动态网站开发
毛书朋
- 1
-
- 申报材料
- 2
-
- 子项目一 功能分析与设计
- 3
-
- 子项目二 开发环境选择与搭建
- 4
-
- 子项目三 数据库的设计与创建
- 5
-
- 子项目四 嵌入PHP与PHP...
- 6
-
- 子项目五 PHP操作数据库
- 7
-
- 子项目六 数据传递与文件上传
- 8
-
- 子项目七 用户登录与身份验证
- 9
-
- 子项目八 系统的进一步完善
- 10
-
- 子项目九 项目完整案例
- 11
-
- 拓展教程
$_POST和$_GET数组
关联课件:6子项目六 -$_POST和$_GET数组(点击在线预览)
6.3.2 $_POST和$_GET数组
网页中的数据传递中不外乎两种方式,一种是接收表单数据(也称为POST方法),另一种是接收URL附加数据(也称为GET方法)。下面对这两种方式进行介绍。
6.3.2.1 用$_POST接收表单数据
先来分析一下程序6-1.php的源文件。
1: <!--文件6-1.php:表单数据传递-->
2: <HTML>
3: <HEAD>
4: <TITLE>表单数据传递</TITLE>
5: </HEAD>
6: <BODY>
7: <?php
8: $tag=$_POST["tag"];
9: if ($tag==1){
10: $addend1=$_POST["addend1"];
11: $addend2=$_POST["addend2"];
12: }
else{
13: $addend1=0;
14: $addend2=0;
15: }
16: $sum=$addend1 $addend2;
17: ?>
18: //请在下面的表单中输入两数以求其和
19: <form name="form1" method="post" action="#">
20: <input type="hidden" name="tag" size="4" value="1">
21: <input type="text" name="addend1" size="4" value="<?php echo $addend1;?>">
22:
23: <input type="text" name="addend2" size="4" value="<?php echo
$addend2;?>">
24: =
25: <?php echo $sum;?><br>
26: <br><input type="submit" name="button1" value="计算">
27: <input type="reset" name="button2" value="重置">
28: </form>
29: </BODY>
30: </HTML>
从程序6-1.php中不难发现,除了第7行到17行其余代码都不是PHP的程序,而是HTML中的表单代码,其中第20行是一个初始值为1的隐藏表单,它在浏览器中是不显示的,但是也可以随着“计算”按钮的提交而传递数据,接收后用以来判断当前执行的页面是提交前的页面还是提交后的页面。注意,隐藏表单在网页中是非常重要而且应用十分广泛。程序的第7行到第17行是程序的主要部分,先用POST方法接收隐藏表单的数据,然后判断如果为1,也就是单击过“计算”之后的执行的页面,就接收两个加数,否则,就两个加数均初始化为0,第16行则是计算两个加数的和。
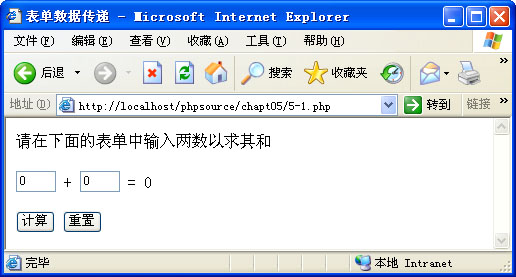
如果没有输入数据时,也就是初次浏览时,其运行结果如图6-1(a)所示。
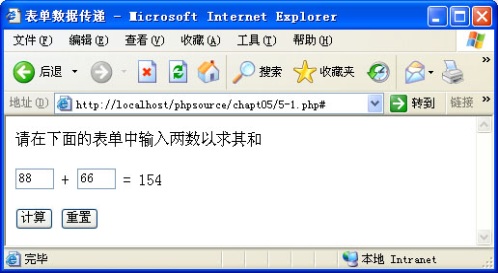
当在两个表单里输入“88”和“66”两个数值并单击“计算”按钮后,其运行结果如图6-1(b)所示。

(a)初次浏览的页面

(b)输入数据并单击“计算”按钮后的效果
6.3.2.2 用$_GET接收URL附加数据
接下来看一下URL附加数据时怎么接收的如程序6-2.php所示。
1: <!--文件6-2.php:URL附加数据传递-->
2: <HTML>
3: <HEAD>
4: <TITLE>URL附加数据传递</TITLE>
5: </HEAD>
6: <BODY>
7: <a href="6-2.php?show_tag=1">显示图片</a>
8: <a href="?show_tag=2">隐藏图片</a><br><br>
9: <?php
10: $show_tag=$_GET["show_tag"];
11: if ($show_tag==1){
12: echo "<img src=php.gif width=120 height=67>";
13: }
14: ?>
15: </BODY>
16: </HTML>
程序6-2.php的第7行和第8行均为HTML中的超级链接,但有所不同的是,第7行链接到文件“6-2.php”并附加数据“show_tag=1”,第8行链接到本页文件并附加数据“show_tag=1”,其实这两行运行的最终效果是一样的。第10行是接收URL附件数据的具体方法。第11行到第13行是如果接受过来的URL的附件数据为“1”时输出显示图片的HTML代码,即显示图片。
运行6-2.php时,其运行结果如图6-2(a)所示。
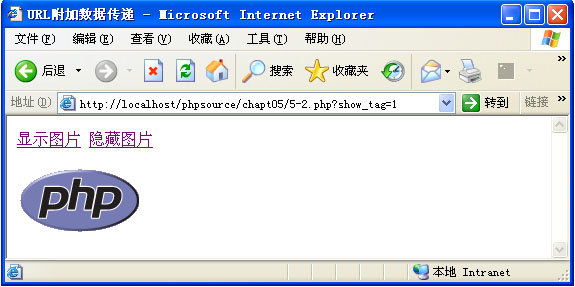
单击“显示图片”时,其运行效果如图6-2(b)所示。
单击“隐藏图片”时,其运行效果如图6-2(c)所示。

(a)初次浏览页面时的运行结果的运行结果

(b)单击“显示图片”时的运行结果

(c)单击“隐藏图片”时的运行结果
程序6-2.php中只传递了一个数据,如果要传递多个数据应该如何做呢?只需要把第7行的“6-2.php? show_tag=1”代码改写成如“6-2.php? show_tag=1&date_name=date”的代码,就可以传递两个数据了,也就是说在传递多个数据的时候要用“&”进行连接或分割。
通过上面的两个例子,不难发现两种数据传递方法的不同点:GET方法可以在地址栏中显示出来,也就是比较暴露,存在着安全隐患,而POST方法则比较隐蔽,特别是隐藏表单的使用,不仅可以增加程序的安全性,还可以传递一些不需要用户输入或不能让用户更改的贯穿若干个网页的量值。
GET和POST是由HTTP协议定义的。在HTTP协议中,Method和Data(URL, Body, Header)是正交的两个概念,也就是说,使用哪个Method与应用层的数据如何传输是没有相互关系的。
GET方法可以在地址栏中显示出来,POST就相对隐蔽
GET方法可以在地址栏中显示出来,也就是比较暴露,存在着安全隐患,而POST方法则比较隐蔽,特别是隐藏表单的使用,不仅可以增加程序的安全性,还可以传递一些不需要用户输入或不能让用户更改的贯穿若干个网页的量值
讲解到位,很好,,
GET方法可以在地址栏中显示出来,POST就相对隐蔽