制作选项卡
学习任务
1.理解排他思想
2.制作京东选项卡
观看视频
视频1 | 排他思想 |
视频2 | 制作选项卡 |
内容概要
1.排他思想:先把所有的清空,再设置当前的
2.选项卡分为两大部分,即上面的选项部分和选项对应的内容部分。
课件下载
参考代码
1.排他思想的参考代码(视频1的1'30'')
2.选项卡的参考代码
(1)HTML代码部分
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(1000 )</li>
<li>手机社区</li>
</ul>
</div> <!--end tab_list-->
<div class="tab_con">
<div class="item" style="display: block;">
商品名称:华为P50 商品编号:100014453207
</div>
<div class="item">
机身重量:181g 机身长度:156.5mm 机身宽度:73.8mm
</div>
<div class="item">
售后服务电话:950800
</div>
<div class="item">
使用手感舒适,系统操作流畅,选择华为,支持国货。
</div>
<div class="item">
信号很好下载东西20几m一秒很快
</div>
</div><!--end tab_con-->
</div> <!--end tab-->
(2)CSS代码部分
<style>
* {
margin: 0;
padding: 0;
}
ul,li {
list-style: none;
}
.tab {
width: 978px;/*修改宽度*/
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
border-bottom: 1px solid #c81623;
overflow: hidden;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.tab_con {
border: 1px solid #ccc;
border-top: none;
height: 200px;
}
.item {
display: none;
padding-top: 10px;
}
</style>
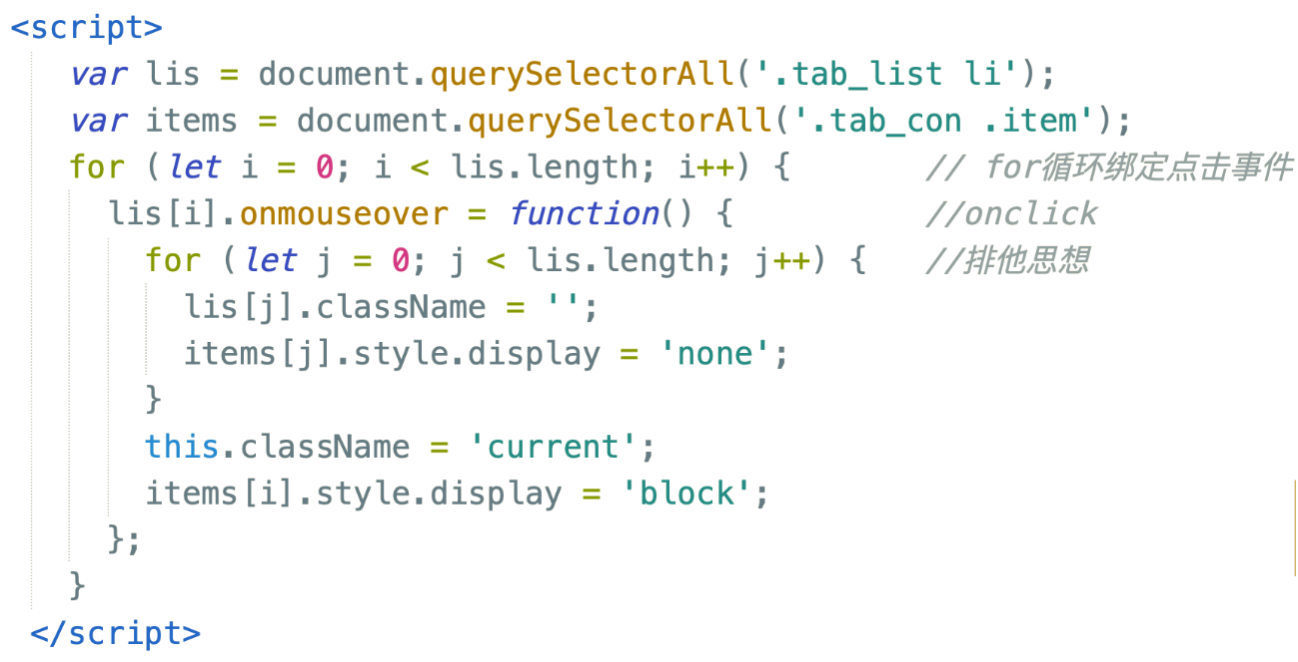
3.JavaScript代码部分