任务四、视图容器组件
发布时间:2022-09-01 15:43
发布人:曹洪新
浏览次数:233
任务描述 | 设计一个小程序,利用视图容器view组件和Flex弹性布局实现三栏布局、左右混合布局和上下混合布局。 |
任务目标 | 1. 能够使用Flex弹性布局技术实现各种页面布局 2. 能够使用视图容器组件View进行简单布局 |
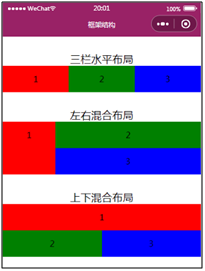
任务效果展示 |
|
课前准备 | 1. 通过线上教学平台预习视图容器和弹性布局的相关知识 2.通过查找资料对比 浮动布局和框架布局 |
任务实现 | 一、知识点解读 二、任务实现代码 三、任务实现视频 |
任务思考 | 当元素的height和line-height的值相等时,元素中的内容是否能居中对齐? |