【 资源创新 】
- 9
-
- 【 建设条件 】
- 10
-
- 【 共建共享 】
- 11
-
- 【 特色创新 】
- 12
-
- 【 信息化教学示范项目验收材...
1.1 在应用中嵌入浏览器
【 单元:在应用中嵌入浏览器 】 | ||
如何在应用程序里展示网页?加载和显示网页都是浏览器的任务,但需求中明确要求不允许打开系统浏览器。本次课我们将学习在系统中使用WebView控件打开网页。 | ||
能力目标 | 知识目标 | 素质目标 |
能够熟练运用WebView控件在应用程序中打开网页。 | 1.掌握WebView的使用方法; | 1. 养成积极主动学习意识; 2. 养成勤于动手的习惯; 3. 培养团队合作能力。 |
学习任务 | 重点、难点 | 突破方法 |
在应用程序中嵌入浏览器 | 1. WebView的使用方法; 2. 使用WebView控件打开网页的步骤。 | 采用翻转课堂、项目导入的教学模式,采用分组讨论、案例教学、演示动画等教学方法,将技能大赛融入到教学中。 |
【 导学视频 】 | |
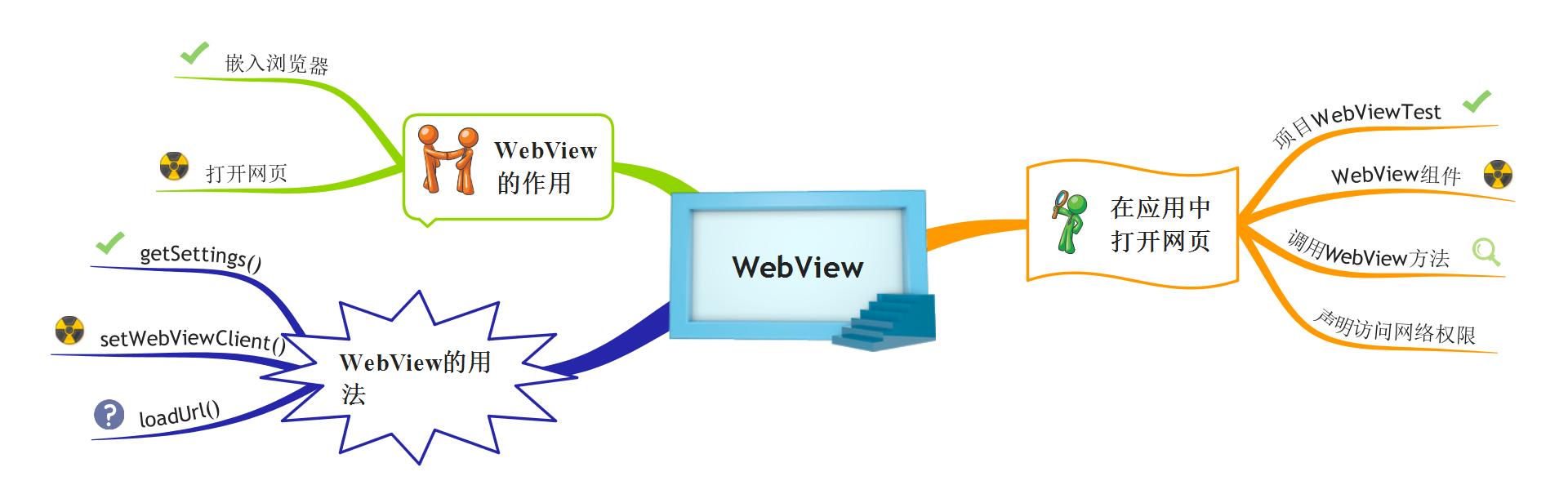
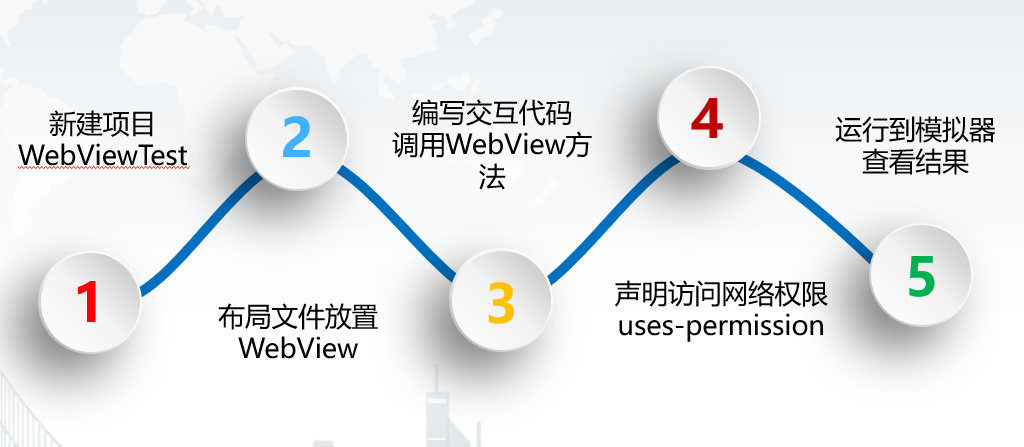
【 思维导图 】 | |
| |
【 课前准备 】 | |
课前 微课 | |
资料 查找 | (1)学习通知的基本使用方法; (2)理解以下代码的含义: <uses-permission android:name="android.permission.INTERNET"/> |
【 学习资源(视频、音频、动画类)】 | |||
教学 视频 | |||
移动 终端 快捷通道 |
|
|
|
原理 动画 | (1)数据通信网络的结构 (2)www的工作过程 (3)TCP工作流图 (4)TCP滑动窗口演示 (5)TCP建立和释放过程 (6)包过滤防火墙示意图 | ||
动画特效 | (1)StarBarExample 源码下载: (2)加载动画 源码下载: | ||
案例运行 效果 | |||
