初识Bootstrap
一、初识Bootstrap
1.2如何使用Bootstrap
Bootstrap提供了几种快速开发的方式
用户生产环境的Bootstrap:下载包为编译并且压缩后的CSS、JavaScript和字体文件,不包含文档和源代码。
Bootstrap源码:包含Less、JavaScript 和字体文件的源码,并且带有文档。需要 Less 编译器和一些设置工作。
Sass:这是Bootstrap从Less到Sass的源码移植项目、用于快速地在Rails、Compass或只针对Sass的项目中引入。
推荐参考网址如下:
BootStrap中文网:https://www.bootcss.com/
BootStrap官网:https://www.bootStrap.com/
BootStrap官网菜鸟教材:https://www.runoob.com/
下载Bootstrap
Bootstrap 的安装是比较容易的,可以从 https://getbootstrap.com/ 上下载 Bootstrap 的最新版本,也可以去它的中文网https://www.bootcss.com/下载
1.3简单模版
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap模板</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
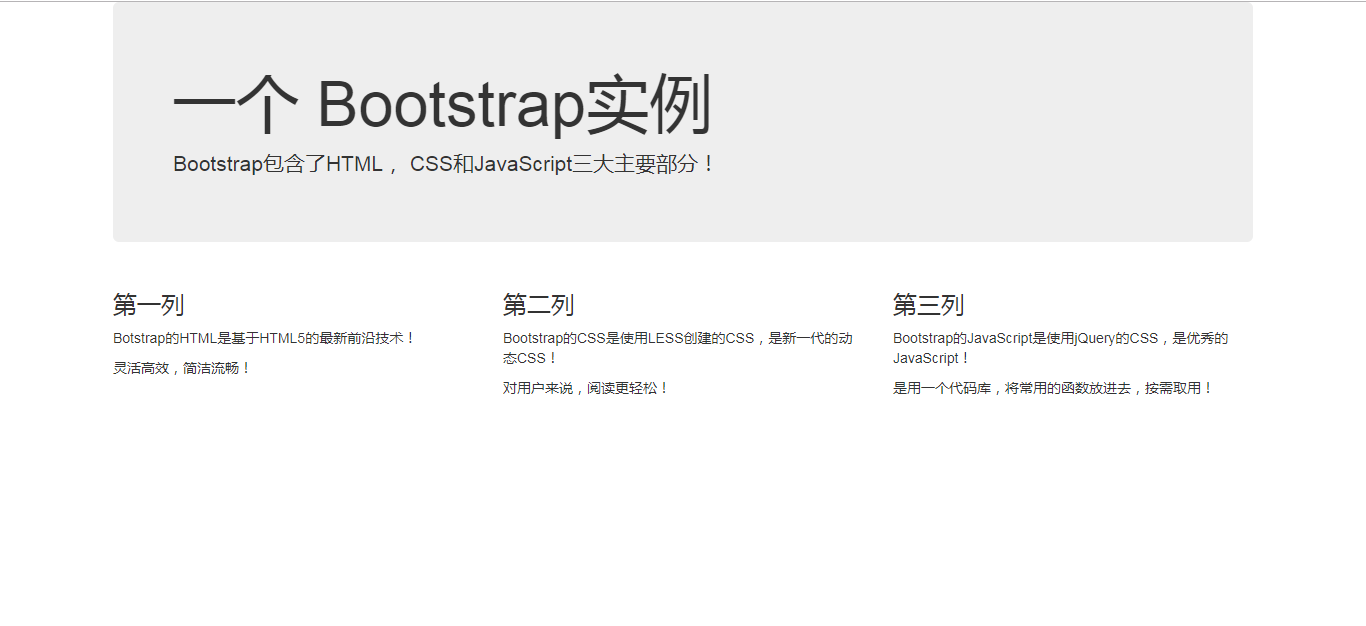
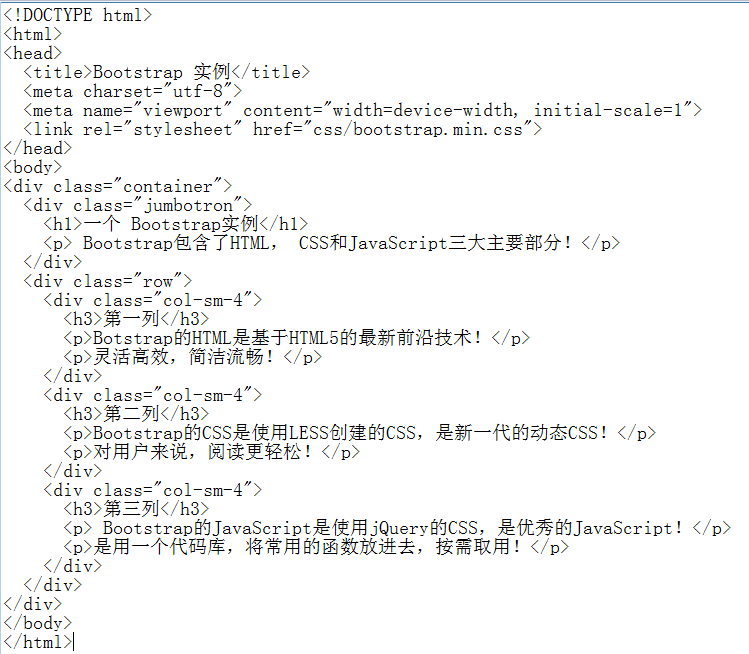
1.4第一个Bootstrap实例