案例源码 | |||
音频 答疑 | (1)如何在应用中显示网页? |
【 学习资源(文档、课件、图片类)】 | ||
教学设计 | ||
任务 工单 | ||
教案 | ||
课件 | ||
图标素材 | 点击下载素材 | 点击下载素材 |
习题 | ||
实训指导 | ||
实训 流程 |
| |
【 学习资源拓展 】 | ||
技能 大赛 实战 | ||
企业案例 | 案例名称:Android云存储客户端开发 视频讲解:文件列表 案例课件:android开发基础 | |
学生作品 | 作品名称:HealthyLife 作品文档:项目报告(在线预览) 项目源码: 运行效果:项目展示 | |
专业 英语 | WebViewClient WebView客户端 Permission 允许 foreground lifetime 前沿生命周期 initiate 开始,创建,初始化 vt Serializable 序列化, 可串行化的adj. serialize 连载,使连续 vt component 组建 | |
拓展 作业 | 创建应用,使用WebView嵌入一个浏览器。 | |
推荐 学习 内容 | ||
他山之石 |
|
|
|










 WebViewTest
WebViewTest 生活图标素材
生活图标素材





很实用,画面很丰富
内容丰富有趣
对学习很有帮助,不错!
学到了很多
很实用,赞!!
内容丰富,实用
学到很多有用的新知识
丰富了我的知识
这节课很实用,学到很多。
内容丰富有趣,很不错!
很好,对学习很有帮助!
很棒!
老师讲解简单易懂,学到很多
内容丰富有趣
不错,很实用
本节让我学习到了很多知识,对课程有了了解
本节让我学习到了很多知识,对课程有了了解
对学习很有帮助,不错!
内容丰富,老师负责!
很实用,画面很丰富
内容丰富,通俗易懂。
丰富知识,很实用
老师很用心的讲解,很多细节都能指出
通俗易懂 简洁明了 非常的好
动画效果非常好,能学到很多原理,让学习更简单
对学习很有帮助,不错!
老师讲的非常好,每天学习丰富知识,把学习变简单
不错,很实用